网页设计实践透明度作为设计元素
2014-08-03 分类: 网站建设
网页设计元素透明度已成为网页设计中大多数浏览器都可以显示,透明的元素是用来设置某一图像或文字,而与透明效果的网站设计开发。今天,我们将告诉你什么是你应该注意。让我们创建透明的元素,一个和谐的网站吗?
在网页设计中的透明度
有得到透明度两种不同的方法:用透明的PNG文件或纯CSS。后者变得越来越受欢迎,因为所有的现代的浏览器可以通过CSS显示透明度。这种效应有助于显示更清晰,增加对比度,吸引用户的注意力的内容。使用Alpha透明的PNG图片可能是更容易的方式;特别是在发展阶段,CSS3是更快和更好的,你只需要调整一行代码快速得到结果,这使得它更容易迅速改变透明度。
使用CSS3的透明度
CSS3的透明度越来越受欢迎,由于其RGBA颜色定义CSS3的支持。你可了解div+css网页教程,div css实例教程学习 div布局css样式识知,“一”在RGBA代表透明通道。一个值,例如,0.5加50%的透明度,背景颜色。但不要忘记旧的浏览器,如果你需要支持他们。CSS3的不透明度可以应用到图像,文本,背景等纯CSS,DIV元素,解决方案的执行速度更快,应考虑,因为这个原因。然而,应用透明的最常用的方法仍然是好老的Alpha透明PNG。
透明的CSS3元素
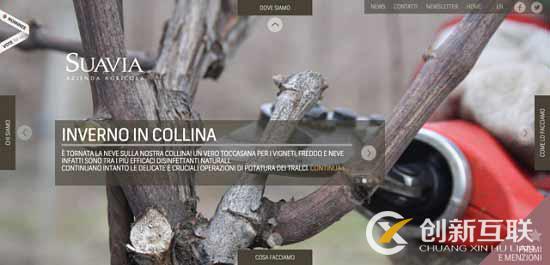
素非雅这个网站做了很多正确的事情,然而,似乎仍然不完善。设计师做了一个几乎好的主页工作,但让我们在设计精美的网页一看:
只有近看,透明区域稍微透明,上述的次优的效果变得明显在一页一个多色背景下透明度一直没有调整。

西方城市酒店
柔和的透明度的主要内容区域增强内容的可读性。它不仅看起来不错,但也更为人性化。

结论
网页设计实践透明度作为设计元素,在所有的可能性,它提供了透明的今天,几乎是在网页设计必备。它不应该被用来作为目的本身只支持的原因。这带来了影响,你会得到你所追求的:一个有趣的网站。我希望这篇文章为你提供一些启示和帮助你正确实施的透明度。我解释的一个例子是可以取得更好的。我相信你会找到一个平衡点。
网页名称:网页设计实践透明度作为设计元素
链接分享:https://www.cdcxhl.com/news/20189.html
成都网站建设公司_创新互联,为您提供企业网站制作、外贸建站、品牌网站设计、响应式网站、网站建设、网站内链
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 深圳网页设计草图用户界面工具包 2014-08-02
- 移动应用程序重新启动最小的新设计 2014-08-01
- 深圳网页设计师应该学会代码? 2014-07-31
- 网站的颜色和网站上的用户行为设计的影响 2014-07-31
- 平面设计趋势 2014-07-30
- 深圳兼职网页设计师 2014-07-29
- 深圳网页设计制作过程 2014-07-28
- 不要设计移动,设计流动性 2014-07-27
- 三月最新的设计和开发 2014-07-27

- 6个CSS框架使用在你的网页设计 2014-08-01
- 2014 网页设计5个预测 2014-08-01
- 如何与自由设计职业者建立自己的投资组合 2014-07-30
- 网页设计终极指南 2014-07-28
- 网页设计中的彩带和标签 2014-07-27
- 东海岸和西海岸的设计师 2014-07-26
- 为你的目标受众设计 2014-07-25
- 响应网页设计创造了更多机会 2014-07-25
- 网页设计中的对称性 2014-07-24
- 网络设计库中的材质样式及网页模板 2014-07-24