网页设计中的对称性
2014-07-24 分类: 网站建设
网页设计中的对称性
对称是视觉艺术家一个古老的装置。这个词是指两部分完全互为镜像。在设计中,对称性是紧密联系在一起的平衡。完全对称的设计达到平衡和稳定感。
也有不对称的设计,在两半平衡但不互相镜像好。大部分网站都有一个非对称的布局。
通常我们找到的标志在左上角,通过一些导航元素平衡的右边。在人体中,边柱通常通过主要内容或其他列平衡。
而好的对称是不是一个新的网站,它的势头。扩大屏幕尺寸和平台的增殖和查看选项的使它更具吸引力的选择。通过镜像设计的部分,你不仅可以获得更大的平衡感,也提高了从顶部流向底部。

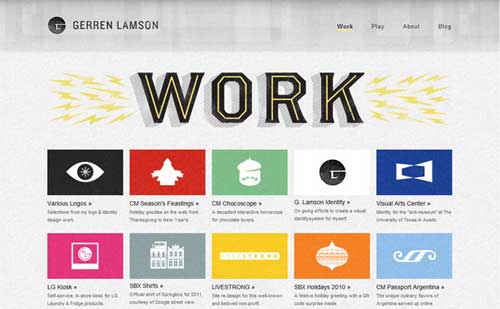
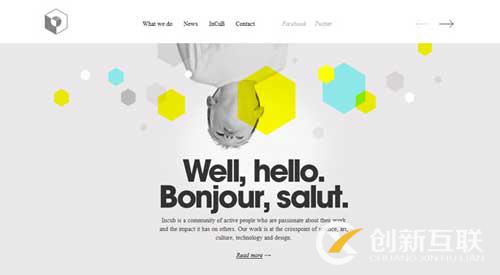
icora是一个对称如何一个网站的垂直流动的好的例子。我喜欢一个故事被告诉在这里。而不是把一堆东西的网页上,让用户选择去哪里,设计师鼓励用户浏览内容。设计师需要你在什么本质上是一个精心策划的推销一套旅行。

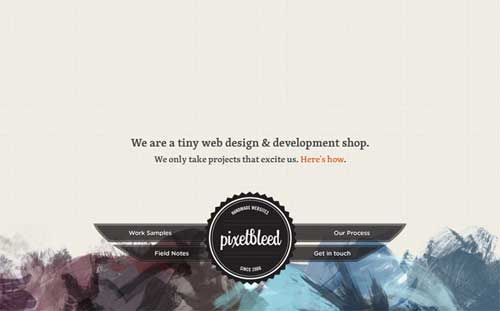
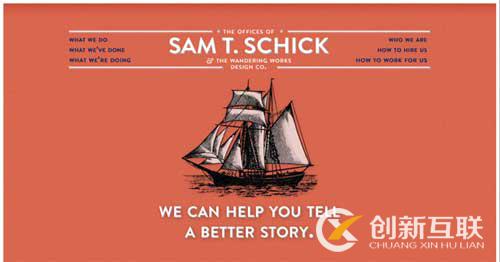
像素流血是类型的网站,往往完全困扰我。不符合规范。标志和导航在底部,只是感觉不对…但它的作品!有一个有趣的对称平衡的设计。与页面底部的视觉上的重元素,布局感觉接地。

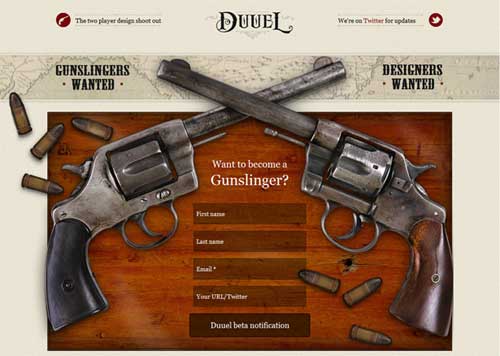
对称性可以偶尔玩为主题的网站,两设计师决斗的想法是有道理的。设计师均熟练和均匀设置,和对称性巧妙地强化了这个想法。

对称性也很大时,你根本就不用多说了。者时钟不需要太多的解释他们的产品。一个字的工作。事实上,多说几乎失败的点。当然,时钟是对称的吧,所以是一个理想的布局,像这样。

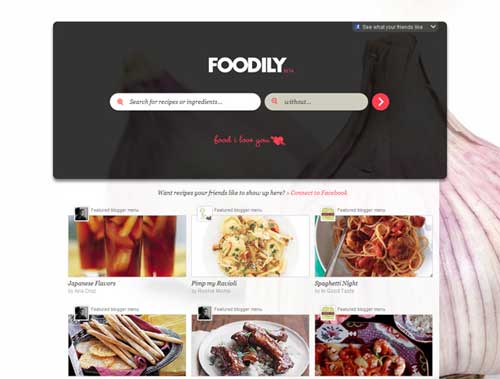
对称性也有助于保持整理设计。虽然这不是唯一的原因使用它,foodily并使它强大的情况下,以其干净优雅的布局。虽然大多数食谱网站溢出的内容,这是一个非常简单的。考虑你自己的内容,你将如果你不得不做出布局对称。




结论
对称性是设计的一个基本特征,却容易忽略。我爱思考如何设计的基本元素应用于真实的世界。它往往是这些最基本的元素,显示强大的方式来传达信息。
创新互联设计文章推荐:
新闻标题:网页设计中的对称性
浏览地址:https://www.cdcxhl.com/news/20160.html
成都网站建设公司_创新互联,为您提供手机网站建设、App设计、网站导航、全网营销推广、外贸网站建设、定制开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 响应式网页设计面临的挑战 2014-07-23
- 自由设计师更快的8个技巧 2014-07-23
- 一个网页设计机构的工作 2014-07-22
- 关于响应式设计的事实 2014-07-21
- 创新的14个平面设计网站 2014-07-20
- 把宣传海报图像转化为网页设计 2014-07-19
- 网页设计中的水彩画 2014-07-18

- 网络设计库中的材质样式及网页模板 2014-07-24
- 移动网页设计课程 2014-07-23
- 网页设计师的创意的审查 2014-07-22
- 如何改善设计的局限性 2014-07-22
- 如何提供好的设计 2014-07-21
- 关于响应式设计的常见误区 2014-07-20
- 网页设计机遇和挑战性 2014-07-18
- 常见的错误移动设计 2014-07-18
- 连接速度和网页设计 2014-07-17
- 色彩文化的设计考虑 2014-07-17
- 一个英语教授的创意网页设计指南 2014-07-16
- 杂志设计原理应用到网页设计中 2014-07-16