5个常见的Ajax问题的解决方案
2016-08-20 分类: 解决方案
现代的Web开发人员不考虑Ajax在规划或建设自己的网站,可能是错过了一个强大的工具来提高可用性。
在网页设计上实现Ajax功能的挑战,5个常见的Ajax问题的解决方案

在这篇文章中我们将讨论解决成都网站设计五个最常见的挑战,使用Ajax增强内容在网站上,虽然有很多讨论和研究所有五个话题,这个职位应该给初学者和中级Ajax开发者一些坚实的技巧实现Ajax功能更方便和易于理解的方式。
问题1:#内容不向后兼容
出现此问题时,设计师已经将JavaScript和Ajax增强到他们网站的架构没有为已禁用JavaScript的浏览器规定。
什么是JavaScript和Ajax网站的错误,JavaScript的考虑应该是规划过程的组成。但你还是应该确保网站是向后兼容。
解决方案:实现Ajax作为增强一个已经运作的网站
虽然Ajax可能对你的网站的整体的架构规划,确保所有内容都可以通过常规的服务器端方法。
让我们说你有一个“员工信息”页面,有一个单独的链路为每个员工。使用服务器端的技术,你可以显示一个基于通过查询字符串的值的特定员工的内容,这样:

所有上面的链接指向同一个页面,在“员工”的网页,并根据变化的变量在查询字符串。每个员工的信息将从服务器加载,可以做多种途径:通过服务器端;通过数据库;甚至使用XML。
无论员工链接被点击时,页面会加载为请求的信息被传递。
因此,在任何Ajax增强层之上的内容是完全可以的。然后,使用JavaScript,全页面刷新可以中断和内容而不是通过AJAX加载。点击链接可以通过ID或通过检查在锚href属性的值确定。
虽然内容是完全可以禁用javascript,大多数用户会看到增强的AJAX驱动版本。
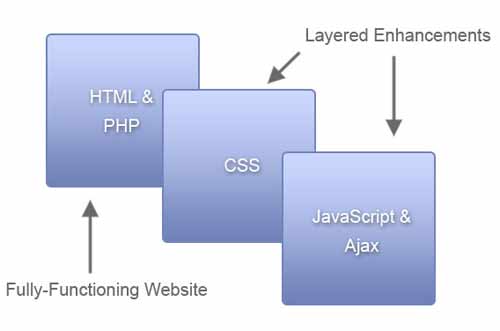
对Ajax的渐进增强的原则是众所周知的,因为它是常用的JavaScript技术和固有的CSS,由下图所示:

因此,建立你的网站没有JavaScript,然后添加JavaScript作为一种增强,就像你将你的HTML内容,然后“增强”与CSS。
问题2:#浏览器加载指示器不通过Ajax请求触发
几乎所有的浏览器有一种直观的显示给用户的内容是加载。在当前的浏览器,指示出现在标签的加载内容。
下面的图像显示,这部动画的指标从几个流行的浏览器。

问题是,Ajax请求不会触发这个“加载”指标,内置的浏览器。
解决方法:插入一个类似的负荷指标接近的内容,加载
这种常见的解决方案是将一个自定义进度指示器为Ajax请求。许多网站提供免费的“加载”的图形。

实现自定义加载图形,或进步的指标,为你的网站的Ajax功能只是一件简单的显示和隐藏它在适当的时候通过JavaScript。
Ajax代码将包括代码行,告诉你如果请求是在进步或完成。使用JavaScript,你可以显示动画图形而请求被处理后,把它藏在动作已经完成。
问题3:#用户不知道一个Ajax请求完成
这与以前的问题却往往被忽视,因为开发人员可能会认为消失的“加载”指标可以通知用户的内容已经完全加载。但在大多数情况下,它显示的内容已经更新或刷新更好。
解决方案:使用一个独特的“请求完成”的消息
这可以通过类似于表单提交确认。在联系已经提交掘客的页面,让你知道得很清楚,你的提交已收到:
Digg的形式提交指示器
虽然这个指标没有指出完成Ajax请求,原则是一样的:“成功”的对话框出现后,提交表单的页面加载完成,和盒子是丰富多彩的,不同的。
一个类似的图形或指标可以用来在一个Ajax请求告诉用户的内容已经更新结束。这是除了实施,而不是以前的问题,提出了进度指示器。
一个类似但微妙的方式表明,一个区域的内容已经更新为黄褪技术。这种方法是为用户所熟悉,而工程与Ajax加载内容。
问题4:# Ajax请求无法访问第三方网站的服务
这个对象对象,这是在所有的Ajax请求的根,是限制要求在同一域为发出请求的页面。但有时当你想通过一个Ajax请求的访问第三方数据。许多Web服务使他们的数据可以通过一个API。
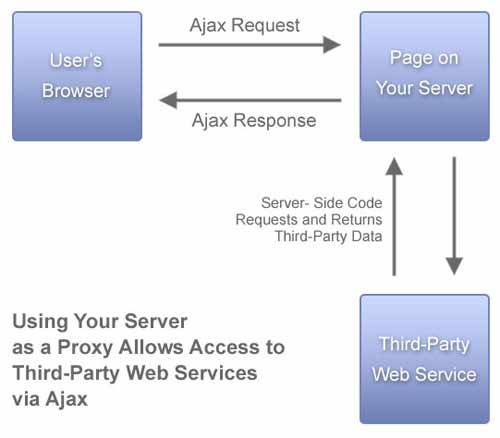
解决方案:使用你的服务器作为代理
解决这个问题的办法是使用你的服务器和浏览器之间的第三方服务代理。虽然该方案的细节远远超出了本文的范围,我们会去的基本原理在起作用。
因为一个Ajax请求来自客户端的浏览器,它必须参考文件在另一位置,但在同一个域作为请求的源。

