黑暗的网页设计注意事项
2014-07-04 分类: 网站建设
黑暗的网页设计注意事项
黑暗的网页设计很受欢迎,可以有一个优雅的创意诉求。
他们也适合多种类型的客户工作,但是,他们并不适合每一个网站,应该只有在适当的时候使用。
在醒目的视觉冲击,这些黑暗的设计可以有很多设计师不知道如何有效地将它们关闭不关闭游客。
一个黑暗的设计是可读性差,大多数读者不上诉的机会少的传统设计元素。
在这篇文章中,我们将讨论一些提示,让你的下一个黑暗的网站设计吸引广大观众,同时让你的设计师,发挥你的创造力。
一最近的民意调查表明光设计的通用Web观众高达47%的优先。主要原因是可读性。大多数人不喜欢看光在黑色背景文字网站因为这株他们的眼睛,使一个更愉快的体验。
相比之下,10%的受访者表示,他们总是选择深色背景的网站,而另外36%的人说,选择将取决于类型的网站。
所以,正确的答案是什么?当它来的时候,每个人都有自己的观点,那就是。
但这样一个大比例的用户说,黑暗的网站设计是可以接受的,有时甚至是选,我们作为网页设计师必须了解如何创建我们自己和我们的客户有效的设计深。
这意味着让所有的光,黑暗的背景设计可以更具可读性和用户友好的真正的信徒。
使用更多的空白
或者应该叫“黑空间”?白色空间的有效使用任何类型的设计是很重要的,但它是必不可少的深色背景的网站。
黑暗的设计有一种倾向,觉得“重”,并使他们可以加强这种感觉。在一些流行的黑网站设计下面一看,注意他们的自由使用空白的空间有很大的影响。
黑色的地产看到所有在互联网上的暗网的设计展示。这的确是一个所有美丽的设计和值得关注。大量的白色空间是整个设计的,是什么让这个独特的设计是多么的空格是用来勾勒的某些元素,从而有效地。
标志有很多白色的周围的空间,我们首先看到的是游客。我们看到在右下的主要内容和瓶。正如你看到的,白色的空间用好突出瓶子上的主要内容和标题文本。
特色内容滴答滴答和相应的图像在该设计框架最白的空间。当我们向下,我们看到白色的空间更少,这使得我们注意所显示的内容。
这里的关键是,白色的空间逐步引导用户到最后的页面。
黑暗的背景加至设计深度。因为网站非常依赖于空白,也没有黑暗背景的创意效果是那么有趣。
这个Mark Dearman网站在其布局的自由和均匀分布的白色空间。
白色的空间框架各组合件提供呼吸的空间足够它的内容,它是一个很好的休息点,然后移动到下一个块。
大量的白色空间是黑暗的设计必不可少的因为它不仅有助于清洁的布局而制定的重要元素和添加优雅的整体外观。

文本的空白
因为可读性是那些不喜欢深色背景的头号关注的问题,设计师必须特别关注文本本身。
正如在总体设计中,一种方式来提高可读性在黑暗的网站是增加白色空间通过调整段落大小,字距和领导。
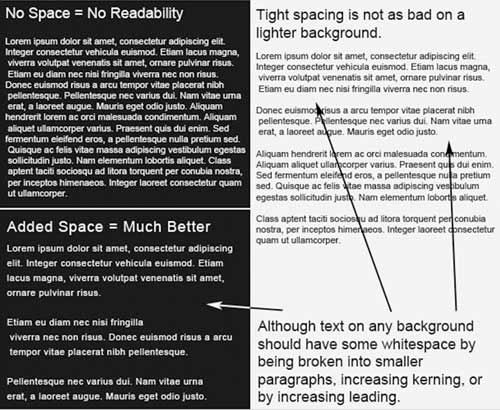
下面的例子说明了什么不同的间距和字符进行比较黑暗与光明的布局。
另一种方法来提高可读性在黑暗的网页设计是增加字体大小。最喜欢的其他规则,在这篇文章中,更大的字体大小,意味着更多的白色空间。更大的字母,更白的空间会出现在每一封信。
例如,一个“下变得更白的空间就更大的信”,在它周围和内部的封闭空间和面积的屋檐下。
注意阅读小文本是很容易在浅色背景上的黑暗。当设置字体的一个新的网站,一定要看一些虚拟的文字是否清晰。如果不是,看是否增加文字大小的帮助。

