快速设计获得更多的网站流量技巧
2014-09-18 分类: 网站建设
快速设计获得更多的网站流量技巧
创建Web用户的内容始终是一个挑战,但他们从事的是更具挑战性。人们创造的网站分享信息,那么你的主要目标是使找到必要的数据,它可能容易的过程。
确保你的访问者都满意的网站设计只是第一步。竞争的世界决定了其自身的规则,所以你需要找到让你的内容从事游客的一些方法,时间长了,继续回来。在本文中我将与你分享五个简单的技巧,如何让更多的网站流量和增加参与在您的网站上。
工作上的可读性
可读性是关键特征时,产生更大的量的转化和参与。如果你的网站有很小的,几乎不可读的字体有一个大的机会,游客会离开它一次。字面上的意思是你会失去潜在客户。
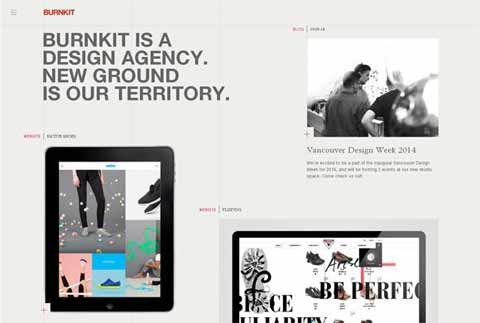
burnkit

确保你网站上的所有文本清晰可读:空白的需要量,要点显示列表、背景清晰突出显示文本。此外,你可以把所有的广告元素,横幅,并在某种程度上滑块所以他们不要分散用户从您的内容。
创建一个视差的故事
视差滚动是一个网页设计的趋势和一个很好的理由。它提供了吸引眼球的方式来可视化你传递消息。换句话说,它将帮助你讲一个故事,关于你的产品和服务。
sweez

采用多种设计元素,运动视差单独为你滚动网页。这一结果在奇妙的动态体验,鼓励用户滚动更多。
确保你的网站加载速度快
没有杀死接触像慢装货时间在您的网站上。如果你的网站需要很长的时间来加载,访客会离开网站–肯定没有人有耐心去等待。
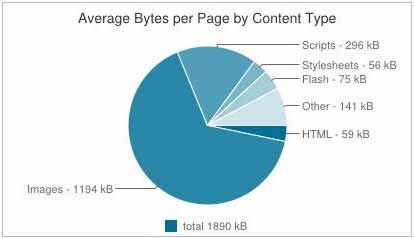
根据九月,15,2014,收集的数据HTTP档案,平均页面大小是1.89mb,而其中约63.3%的图像。

所以,网页上的图片的数量影响加载速度。为了提高你的订婚和可用性,你应该优化你的图片,让他们负荷可能一样快。
为了解决巨大的图像大小的问题,你可以使用Photoshop。只是保存你的图片使用Photoshop“存储为Web和设备的功能,为照片和高分辨率相机和优化的图片方便。使用80%“JPEG–高”预置设定,–它不会使质量大大降低,但降低的大小。
此外,网上有很多工具来降低图像的大小而不失去质量。例如,Smush.it从雅虎。它可以让你上传的图片数量不限,帕克和免费下载。
明智地使用图标
通常,你需要大量的文本描述信息丰富的网站的一切。这是设计师提出措辞最有影响力的一个具有挑战性的任务。图标的使用可以帮助用户找到他们正在寻找更容易。
图标是一样的视觉标志点帮助引导眼睛的地方。这些天,设计师使用图标字体使象形文字一样的文字:他们无限的可扩展性,和可定制的基于矢量,通过CSS。
使其满足
越来越多的人倾向于通过互联网和移动设备。只要看看你的网站的观众看到,在你的流量40%都是移动设备用户。所以,确保你的网站在任何屏幕上正确显示。
响应式设计是不是所有的布局,但内容太。如果你的布局适应任何屏幕分辨率很好,但你的内容也应该做同样的事。手机用户没有时间阅读大段文字用微信。你的手机的版本应该简洁明确呼吁行动。在一个小屏幕阅读不好玩,所以确保你的网站上的所有文本有舒适的大小,但不要让用户放大。
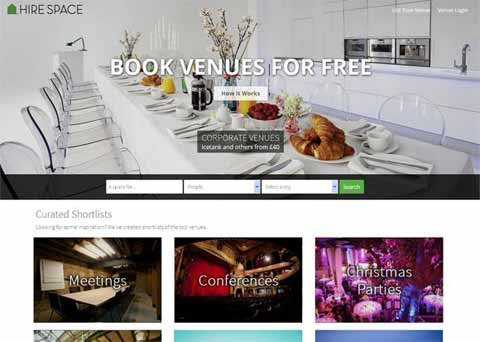
租用空间

检查网站租用空间,这是移动友好和可读性。它提供了舒适的移动体验。
有网站内容对用户的阅读情况,使网站本身更吸引人。同样的想法扩展到图像。
结论
我上面描述的事情总是对网页设计的地方,你应该考虑他们在创造你的下一个Web项目。确保您的网站是动态的,快速的和用户友好的让你的访客与你的内容,甚至增加你的销售。
当前名称:快速设计获得更多的网站流量技巧
网站网址:https://www.cdcxhl.com/news/20327.html
成都网站建设公司_创新互联,为您提供做网站、外贸网站建设、网站设计公司、微信公众号、网站改版、动态网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网络设计师的8大恐惧 2014-09-17
- 网页设计测试跨浏览器兼容性的工具 2014-09-15
- 网页设计中的10个启发性范例 2014-09-13
- 易趣网重新设计其主页 2014-09-10
- 提高网页设计13个有用的技术 2014-09-09
- 一个展示超级干净的网页设计 2014-09-09

- 网页设计中的一大问题页眉和页脚 2014-09-16
- 深圳网计设计品牌排版战略 2014-09-16
- 网页设计中的对比原则 2014-09-15
- 网页设计师必须使用11个SEO技巧 2014-09-14
- 8个高质量的PS图象处理软件网页设计教程 2014-09-13
- 创建网页设计线框图10个优秀的工具 2014-09-12
- 网页设计使用字体排版技巧 2014-09-10
- 网站自由设计师设计公司的快速方法 2014-09-10
- 10个网页设计画廊 2014-09-08
- 网页设计中有效的极简主义 2014-09-07
- 简约台灯艺术的平衡设计 2014-09-07
- 网页设计推向另一个层次 2014-09-07
- 国外优秀网页设计 2014-09-05