如何让你的网页更具吸引力
2016-08-25 分类: 网站建设
如何让你的网页更具吸引力
这不是寻常的当今世界设计师很少注意型的提出,尤其是如此方便的默认设置标题标签和网页安全字体发现普遍的Web。
如果我们作为交互设计师我们可以更多一点时间,当它来排版,比结果会显示一个独特的,好的设计思想作为反对“平庸”的创作。
有一个很好的机会,大多数设计师和设计很好的例子,你欣赏展示字体。
我会告诉你几步我以调整设置类型要比默认情况24px H1标签随着13px在Times New Roman更吸引人。

不要满足于默认设置,每个人都是这么做的。
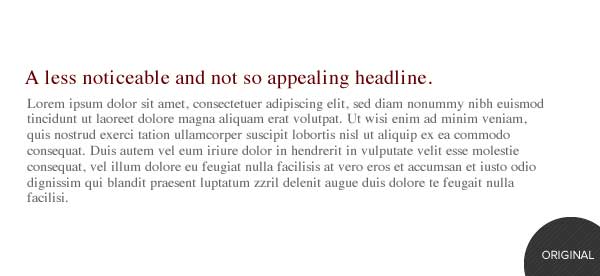
在这里,我们曾经那么常见的看标题连同一大块体复制跟随。这不正好把你或者自己从其他所有样品和它一样的,适当的分开吗?从而使文本样本更具有视觉吸引力,首先,我们要用我们的字体选择做出一些改变。

选择一个字体,将与你的标题有更多的视觉重量
虽然字体选择不正是“版式”实际上是一种典型的组件来帮助型页面上区别于其[emailprotected],大量可供选择的设计师的地方。
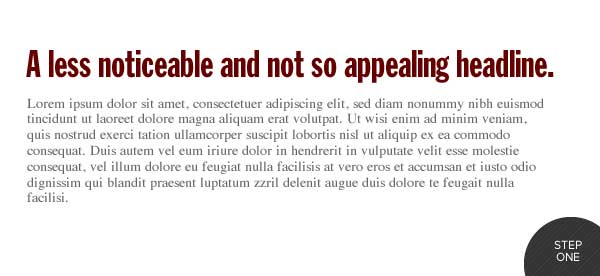
在这里我用了一个额外的浓缩的哥特式风格的字体,可以很容易地在一个自由的字体网站fontsquirrel.com发现。如果我们停下来想想,“凝聚”应该指的是什么,因为它实际上是更密集的比正常的书式的家庭成员,这正是我们想出来的一个标题,是把用户真正设置本身除了正文。它肯定能引起你的关注比原来更好但有些事情我们可以做进一步提高文本。
使它更具吸引力和两行的CSS
直接的变化是在字母;他们都是大写,但现在他们现在也有每个字母之间的间距(负技术进行了从报纸的设计)。
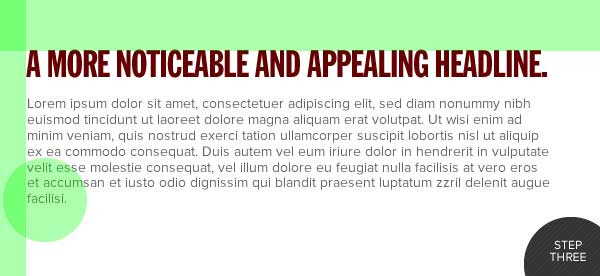
这两个特性可以很容易地通过CSS,{文本转换:大写字母间距:-;和分离;}。通过这两线值编码的变化,结果在视觉质量的一个重大改进,尤其是在原。

说到利润,没有规则,都必须是平等的。然而,如果你开始了一个年轻的网页设计生涯中,这是很好的实践具有同等的利润率在整个直到你的经验和学习技巧,让你超越排版指南,还是完成你的目标可视化。
创新互联设计文章推荐:
网站建设方案包括哪些内容
网站标题:如何让你的网页更具吸引力
网站链接:https://www.cdcxhl.com/news/21145.html
成都网站建设公司_创新互联,为您提供软件开发、手机网站建设、用户体验、关键词优化、App开发、Google
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 谷歌网页速度测试工具 2016-08-25
- 制作b2c网站估价 2016-08-25
- 如何优先使用链接建设的机会 2016-08-25
- 提升你的企业网站的转化率的8个技巧 2016-08-25
- 网站模板杀死你的品牌吗 2016-08-25
- 如何增加你网站的速度 2016-08-25
- 网站效果图制作教程 2016-08-25

- wordpress制作网站主题模版 2016-08-25
- 怎么制作php网站 2016-08-25
- 卸载应用程序内容搜索结果 2016-08-25
- 不只是吸引本地搜索的需求 2016-08-25
- 工作与生活的平衡的关键概念的整合 2016-08-25
- 101个转换技巧来帮助提高你的网站 2016-08-25
- 网站专题制作原则 2016-08-25
- Adobe更新火花视频 2016-08-25
- 5个简单的决定 2016-08-25
- 成功网站内容的秘密 2016-08-25
- 深圳公司网站如何修改启动 2016-08-25
- 让你的有机物品更有效的4个步骤 2016-08-25