另一种方法来提高可读性在黑暗的网页设计是增加字体大小。最喜欢的其他规则,在这篇文章中,更大的字体大小,意味着更多的白色空间。更大的字母,更白的空间会出现在每一封信。
例如,一个“下变得更白的空间就更大的信”,在它周围和内部的封闭空间和面积的屋檐下。
注意阅读小文本是很容易在浅色背景上的黑暗。当设置字体的一个新的网站,一定要看一些虚拟的文字是否清晰。如果不是,看是否增加文字大小的帮助。
文本对比
许多人普遍认为大多数的黑网站引起眼睛疲劳。太多或太少的对比通常是罪魁祸首。如何找到一个平衡?
如果你在一个漆黑的房间,突然直视光不愉快。但看着那么明亮的光在黑暗的房间里就好少。同样的原则也适用于网页设计。
寻找好的对比度意味着平衡黑暗的背景与明亮的文字。
下面是一个(非常)粗略的说明文字和背景之间的对比。注意当背景变得更亮,那么文本。
对于文本中发现愉快的对比是一个纯黑色的背景更加困难。
找到好的平衡,用深浅不同的实验。结果通常是一个背景,不是纯黑色和纯文本,不是纯白色。
处理字体
字体设计中起着很大的作用,应该与黑暗的布局考虑周到。下面的图像显示在一个黑暗的背景14点字体在衬线和无衬线字体。
sans-serif字体明显更清晰。但许多设计师仍然选择他们的优雅的衬线字体。
虽然伎俩,,是把大的文本字体,使多余的空格的洪水在每个字符使文字很清晰。
下面的截图是一个网站讨论这篇文章之前。它的特点是衬线和无衬线字体,但使用他们的智能方法。
较大的文本,如标题、导航和标题,是为增加优雅的字体。为了更好的对比度和提高可读性,正文是一个干净的无衬线字体。

