网站设计页面的规范
2023-02-01 分类: 网站建设
下面由创新互联给大家分享一下网站设计的页面规范布局框架:
1、页面框架

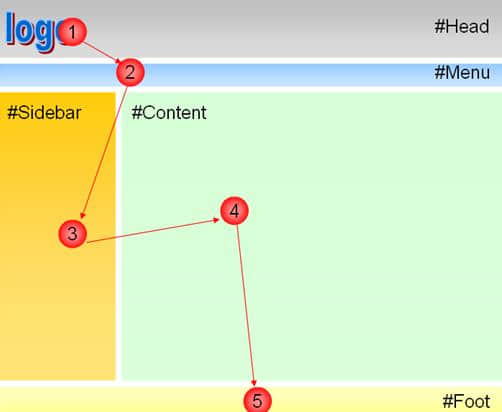
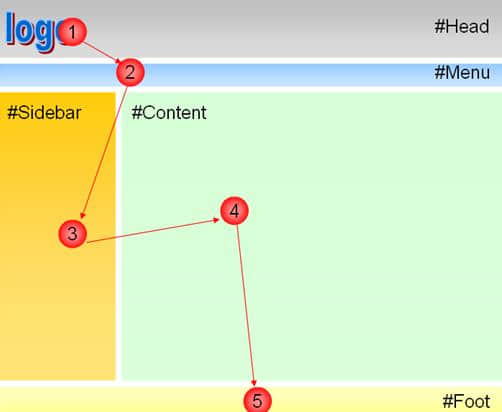
WEB的页面框架是指构成完整页面的组织结构。通常是由以下三部分构成:Head,Main,Foot,有些时候出于布局的需要,在“Head”下面还会加上用于页面功能导航的“Menu”。如图:
2、布局原则
对于WEB应用来说,页面布局是和web应用的功能区相对应的,并且对于页面中各个部分之间的切分比例也需要遵守一定的规则。

页面布局的设计,首先需要考虑用户在浏览web页面时视觉流向上的要求:
从视觉流向上看,用户首先看到的是页面“Head”部分的左面,通常那里是标识这个WEB应用的Logo;然后是陈列WEB应用主要功能的“Menu”来用于页面导航;接下来用户将看的是处于页面左侧的“sidebar”,通常这里也是用于页面功能导航的,和“Menu”出的选择相呼应,这里的内容可以通过类似树状结构的方式展示更为详细的功能;接下来是处于页面中心位置的内容部分,最后用户的视线落在WEB页面的底部。
3、页面分割
以上面图示的布局方式为例,按照通常web页面设计时所遵循的方法,并结合黄金分割比例的方法:

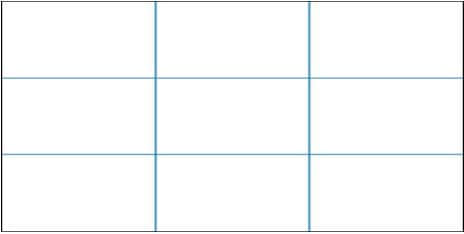
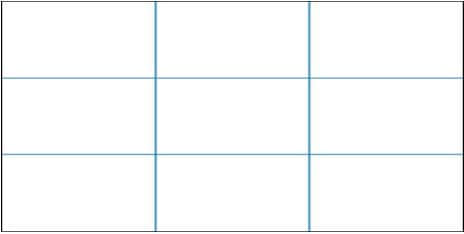
首先,将页面按照3*3的方式进行分割,如下图:
在高度方向上,对上部1/3区域按照黄金分割的方法分出head和menu的区域;
在宽度方向上,对中部左边1/3区域按照黄金分割的方法分出sidebar的区域,剩下的空间留给content区域;
在高度方向上,对下部1/3区域按照黄金分割的方法分出foot的区域;
4、页面结构

