7个有用的jQuery选项卡导航解决方案
2016-08-10 分类: 解决方案
7个有用的jQuery选项卡导航解决方案
有时使用标签就显得很有意义。例如,如果你有一个有限的屏幕房地产,标签可以让你通过给用户一个小空间,多个项目之间的切换方式节省空间。以你的标签一步,你可以把jQuery加入了一些不错的过渡和动画效果。如果你还没有使用jQuery构建选项卡导航,这里有11个教程和插件,帮助你走。
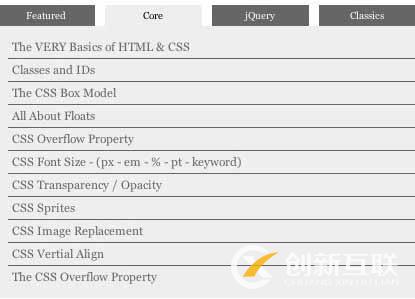
创建一个标签式界面使用jQuery

用于创建一个动画教程和插件的标签的范围。
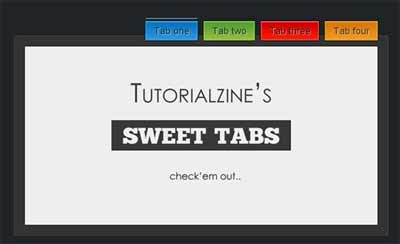
甜蜜的Ajax标签使用jQuery和CSS3 1.4

在本教程,您将学习如何创建一个Ajax和jQuery和CSS3 Tab页。
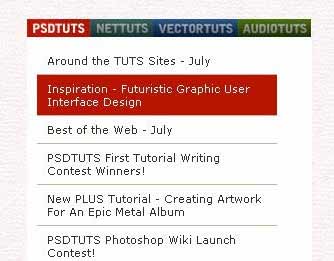
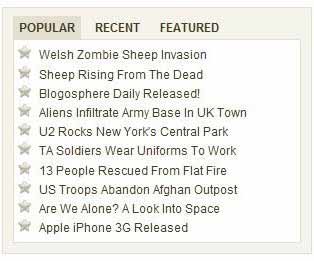
建设一个更好的友情链接:SimplePie和动感乐趣

本教程教你如何用一些好玩的jQuery动画构建动态标签的友情链接。
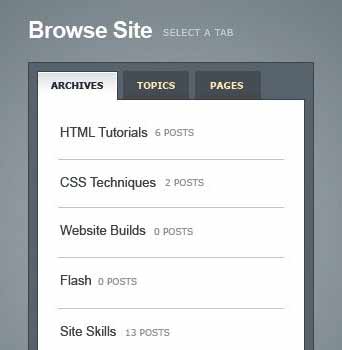
创建一个光滑的标签内容区域使用CSS和jQuery

jQuery花式滑模

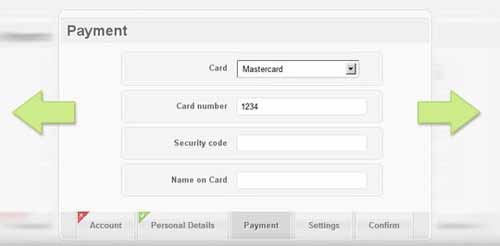
本教程教你如何创建一个奇特的滑动形式显示验证反馈给用户后的每一步。这种形式可以节省很多空间和易于访问–它基本上就像一个幻灯片,只是我们有一个形式而不是图像的字段集。
本教程教你如何建立一个简单的HTML标签的信息框,然后使用一些简单的JavaScript函数,最终我们会达到同样使用jQuery库。
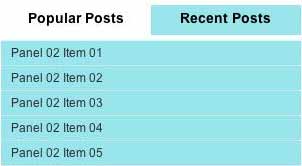
创建一个标签式界面使用jQuery

本教程教你如何轻松地创建一个标签式界面使用jQuery UI库的标签功能。
jQuery移动标签和滑动内容教程

学习如何建立一个熔岩灯标签和滑动内容一起只是简单的jQuery代码。
当前名称:7个有用的jQuery选项卡导航解决方案
地址分享:https://www.cdcxhl.com/news/20770.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有解决方案等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 化工行业案例华融化工解决方案介绍 2015-04-30
- 医院及医疗行业网站建设解决方案 2014-06-26
- 物流网站建设解决方案与行业市场现状 2014-02-26
- 机械设备行业网站建设解决方案 2013-12-26
- 成都网站建设的行业解决方案在这里 就问你约不约? 2015-04-06
- 自建B2C成都网站制作解决方案 2013-09-04
- 网站维护解决方案 2013-10-24
- 网站维护中被攻击的解决方案 2013-10-16

- 深圳网站建设设计工作流移到云端解决方案 2014-09-01
- 法律服务行业网站建设解决方案 2014-01-18
- 企业邮箱注册的问题解决方案 2013-11-24
- 企业网站建设解决方案 2015-02-21
- 门户网站建设的解决方案 2015-02-17
- 旅游公司网站建设解决方案 2015-02-15
- 上市公司网站建设的解决方案 2015-02-14
- 关于企业网站建设的解决方案 2015-02-14
- 有关健身俱乐部网站建设的解决方案 2015-02-14
- 网站提示有风险?成都网站建设给你解决方案! 2015-01-26
- 成都网站建设外贸网站的解决方案 2015-01-26