这5个实用技巧,教你设计出更好的App
2022-11-28 分类: 网站建设

三年前,谷歌公司分享了一项研究:用户平均会安装36个app在手机上,但每天都使用的只有9个。据统计,只有4%的app会被使用一年以上。
所以,能运用基本用户体验设计原则来设计出更好的app,对公司大有裨益。一个实用的app可以让用户高度参与,以此来降低卸载应用的机会。更好的使用体验,用户留存时间增长,也是能让app口耳相传的主要原因之一。毕竟,除了在应用商店被发现,52%的用户来源是亲朋好友的互相安利。
下面分享五个技巧,可以帮助你设计出更好的移动端app。
01 实用性和用户目标
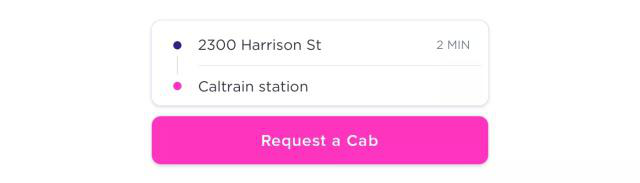
设想一下,当你站在一个陌生城市的陌生街道上,突然一阵妖风,开始下起了暴雨。你打开了朋友强烈安利的一款打车app,此时此刻你最需要的是什么?
“我想尽快呼叫到一辆出租车。”

如果你们的用户可能遇到这样的情况,那就根据他们的需求来设计产品。创建一个用户体验流程——能让他们在最短的时间,以最简便的步骤预订到出租车。没有噱头或者花里胡哨的东西——就是简简单单满足用户期望!

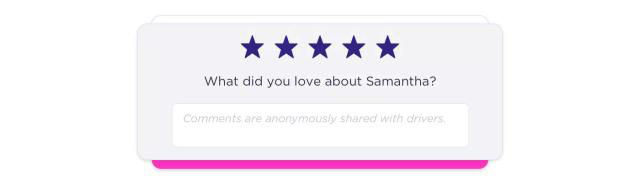
当你打开app准备叫车时,干嘛要弹出一个窗口让你给之前的司机打分? 再比如,为什么app只在你想找附件的车时突然提醒你余额不足? 对于这些时间点的问题,打车app可以继续优化。我们不能强迫用户去应对那些不是他们大痛点的问题。
简单的设计很容易被忽略,但如果实施得当,则非常有效。~Himanshu Khanna
02 “行动按钮”清晰明确
“行动按钮”,也就是常说的CTA(Call-to-action)。

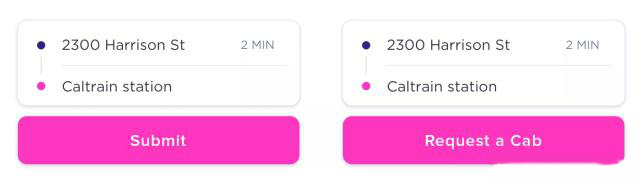
设计“行动按钮”时候需要注意:一,明确行动是什么。在这款打车app中,行动按钮是“打车”(Request a Cab),而不是“提交”(Submit)。这样才更明确地表达行动目标。
二,“行动按钮“要明显可触。对于惯用右手的用户而言,你让他去点击屏幕的左上角,自然就十分费力,或者得用双手才行。你自己握住手机,观察下自己的拇指能轻松碰触的区域,这就是适合放置“行动按钮”的地方。
03 为胖手指设计
想象一下下面这种场景:
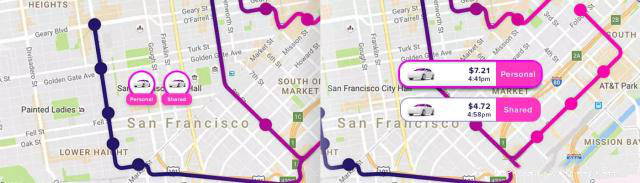
打车app为用户提供了两辆可选的出租车,两辆车是以小圆圈的样子并列显示在屏幕下方。如果这个用户手指很粗的话,他本想点击第二辆车,结果却误点了第一辆 …… 这样就尴尬了。

