如何制作并使用css精灵图/csssprites?
2023-02-27 分类: 网站建设
引用百度百科的原话,CSS Sprites在国内很多人叫css精灵,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去。
二,为什么要使用css精灵图?
使用css精灵图主要有两点好处;
1.让小图(小图标),既请求一次大图,得到所有小图实现一次请求,减少对服务器的请求速度,避免网页造成延迟。
2.方便对小图(小图标)的管理。
三,如何制作并使用css精灵图?
主要分为两部分:
1.使用ps制作精灵图;
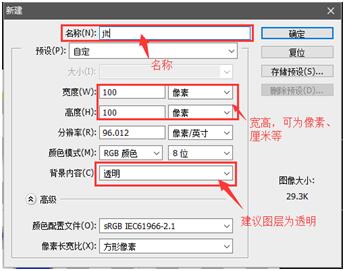
步骤演示: 新建一个透明的图层。

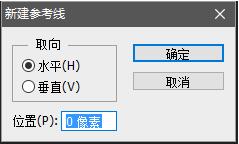
图1使用alt+鼠标滚动键,放大图层。 新建参考线;

图2
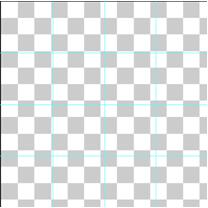
在实际测量小图大致宽高后,就开始建立参考线。比如,我的小图大致为25px*25px(宽高不超过25px*25px)。所以,我在参考线取向上水平方向建立了3条参考线(25像素、50像素、75像素);垂直方向建立了3条参考线(25像素、50像素、75像素)。

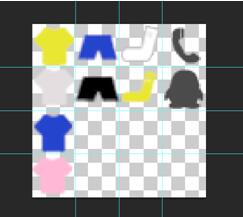
图3依次放入各个小图(小图标);

图4
2.使用css和html代码显示精灵图的各个小图。
步骤演示:
2-1.引入图片;(红色框内为主要代码)
图5
代码如下:
.jlt {
background-image: url(../images/jlt.png);
background-repeat: no-repeat;
display: inline-block;
width: 25px;
height: 25px;
vertical-align: bottom;
margin-bottom: -5px;
}
2-2.利用css定位,定位各个小图。
代码如下:
.f1 {
background-position: 0px 0px;
}
.f2 {
background-position: -25px 0px;
}
.f3 {
background-position: 0px -25px;
}
2-3.使用html代码,使小图显示。
代码如下:
3-3.最终效果展示。
图6
四,总结:

图7
由图7得,根据各个比较,最后得出:当背景定位为0px 0px时;得到原点。改变数字就得到各个轴上的图片;
当第一个数字是正数时,为空(以原点为起始点,向左移动);当我第一个数字为负数时(以起点为原点,向右移动)。
当第二个数字为正数时,为空(以原点为起始点,向左移动);当我第二个数字为负数时(以起点为原点,向下移动)。
因此,第一个数字控制左右(正为左,负为右);第二个数字控制上下(正为上,负为下);原点的上方和左方都没有图标,所以为空。
Ps:如果我要得到白色袜子的话,数字为(-50px 0px);如果我要黄色袜子的话,数字为(-50px -25px)。
温馨提示:使用行内元素是无法显示图片的。
文章名称:如何制作并使用css精灵图/csssprites?
转载注明:https://www.cdcxhl.com/news/240101.html
成都网站建设公司_创新互联,为您提供面包屑导航、ChatGPT、关键词优化、品牌网站建设、商城网站、企业网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 公司建设网站时的在兼容方面该怎么做 2023-02-27
- 网站用户体验优化的标准是什么 2023-02-27
- 移动端跟电脑端的网站建设有哪些区别? 2023-02-27
- 如何选择高端网站建设公司呢? 2023-02-27
- 成都谈谈反链数对网站优化的意义 2023-02-27
- 网站服务器配置之Windows安装iis+php+mysql环境 2023-02-27

- 顺义网站制作的主要步骤有哪些 2023-02-27
- 呼伦贝尔网站建设怎样做才能闲的出类拔萃? 2023-02-27
- 成都【微信营销知识】微信能帮传统企业做什么? 2023-02-27
- 网页设计怎么对不同的元素进行协调 2023-02-27
- 制作网站首页需要注意哪些问题 2023-02-27
- 自媒体APP如何看待正确价值观 2023-02-27
- 营销型网站和普通网站在建设上有什么区别 2023-02-27
- 在网站的页面布局上需要注意哪些事项? 2023-02-27
- 企业如何创建新颖的网站? 2023-02-27
- 网页设计制作应注意的问题 2023-02-27
- 为什么关键词库的词都是网站首页排名的词 2023-02-27
- 企业为什么要开发小程序? 2023-02-27
- PS辅助神器-蓝湖插件 2023-02-27