使用最小的配色方案
给他们黑暗的设计看起来更干净、整齐,设计师应尽量选择最小的配色方案。
从下面的几个例子中,我们可以看到繁忙的配色方案真的在暗背景的方式,因为对比太强烈。
坚持一种或两种颜色。添加更多的颜色,试试深色的背景。
当然,许多黑暗的网页设计有更多精彩的配色方案。所以这个规则经常被打破,但只有用正确的方法。
一般来说,虽然,颜色通常是什么使网站看起来很忙。因为黑暗的网站已经有深度,用色谨慎。
提供一个样式切换器
虽然我们有很多好的做法,使黑暗的网页设计更具吸引力,再多的努力满足每一位用户。
一定要包括一个样式切换器,这样用户最终可以选择查看深色文字在浅色背景。
两个样式表是必须的,一个默认的黑暗的布局,一个布局选择光。
在这一个优秀的教程SitePoint:在CSS创建一个简单的样式切换器。而不是使用“橙色”、“蓝色”、“白色”版本的教程,只是用“光”和“黑暗”的样式表。
当黑暗的网页设计作品
如前所述,很大比例的网民认为,一个黑暗的网页设计可以为网站的某些类型的工作。但是研究没有这些类型是什么。
一般来说,黑色最适合创意或优雅的设计。现代时尚的网站,深色背景增添优雅。对于低劣或手绘风格,深色背景提高布局的创新。
优雅的黑色设计
黑暗可以深、权威性强,往往看起来优雅恰当地使用。这里有几个例子,带出优雅的在一个黑暗的一些设计技巧。
网站Larissa Meek在背景简单的复古风格的图案,设置一个优雅的色调。其他奇特功能的设计添加个人触摸。
这种技术可用于许多类型的网站。古董或经典的图案和纹理可以创建一个看起来既优雅又适合年龄。
我们大多数人复古图案与高阶层,所以创造这样一个高级的网站是容易的。
深度核心有一个非常干净的设计,一个黑暗的背景,增加了风格和类。一种权威感的设计也很明显。这种优雅也可能使一个设计师的作品集出现更多有价值的结果。
注意,这个设计没有纹理或图像比其他组合件和标志。否则,这些设计都太忙碌;是的,内容是编织在一起的好。
一个好的过程,遵循的是添加重要内容先把设计元素的需要。设计师可以停下来反思是每增加一个新的元素,使版面不超过供电。
正如艺术品可以出现在一个优雅的设计更为重要,所以可以的产品。一个黑暗和圆滑的设计,如Tapbots和很多其他人,有助于展示产品被出售。
设计反映了设备本身,其梯度和照明效果;有些设计甚至模仿他们的高科技产品质地。
黑暗的设计创意
除了出现优雅,黑暗的网站设计也可以产生更强的情绪反应比标准的灯光设计,使他们理想的创意项目。让我们看一些创意设计是尽可能的实例看。
这个站点以下内容很少但有一个独特的布局和黑暗的颜色深度。深色的背景是好的网站内容很少。
因为他们需要更多的白色空间,设计师有更多的空间来工作。
网页设计教程有很多种形式,因为垃圾是“黑暗和肮脏的,黑暗的背景是其中的一个形式。
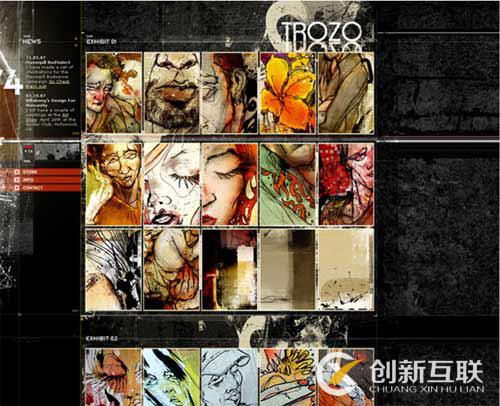
黑暗的车库设计trozo似乎打破了所有的规则:繁忙的纹理,拥挤的布局和宽范围的颜色。然而,该网站仍然有效。这怎么可能呢?
有这么多的混乱元素的工作,垃圾设计,可狡猾的初学者。是什么使这一工作的组织。
背景有清楚的块,引导用户的目光,帮助把内容分成可管理的部分。
其次,它有大量的白色空间。背景可能变形,但重复的图案是由用户视为白色的空间,有助于减轻设计。
这个白色的空间是最明显的标志在左,右侧的导航。
甚至在“图01”和“图02”是一个更大的白空间比通常在一个网站上找到像这样的。
白色的空间事件的事情了,即使它不看起来像白色的空间,因为它有纹理。最小的文字和几节(三)也有助于这种外观简约。

深色的背景通常用来制作灯光效果和鲜艳的颜色更突出。
这样的设计是一个很有创意的例外规则的最小颜色。但规则应该被注意:避免分心的渐变、纹理和色彩的进一步下降的页面。
结束了
深色的背景给人一种高雅的感觉和创意的网页设计,使他们好的一些组合,但他们并不适合每一个网站。
对于大型的网站,特别是那些有视觉障碍和其他残疾的人,黑暗的设计是没有,即使有一个样式切换器。
希望到时候,你需要一个黑暗的背景的网站设计,这些技巧和策略将有助于。
新闻标题:黑暗的网页设计注意事项
链接URL:https://www.cdcxhl.com/news/20101.html
成都网站建设公司_创新互联,为您提供标签优化、网站收录、动态网站、网页设计公司、域名注册、面包屑导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网页设计的质量和代码的速度 2014-07-04
- Web设计的配色方案和工具 2014-07-03
- 掌握UI设计模式更聪明 2014-07-02
- 平面设计师对的装饰字体的爱 2014-06-30
- 清晰可读的网页设计文字 2014-06-29
- 网站重新设计大扫除 2014-06-28

- 公司的设计很简单 2014-07-04
- 特殊包装设计的灵感 2014-07-02
- 设计师成长的几个阶段 2014-07-02
- 公司网页设计 2014-07-01
- PS图象处理软件免费网站原型设计 2014-06-30
- Web UI设计电子书(色彩,空间,对比) 2014-06-30
- 加利福尼亚顶级交互设计机构 2014-06-29
- 网页设计的图像库DEPOSITPHOTOS 2014-06-28
- 与预期的设计保持UX简单 2014-06-27
- 为什么网页设计是死的 2014-06-25
- 流行的网站网页设计 2014-06-24
- 乐叶榕母婴专题页设计制作 2014-06-24
- 农村别墅设计 2014-06-23