前端制作:非常好用的表单验证插件validate
2023-03-05 分类: 网站建设
在做网站的过程中,大多数情况下肯定会应用到表单,使用表单让用户输入数据,收集相关信息,在这个过程中为了让用户输入的信息可靠,就会使用前端的表单验证。目前业内也有很多表单验证工具,更有大多数人自已写纯js的表单验证。这样重复造轮子的事情大可不必一直做的,浪费时间和效率。这里介绍一款非常好用的前端表单验证插件validate,做为一款国外的的表单插件,虽然表使用文档都是英文,对国内的程序用户看起来应该很吃力。不过网上仍有不少网友提供很多翻译版本可供使用。使用也很简,这里介绍一下基本的使用方法。
1、使用$('#formid').validate({})来包含整个验证类信息,其中formid为表单的id识别符。
2、debug属性可以设置为true,表示启用调试信息。
3、rules属性为规则json数组,常用的如:array('require'=>true,'min_length'=>10,'max_length'=>100,'email'=>true),这个分别表示
require为必填,min_length为最小长度为10个字符,max_length为大长度为100个字符,email为必须是邮箱格式。还可以自定义规则使用jQuery.validator.addMethod('name',function(value, element){})增加新的规则,增加后,即可在验证规则中使用。
4、messages为和规则对应的错误显示信息,数组形式是一样的,把键值修改成错误信息提示即可。
5、showErrors为当不符合验证规则时如何显示错误信息,一般是直接弹出信息提示用户,当然也是可以在表单域上直接显示错误信息的。
6、onkeyup为不验证键盘输入。
7、onfocusout为失去焦点时不验证。
8、submitHandler为当验证通过时,需要执行的代码块,如使用ajax来提交信息后台处理。
需要注意的是,验证规则和错误信息文本数组要使用json数据的形式,避免出错。
其中错误信息提示弹窗这里推荐使用弹窗插入layer,也是一款国人开发的非常好用的弹窗插件,可以配合表单验证来做出更漂亮的交互效果。

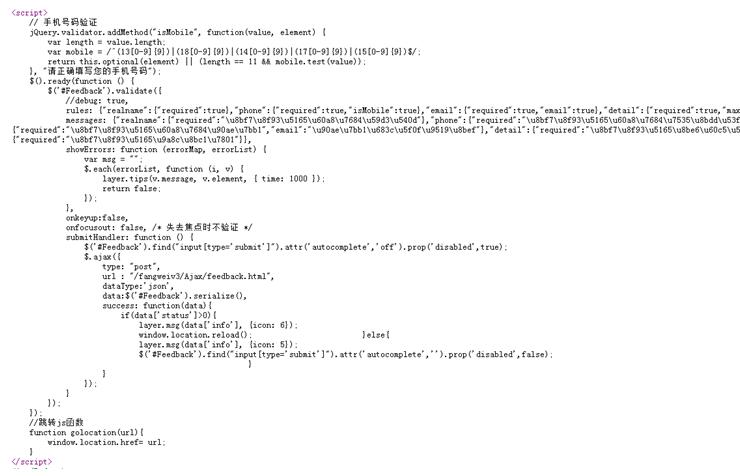
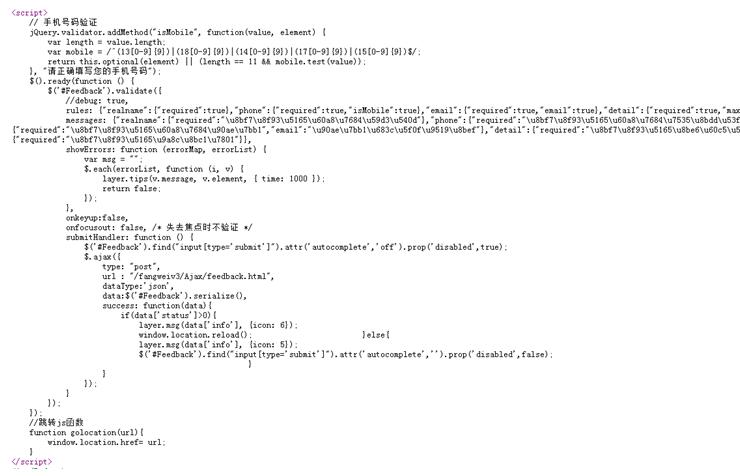
下面是具体的验证代码形式。
1、使用$('#formid').validate({})来包含整个验证类信息,其中formid为表单的id识别符。
2、debug属性可以设置为true,表示启用调试信息。
3、rules属性为规则json数组,常用的如:array('require'=>true,'min_length'=>10,'max_length'=>100,'email'=>true),这个分别表示
require为必填,min_length为最小长度为10个字符,max_length为大长度为100个字符,email为必须是邮箱格式。还可以自定义规则使用jQuery.validator.addMethod('name',function(value, element){})增加新的规则,增加后,即可在验证规则中使用。
4、messages为和规则对应的错误显示信息,数组形式是一样的,把键值修改成错误信息提示即可。
5、showErrors为当不符合验证规则时如何显示错误信息,一般是直接弹出信息提示用户,当然也是可以在表单域上直接显示错误信息的。
6、onkeyup为不验证键盘输入。
7、onfocusout为失去焦点时不验证。
8、submitHandler为当验证通过时,需要执行的代码块,如使用ajax来提交信息后台处理。
需要注意的是,验证规则和错误信息文本数组要使用json数据的形式,避免出错。
其中错误信息提示弹窗这里推荐使用弹窗插入layer,也是一款国人开发的非常好用的弹窗插件,可以配合表单验证来做出更漂亮的交互效果。

下面是具体的验证代码形式。
作者:创新互联严成
标题名称:前端制作:非常好用的表单验证插件validate
网址分享:https://www.cdcxhl.com/news/241531.html
成都网站建设公司_创新互联,为您提供软件开发、网站策划、网页设计公司、外贸建站、网站排名、用户体验
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何策划才能让网站有明显的定位 2023-03-05
- 一篇文章多少字才符合seo优化 2023-03-05
- 追求中频和即时 你的产品适合小程序吗? 2023-03-05
- 燕郊网络营销推广不更新内容怎么做排名? 2023-03-05
- 成都北京建站怎么做比较好 2023-03-05
- 怎么建网站能建立信任感 2023-03-05
- 创新互联:企业网站后台设计常见五大缺陷 2023-03-05
- 集团网站建站要求 2023-03-05
- 购买网站空间时都需要注意哪些方面 2023-03-05

- 网页设计与平面设计中的字体色彩层次 2023-03-05
- 成都网站推广优化应该要注意什么? 2023-03-05
- 如何建设一个富有特色的网站 2023-03-05
- 谈谈网站开发推广优化的重要性以及它的具体优势。 2023-03-05
- 成都电商网站如万丈高台,从一石建起 2023-03-05
- 网站需要改版怎么避免被拔毛 2023-03-05
- 不同性质的网站要有针对性的选择功能 2023-03-05
- 小程序商城系统与微商城系统哪个好? 2023-03-05
- 搭建网站需要注意哪些问题 2023-03-05
- 创业型企业如何用网站优化推广上路? 2023-03-05