在网站页面的制作中,不少效果是由transition实现过渡动画做成的。最近的工作,需要做一个div的hover效果,hover的时候文字内容自适应高度即是height: 70px(固定高度)变化到height: auto; 从下往上产生一个过渡动画,过程中由中间圆形遮罩中间扩散到消失,显示底图。
过程中,遇到的问题有两点:
关于不定高度的元素实现transition动画,制作过渡效果的过程中,发现height: auto;会导致过渡动画不产生效果,而且看起来不流畅,显得生硬。

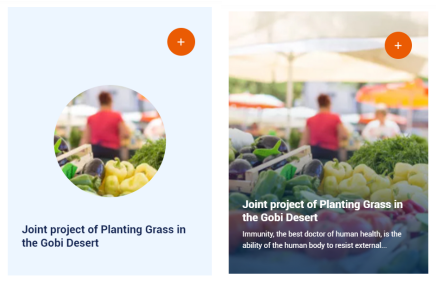
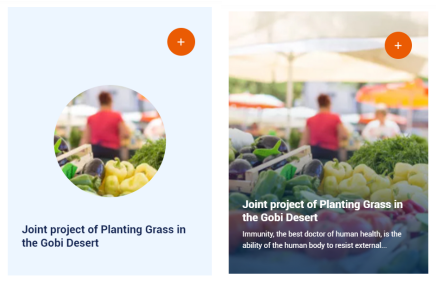
中间圆形显示部分底图四周是遮罩的效果,div hover之后圆形逐渐扩大的过渡动画,显示完整的底图。如下所示的效果图:
关于不定高度的元素实现transition动画,可以用max-height,文本内容设置max-height: 64px; transition: max-height 1s;文本内容的div hover之后设置max-height: 250px(例如250px),就可以实现这个效果,不过在这里这个动画效果不是很理想。也可以通过js获取div.text精确的高度,赋予div.txt一个明确的值,移出鼠标之后,移除这个值。如下所示:
Css:
.divLi .txt{
Height: 640;
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
}
Html:
Js:
关于上图的中间圆形显示部分底图四周遮罩,先设置定位在图片上面,中间的圆形可以用border做,设置border-color做遮罩色,border-width设置大一些,再border-radius设置50%就能做成一个中间是圆形显示部分底图的遮罩,divhover 之后设置缩放的倍数,例如transform: scale(4),加上div原先设置的过渡动画transition,就能把圆形显示四周遮罩放大,中间的圆形就会放大,可以显示全部的底图,如下所示:
Html:
Css:
.divLi.img-circle{
position: absolute;
z-index: 3;
top: 0;
right: 0;
bottom: 0;
left: 0;
pointer-events: none;
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
-webkit-transform: scale(1);
transform: scale(1);
}
.divLi:hover .img-circle{
-webkit-transform: scale(4);
transform: scale(4);
}
.divLi.img-circle span{
position: absolute;
top: 50%;
left: 50%;
width: 55%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
.divLi .img-circle span::before {
content: "";
display: block;
padding-top: 100%;
}
.divLi.img-circle span:after{
content: "";
position: absolute;
top: 50%;
left: 50%;
width: 100%;
height: 100%;
border: 1000px solid #edf6ff;
border-radius: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
本文名称:网站前端制作-不定高度的元素实现transition动画
标题来源:https://www.cdcxhl.com/news/240122.html
成都网站建设公司_创新互联,为您提供面包屑导航、定制开发、移动网站建设、网站维护、小程序开发、响应式网站
广告
![]()
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源:
创新互联