只有当“行动按钮“足够大(当然也不能过度)时,才会避免这种错误和挫败感。设计更大的“行动按钮“并让它们保持一定距离,使用体验会更好。
04 为用户节省流量
流量也是花钱的。影响移动app用户体验的另一个因素是流量的高消耗。限制运行时需要下载的信息。后台服务也会消耗大量流量。
因此,为app里的多种任务设计可重复使用的平面素材,比如用一个出租车图标表示城市里所有可选的出租车。在加载一些信息、平面素材、图片、视频之前,给用户下载的选择权。
另外,优化字体、图像和视频,来减少移动端的流量消耗。 我们可不能因为流量让“打车”更贵对吧。
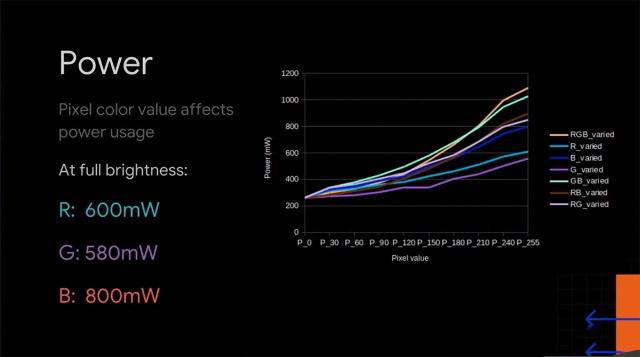
05 不要耗尽电池
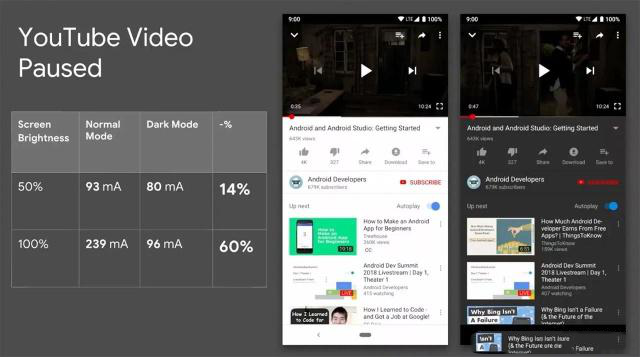
在2018年11月,谷歌在Android Dev Summit上透露了智能手机如何耗费电池寿命。他们分享说,电池消耗的大因素是屏幕亮度和屏幕颜色。
谷歌承认他们犯了一个错误。自Google的Material Design计划启动以来,他们一直鼓励设计师将白色作为所有应用和界面的主要颜色。


如果app的运算或者导航较为复杂,那让电池耗尽的可能性更高。比如像定位这样的后台服务就很费电。
身处一个陌生城市,下着暴雨,此时用户最不想碰到的事儿就是“手机没电了”。因此,产品设计中要尽量保证UI的简洁,暗色调,更短的导航路径,以及有限的后台服务。
希望以上这些技巧可以帮助您改善app的用户体验设计,提高用户留存。
分享文章:这5个实用技巧,教你设计出更好的App
URL链接:https://www.cdcxhl.com/news/217308.html
成都网站建设公司_创新互联,为您提供电子商务、微信小程序、网站制作、企业建站、App设计、商城网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站制作与页面设计应注意五大要点 2022-11-28
- 标准型网站怎么制作效果会更好更明显 2022-11-28
- 深圳网站建设如何进行SEO优化 2022-11-28
- 即速应用成为首家百度小程序开发平台 2022-11-28
- 网站建设时需考虑什么问题 2022-11-28
- 浅析为何网站会被降权 2022-11-28
- 创新互联:网页设计过程中的几点小经验 2022-11-28

- 教你怎么做好网络推广 2022-11-28
- 干货分享|APP运营如何引导用户从陌生到死忠 2022-11-28
- 网站关键词策略分析 2022-11-28
- 百度快速排名软件对seo的影响?未来还有用吗? 2022-11-28
- 企业网站建设策划要如何开展? 2022-11-28
- 创新互联:ERP电商订单管理系统成为企业的好帮手 2022-11-28
- 微信运营:如何提高用户对公众号的信任度 2022-11-28
- 网站开发需要多少钱费用如何计算 2022-11-28
- 网络销售很难吗要如何做 2022-11-28
- 网站安全不在限制于密码推荐不要再用密码是一个方法提高网站安全 2022-11-28
- 微信也坐不住了?逐渐张开广告流量变现的巨口! 2022-11-28
- 手机网站开发需要哪些步骤 2022-11-28

