常见的错误移动设计
2014-07-18 分类: 网站建设
常见的错误移动设计
你已经有了一个伟大的应用程序的想法,拼命工作,建立并启动它。或者你正在开发一个手机网站,赞美一个桌面构建。或许你精炼的桌面设计规模相应设备。
无论你的目标移动的发展,在你面前展开,让我们从这一过程的快速突破来确保你不会做一些最常见的移动设计错误。
相信我,这是值得花时间和你的客户会感谢你的。
1 不完善的功能设置。
构建软件时很容易通过添加所有这些强大的功能了。“难道不酷如果…”是一个危险的句子说到会议的最后期限,交付高质量的软件。
如果你试图实现太多的功能,无论是质量的经验和设计会受到影响,更不用说会发生什么你的期限。
同时你不想关注你错过潜在的伟大思想狭隘的。那这句话是:“梦想,实现小。”
在规划阶段,把每一个想法写在纸上,无论多么宏伟的或荒谬的。记录和考虑。大的梦想。然后你可以确定你没有过任何伟大的思想。

然后,当你决定要做什么,只选择几件事。那整个列表的一个或两个东西可以释放自己吗?被无情的裁剪时的特点。为了成功,你需要开始小。
一旦你选择了一个或两个特征你要建,集中所有力量建设质量的经验。为了体验尽可能高的设置栏。你的目标应该是从一个简单的应用程序,使用一个欢乐。
那作为一个起点,你可以释放更快找出是否有人真的在乎你已经解决了这个问题。然后你可以逐渐增加更多的功能,但只有当你能保持你已经设置为应用程序的质量的高标准。如果你不能找到一种方式与质量水平的功能设计,不添加它。
2。 对齐和间距差
开发人员经常抱怨我的设计是很难的。要是能分析的编程一样,他们会更容易。好吧,你是幸运的。我希望你能使用的分析精度,确保所有在您的设计元素对齐。我指的并不是意味着他们必须遵循一些花哨的设计技术。我只是想说,一切为左对齐边缘应相同的距离。如果你的利润是10px,使用在。
元素应该是相互一致的间隔有大量填充每个元素之间。我知道你一直在说添加更多的白色空间之前,但它确实是重要的。

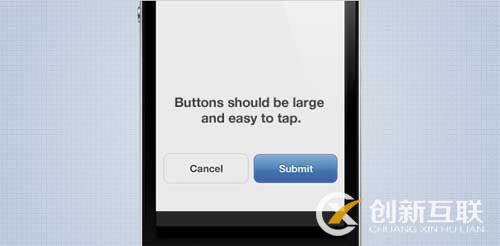
3。不要用手指大小的点击目标
当试着把一切都变成一个移动的屏幕可以降低你的按钮的大小。 推荐的最小尺寸是44像素的正方形触摸。
手指和拇指有不同的大小,所以很适合手小的可能不是大手的人工作。通过保持挖掘目标大于最小就能避免令人沮丧的用户。

只是因为你的水龙头的目标需要44像素的平方并不意味着按钮的轮廓本身已经是。你可以增加目标面积大于按钮本身帮助准确的水龙头还触发按钮。如果你的按钮旁边不是自来水行动然后按钮可以在不改变视觉设计相当大的其他元素
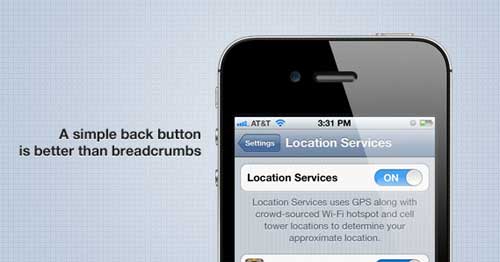
4。在使用面包屑导航
想象一下,你正在浏览一个应用程序和工作方式4个层次。在阅读的内容你想上一个层次,但无意中点击“家”级的面包屑。哎哟。这很像你以前的工作,部分复位按钮浏览。我们已经建立了,因为小的操作目标,用户往往会不小心点击错误元素。
一个简单的“返回”按钮是一个应用程序的标题栏推荐(与硬件后退按钮在Android设备上不必要的)。很多开发商认为他们正在做的事情为他们的用户更容易通过添加面包屑式导航标题,允许用户跳转到任何他们想要的。
是后退按钮改变标签基于网页的它会带你到。所以它可以读“设置”或“用户”,根据之前的观点是什么。

