网页设计尺寸规范及标准详解
2023-02-01 分类: 网站建设
1. 屏幕分辨率宽度
我们只看 PC 端,根据现在屏幕大小的分布统计(下图为百度流量研究院最新数据)

网站建设过程中绝大多数屏幕的分辨率已经超过 1366*768,这是个屏幕逐渐变大的趋势,几年前我们还需要考虑在 1024* 768 这个非常普遍的分辨率下的显示效果,现在基本上不需要单独对其做处理了。
这个分辨率值只是上限参考,你不可能把页面的实际显示内容区(或者叫安全区)搞到这个值,因为在 Windows 等部分浏览器上,滚动条等也要占据宽度,同时过分的贴边在设计上是不被推荐的。
理解了这个我们就能清楚的知道一个基准值的参考范围。
2. 栅格与响应式设计
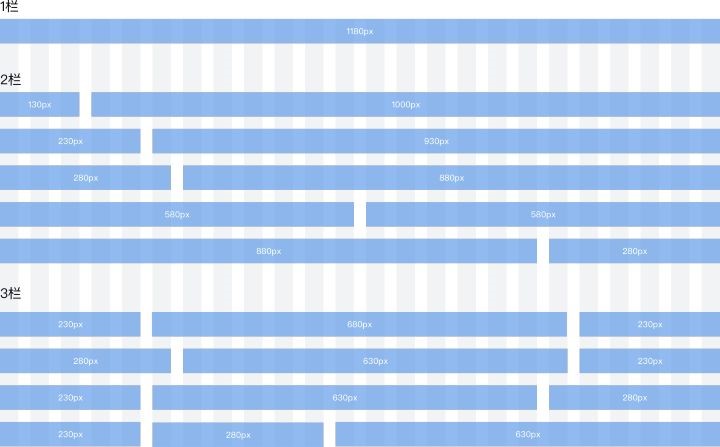
这里需要理解一个概念,通常为了布局方便我们将内容区域划分为12或者24格,并在栅格间增加通用间距来处理绝大多数情况下的垂直排列问题,12或24的好处是能够被2、3、4整除,更方便来处理2:1,1:2:1等常见间距。

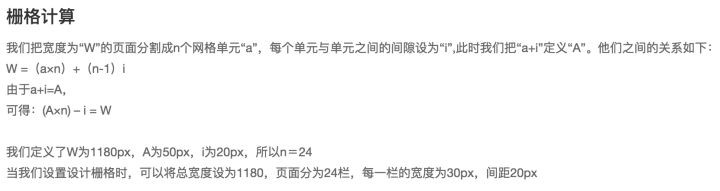
计算方式(我这里常见的是处理企业级的设计页面)

到这里基本上就知道为什么我们常见的值会是1180(1200减去两边栅格的留白)。这个值叫做典型设计参照,以往的设计平面稿是没办法动态适配各种宽度的,用典型值来作为设计稿基准尺寸能够表达典型效果,并在页面实现时更容易还原。
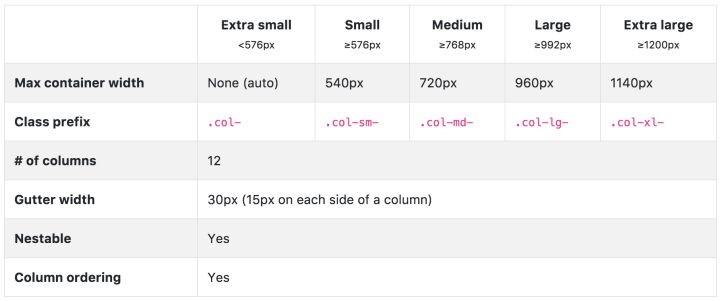
响应式布局是最近几年比较流行的概念,在网页渲染时,能够根据视窗宽度自动对 Layout 及页面元素进行重新排列。比较常见的 Bootstrap 响应式部分的介绍:

以及栅格部分的详细描述:

下面这张图给出了 Bootstrap 的常见屏幕状态下的几个典型值:

关于网页字体大小等问题,也可以参考上面比较经典的设计规范约定。常见的内容段落文字大小约定为 14px。我这边在做的规范,关于排版的约定如下:

本文标题:网页设计尺寸规范及标准详解
网站地址:https://www.cdcxhl.com/news/234023.html
成都网站建设公司_创新互联,为您提供品牌网站建设、面包屑导航、网站策划、服务器托管、网站设计、外贸建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站页面内的内容结构怎样布局才合理? 2023-02-01
- 特色新颖、作用up的网站制作企业值得拥有 2023-02-01
- 百度快照推广:「黄浦区优化」企业做SEO优化的上风有哪些 2023-02-01
- 如何检测网站SEO优化的效果 2023-02-01
- 百度快照推广SEO外链宣布发起寻找大平台相助,操作自动外链群发东西是不行行的 2023-02-01
- 网站的内部和外部优化怎么做 2023-02-01
- 滨州百度快照「南阳seo」南阳网站优化怎么让网站成为流量大站? 2023-02-01

- 莱芜SEOseo博客,与时俱进才气做好网站优化 2023-02-01
- 网站优化必备技巧事半功倍 2023-02-01
- 威海百度快照针对网站要害词不不变现象,应采纳外链+内容+竞争敌手三合一要领 2023-02-01
- 多家互联网企业今年招人只出不进:与10年前类似 2023-02-01
- 网页制作技术概述 2023-02-01
- 东营竞价托管:【seo精英博客】网站seo优化的要领有哪些呢 2023-02-01
- 济南竞价托管总说网站seo优化结果不佳?页面优化元素你做到位了吗? 2023-02-01
- 建网站要多少钱?这里告诉你 2023-02-01
- 泰安业务推广SEO反向链接与外链区别,如何查询反向链接? 2023-02-01
- 网站也需要导入VI设计 2023-02-01
- 网络新闻的营销技巧 2023-02-01
- 网站优化这些要点一定要重视关乎排名 2023-02-01