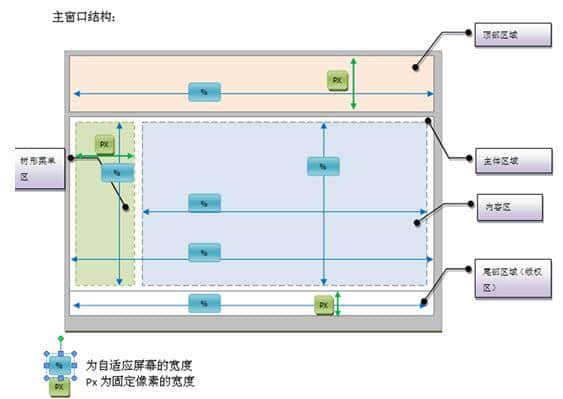
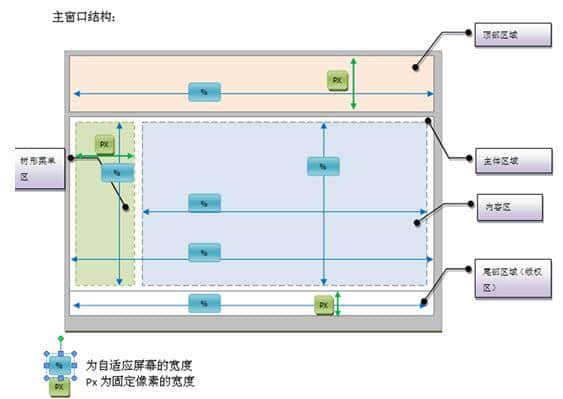
页面的布局中,各个区域大小的定义方式是不同的,请见下图:在页面布局中,对各个功能区域的切分是按照“像素”和“比例”方式来进行的,以1024*768的分辨率做为基准,其中: Head区域,宽度是按照比例方式设置的,宽度按照100%设置,高度采用所占的固定像素值来确定的,一般占?px,如果有menu区,则调整为?px; Menu区域,和“head”的配置要求是一样的,宽度按照100%设置,高度结合“head”的高度设置来确定,一般占?px; Sidebar区域,宽度是结合与“content”之间的黄金切分比例,按照固定像素的方式确定的,一般占?px;高度是按照比例方式来设置的; Content区域,高度和宽度方向布局都是按照比例方式来设置的; Foot区域,宽度按照100%设置,高度采用所占的固定像素值来确定的,一般占?px;
5、页面展现
对于页面布局来说,除了上述要求外,还需要考虑如下要求:
能自适应1024*768、800*600两种分辨率;
界面层次不超过3层;
默认窗口设置下,不应出现水平、垂直滚动条;
当界面内容超出显示区域时,以浮动层的形式显示;
还有,对于用户的感官而言,屏幕对角线相交的位置是用户直视的地方,而页面正上方四分之一处为易吸引用户注意力的位置,所以在放置页面时要注意利用这两个位置。
要求:
父页面或主页面的中心位置应该设计在对角线焦点附近;
子页面的位置应该靠近主窗体的左上角或正中;
需要多个子页面弹出时,应该依次向右下方偏移,以显示窗体出标题为宜;
在页面上方四分之一处放置用户的logo、主要功能导航和一些系统操作功能;
6、页面美化
界面应该大小适合美学观点,感觉协调舒适,能在有效的范围内吸引用户的注意力。建议和要求: 长宽接近黄金点比例,切忌长宽比例失调、或宽度超过长度; 布局要合理,不宜过于密集,也不能过于空旷,合理的利用空间; 同一页面上的按钮大小应该一致,不同页面的按钮大小尽量相近,按钮上忌用太长的名称; 按钮的大小要与界面的大小和空间要协调; 避免空旷的界面上放置很大的按钮; 放置完控件后界面不应有很大的空缺位置; 字体的大小要与界面的大小比例协调, 通常使用的字体12px; 前景与背景色搭配合理协调,反差不宜太大,主色要柔和,好少用深色,如大红、大绿等,可以借用Windows界面色调; 大型系统常用的主色有"#E1E1E1"、"#EFEFEF"、"#C0C0C0"等; 界面风格要保持一致,字的大小、颜色、字体要相同,需要艺术处理或有特殊要求的地方建议使用图片表现; 如果窗体支持大化或放大时,窗体上的控件也要随着窗体而缩放;切忌只放大窗体而忽略控件的缩放; 系统对话框页面不应该支持缩放,即右上角只有关闭功能; 通常父窗体支持缩放时,子窗体没有必要缩放; 如果能给用户提供自定义界面风格,则由用户自己选择颜色、字体等;
6、页面字体
1、页面框架

WEB的页面框架是指构成完整页面的组织结构。通常是由以下三部分构成:Head,Main,Foot,有些时候出于布局的需要,在“Head”下面还会加上用于页面功能导航的“Menu”。如图:
2、布局原则
对于WEB应用来说,页面布局是和web应用的功能区相对应的,并且对于页面中各个部分之间的切分比例也需要遵守一定的规则。

页面布局的设计,首先需要考虑用户在浏览web页面时视觉流向上的要求:
从视觉流向上看,用户首先看到的是页面“Head”部分的左面,通常那里是标识这个WEB应用的Logo;然后是陈列WEB应用主要功能的“Menu”来用于页面导航;接下来用户将看的是处于页面左侧的“sidebar”,通常这里也是用于页面功能导航的,和“Menu”出的选择相呼应,这里的内容可以通过类似树状结构的方式展示更为详细的功能;接下来是处于页面中心位置的内容部分,最后用户的视线落在WEB页面的底部。
3、页面分割
以上面图示的布局方式为例,按照通常web页面设计时所遵循的方法,并结合黄金分割比例的方法:

首先,将页面按照3*3的方式进行分割,如下图:
在高度方向上,对上部1/3区域按照黄金分割的方法分出head和menu的区域;
在宽度方向上,对中部左边1/3区域按照黄金分割的方法分出sidebar的区域,剩下的空间留给content区域;
在高度方向上,对下部1/3区域按照黄金分割的方法分出foot的区域;
4、页面结构