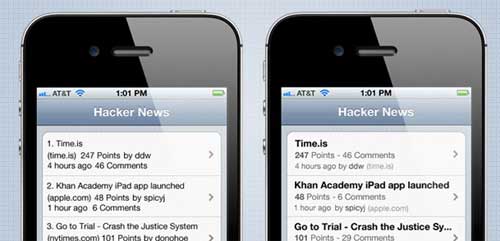
5。在标题栏图标
为了更清晰的品牌中,设计师往往把公司的标志醒目的标题栏,在这个过程中更换的网页名称。这第一个页面,用户可能不需要环境是好的。但在随后的页面要为网页标题保留标题栏空间。这有助于让用户上下文和告诉他们他们应该会找到进一步下降的页面内容。
iPhone应用程序的推特好好处理这一简单的标志,放置在第一页的标题栏,但在随后的所有页面,取而代之的是标准的标题文本。
图标
如果你的设计需要强大的品牌,你应该重新审视你的颜色和款式,而不是强迫大标志进入界面。
6。不做可用性测试
你是不是在一个位置的准确判断,你正在密切合作,项目的可用性。的概念,好像很复杂,首先你现在已经沉浸在他们月自然来找你。所发生的是,我们期待通过和测试自己的软件,并没有意识到自己的偏见。没有得到外界的观点是一个巨大的错误。你不想让你第一次发现屏幕不直观的是当一个愤怒的客户电话投诉。
可用性测试是设计过程中的关键。为什么这么多的人避免它呢?简单:他们没有意识到它是多么容易做。当我谈到可用性测试我不意味着一家公司聘用的白色外套做为期一周的研究,他们仔细分析你的设计。
只是找一个朋友,他从来没听说过你的网站之前。开始给他们只是背景像一点点,“你觉得这个清单的应用程序?“你甚至没有告诉他们这是你的(反馈可能更钝)。下一步很简单:就是看他们使用它。注意什么屏幕他们卡住了,当他们停下来开始读课文,当他们刚刚开始敲击按钮。你会很快发现领域没有直观的能。

经常的微小变化将产生巨大的变化。一个好的放置提示可能足以解释一个概念,用户在点击“下一步”。保持你的测试是非正式的,并尝试用3-5人。你会学到很多。
结论
有错误,你可以做很多,但这份清单会让你开始。最重要的两个概念是精炼你的特征集和做可用性测试。获得这些权利和其他一切都会水到渠成。
如果这篇文章描述了你的移动体验的部分,不要担心。他们都容易犯的错误使。但如果你逃避你的移动体验将更加干净和集中。
创新互联设计文章推荐:
网站标题:常见的错误移动设计
文章来源:https://www.cdcxhl.com/news/20141.html
成都网站建设公司_创新互联,为您提供面包屑导航、网站设计公司、定制开发、网站策划、品牌网站设计、App设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 色彩文化的设计考虑 2014-07-17
- 一个英语教授的创意网页设计指南 2014-07-16
- 如何设计一个标志 2014-07-15
- 网页设计清洁标记物吗 2014-07-15
- 产品设计组合 2014-07-14
- 一个专业的标志设计 2014-07-13
- 有用的Web设计10个技巧 2014-07-13
- 10个网页设计的规则需要打破 2014-07-12

- 连接速度和网页设计 2014-07-17
- 杂志设计原理应用到网页设计中 2014-07-16
- 停止设计美学开始设计情感 2014-07-15
- 打破设计周期是创意 2014-07-14
- 10个网页排版规则,每个设计师都应该知道 2014-07-13
- 6个原因设计师应该了解代码 2014-07-12
- 网页设计师10个有用提示 2014-07-12
- 设计人员提高收入的10个妙招 2014-07-11
- 优秀的博客设计的13个特点 2014-07-11
- 顶尖的CSS设计的原则 2014-07-11
- 响应式网页和自适应网页设计之间的差异 2014-07-10