您的服务器,但不同于客户端的浏览器,不是以这种方式限制。所以,当你的服务器上的页面被调用,它在后台运行,因为它通常会同时访问任何域。
这不存在任何安全隐患的用户因为第三方服务的请求是在您的服务器上。所以,一旦信息被服务器级的获得,在Ajax调用的下一步是把响应返回给客户端,这将包括从第三方的Web服务中获得的数据。
问题5:#深层链接不可用
这是一个棘手的问题,但不可能取决于你的网站或应用程序类型的要求。发生问题时,内容是通过AJAX加载,那么“国家”的网站是没有指向的页面的URL改变的影响。
如果用户返回到页面通过书签或与朋友分享的链接,更新的内容将不会自动显示。该网站将恢复到原来的状态。Flash网站曾经有过同样的问题:他们不允许用户链接到任何但初始屏幕。
解决方案:使用内部页面的锚
确保一个特定的“国家”一个AJAX驱动网页链接和书签的,你可以用内页链接,修改URL而不刷新页面或影响其垂直位置。
这个简单的代码演示了如何做到这:
无功currentanchor =文件位置;
currentanchor =字符串(currentanchor);
currentanchor = currentanchor。分裂(“#”);
如果(currentanchor.length > 1){
currentanchor = currentanchor [ 1 ];
} {
其他
currentanchor = currentanchor [ 0 ];
}
开关(currentanchor){
案”第一节“:
/负载的内容1节
打破;
案”“”:
/负载的内容2节
打破;
案例“节”:
以上是不是一个功能块代码,而是一个理论的例子来证明所涉及的主要步骤。
代码的前两行把当前页面位置(URL)中的一个变量。然后,位置转换为字符串,我们可以操纵它。
接下来,我们“分裂”串成两部分通过锚标记(#)和随后查看阵列,从分裂创造大于一项。大于一项意味着URL的锚。
如果URL只有一部分,这意味着没有锚的存在。随后的“开关”声明载内容根据锚定值。switch语句中有一个“默认”选项,如果没有锚的存在,这将是在其原始状态加载页面相同。
此外,我们将代码来处理链接,直接指向具体内容通过内部锚。一个链接,指向“内容”将在“内容的内容加载,“串”#内容”将被附加到当前页面的URL。
这将添加一个内部锚改变URL,不改变页面视图但保留一个标识符,表示该页所需的状态。
这种解释只是理论。作品的概念,它工作得很好。但我没有说所有的可能性,缺点和其他微妙的这样一个网站或网页建设。
遵循一个更全面的专题讨论,下面的链接,或尝试它自己。另外,请注意,这可以使用的内容,改变与JavaScript单独测试,而不需要利用Ajax。
创新互联设计文章推荐:
晋宁网站制作、晋宁企业网站制作

网页名称:5个常见的Ajax问题的解决方案
文章源于:https://www.cdcxhl.com/news/21025.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有解决方案等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 响应和解决方案的挑战 2016-08-12
- 7个有用的jQuery选项卡导航解决方案 2016-08-10
- 化工行业案例华融化工解决方案介绍 2015-04-30
- 医院及医疗行业网站建设解决方案 2014-06-26
- 物流网站建设解决方案与行业市场现状 2014-02-26
- 机械设备行业网站建设解决方案 2013-12-26
- 成都网站建设的行业解决方案在这里 就问你约不约? 2015-04-06
- 自建B2C成都网站制作解决方案 2013-09-04
- 网站维护解决方案 2013-10-24
- 网站维护中被攻击的解决方案 2013-10-16

- 深圳网站建设设计工作流移到云端解决方案 2014-09-01
- 法律服务行业网站建设解决方案 2014-01-18
- 企业邮箱注册的问题解决方案 2013-11-24
- 企业网站建设解决方案 2015-02-21
- 门户网站建设的解决方案 2015-02-17
- 旅游公司网站建设解决方案 2015-02-15
- 上市公司网站建设的解决方案 2015-02-14
- 关于企业网站建设的解决方案 2015-02-14
- 有关健身俱乐部网站建设的解决方案 2015-02-14