页面的布局中,各个区域大小的定义方式是不同的,请见下图:在页面布局中,对各个功能区域的切分是按照“像素”和“比例”方式来进行的,以1024*768的分辨率做为基准,其中: Head区域,宽度是按照比例方式设置的,宽度按照100%设置,高度采用所占的固定像素值来确定的,一般占?px,如果有menu区,则调整为?px; Menu区域,和“head”的配置要求是一样的,宽度按照100%设置,高度结合“head”的高度设置来确定,一般占?px; Sidebar区域,宽度是结合与“content”之间的黄金切分比例,按照固定像素的方式确定的,一般占?px;高度是按照比例方式来设置的; Content区域,高度和宽度方向布局都是按照比例方式来设置的; Foot区域,宽度按照100%设置,高度采用所占的固定像素值来确定的,一般占?px;
5、页面展现
对于页面布局来说,除了上述要求外,还需要考虑如下要求:
能自适应1024*768、800*600两种分辨率;
界面层次不超过3层;
默认窗口设置下,不应出现水平、垂直滚动条;
当界面内容超出显示区域时,以浮动层的形式显示;
还有,对于用户的感官而言,屏幕对角线相交的位置是用户直视的地方,而页面正上方四分之一处为易吸引用户注意力的位置,所以在放置页面时要注意利用这两个位置。
要求:
父页面或主页面的中心位置应该设计在对角线焦点附近;
子页面的位置应该靠近主窗体的左上角或正中;
需要多个子页面弹出时,应该依次向右下方偏移,以显示窗体出标题为宜;
在页面上方四分之一处放置用户的logo、主要功能导航和一些系统操作功能;
6、页面美化
界面应该大小适合美学观点,感觉协调舒适,能在有效的范围内吸引用户的注意力。建议和要求: 长宽接近黄金点比例,切忌长宽比例失调、或宽度超过长度; 布局要合理,不宜过于密集,也不能过于空旷,合理的利用空间; 同一页面上的按钮大小应该一致,不同页面的按钮大小尽量相近,按钮上忌用太长的名称; 按钮的大小要与界面的大小和空间要协调; 避免空旷的界面上放置很大的按钮; 放置完控件后界面不应有很大的空缺位置; 字体的大小要与界面的大小比例协调, 通常使用的字体12px; 前景与背景色搭配合理协调,反差不宜太大,主色要柔和,好少用深色,如大红、大绿等,可以借用Windows界面色调; 大型系统常用的主色有"#E1E1E1"、"#EFEFEF"、"#C0C0C0"等; 界面风格要保持一致,字的大小、颜色、字体要相同,需要艺术处理或有特殊要求的地方建议使用图片表现; 如果窗体支持大化或放大时,窗体上的控件也要随着窗体而缩放;切忌只放大窗体而忽略控件的缩放; 系统对话框页面不应该支持缩放,即右上角只有关闭功能; 通常父窗体支持缩放时,子窗体没有必要缩放; 如果能给用户提供自定义界面风格,则由用户自己选择颜色、字体等;
6、页面字体
页面字体属性的设置在相应的CSS中进行定义,页面文字编码要求是UTF-8,在规定字体属性时,需要设置:中文采用“宋体”,英文采用“Arial”或“verdana”,CSS文件中的font-family里面必须保证有“宋体”。
分享标题:网站设计页面的规范
链接分享:https://www.cdcxhl.com/news/234029.html
成都网站建设公司_创新互联,为您提供标签优化、网站制作、手机网站建设、企业建站、品牌网站建设、企业网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 淄博百度快照推广【seo要害字推广】哪种seo优化标题利于要害词排名? 2023-02-01
- 教您预防网站被降权 2023-02-01
- 高端营销网站建设如何定位 2023-02-01
- 网站页面内的内容结构怎样布局才合理? 2023-02-01
- 特色新颖、作用up的网站制作企业值得拥有 2023-02-01
- 百度快照推广:「黄浦区优化」企业做SEO优化的上风有哪些 2023-02-01
- 如何检测网站SEO优化的效果 2023-02-01
- 百度快照推广SEO外链宣布发起寻找大平台相助,操作自动外链群发东西是不行行的 2023-02-01

- 百度快照推广为了顺利推进SEO处事项目,我们该当只管制止搜索引擎优化误区 2023-02-01
- 营销型网站制作—需要深入研究客户哪些内容? 2023-02-01
- 网页设计尺寸规范及标准详解 2023-02-01
- 莱芜SEOseo博客,与时俱进才气做好网站优化 2023-02-01
- 网站优化必备技巧事半功倍 2023-02-01
- 威海百度快照针对网站要害词不不变现象,应采纳外链+内容+竞争敌手三合一要领 2023-02-01
- 多家互联网企业今年招人只出不进:与10年前类似 2023-02-01
- 网页制作技术概述 2023-02-01
- 网站的内部和外部优化怎么做 2023-02-01
- 滨州百度快照「南阳seo」南阳网站优化怎么让网站成为流量大站? 2023-02-01
- 东营竞价托管:【seo精英博客】网站seo优化的要领有哪些呢 2023-02-01