清晰可读的网页设计文字
2014-06-29 分类: 网站建设
清晰可读的网页设计文字,对于你的文字却出现在网页上? 文字是另一个视觉元素在您的网站上,就像你的图像,颜色,和模板。
就像其他的视觉元素,文本需要设置样式的方式,明确并访问您网站的用户访问,网站的文本,应该是“可读性,可读性,可读性。”
重点对文本的可读性
“可读性”基本上是人们认识单词,句子衡量它是多么容易,和段落。考虑到人们如何快速浏览你的网站, 可读性成为一个关键因素在多久他们会花上你的网页,他们是否会试图理解你所说的。
在屏幕上阅读是艰难的。不同的研究发现人们阅读速度慢,不准确,记得少了什么,他们在阅读时,它显示在屏幕上。根据一些估计,网站访问者仅仅阅读正文25%在您的网站上。
任何障碍,可读性文本太小,字体颜色很难读,或不规则的线的长度会降低这一比例更。
所以你可以保持你的文本的可读性,更快乐的你的访客会和他们更有可能会想坚持一会儿。
你如何设计文本,并抓住读者的眼睛?这里是看一些因素:
1。线的长度
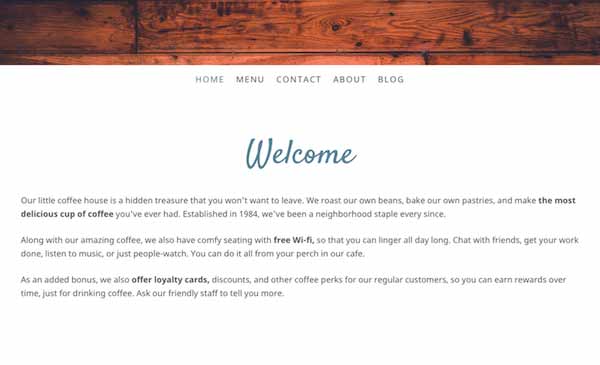
我们可能已经从8.5 x 11张纸的阅读,但在屏幕上阅读,线的长度要短的多,人的眼睛必须一边照顾所有的话,并努力保持你从一行到下一,用相同的文字和字体(16号字体Noto Sans)

许多网站模板有全宽内容领域,使他们理想的显示大图片或照片,当涉及到着陆页的文本,不要让你的线横跨整个宽度。尝试使用列元素和照片元素为了打破文本创建较短的线。
2。对比
背景和文字之间的颜色对比度更好,更好的可读性。
为您的网站,确保你的背景颜色和文字颜色,文字是清晰的足够的差异。即使是非常不同的颜色冲突严重时,放在一起(如红色和蓝色的例子,下面)。
选择正确的颜色

3。白色的空间
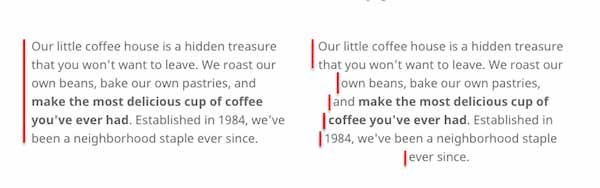
线高度问题的例子
在你的网站上,有没有需要的人群。给你的文字舒适的“白色空间”(空)的周围,这将是阅读和扫描更容易。
想想如果你打开网页,就看到一个大的文本块,你可能不会读过它。但如果你看到文本分解成更小的,更易于管理的部分,你可能会给它至少一眼。
添加空间和分手的段落
以创造更多的白色空间在您的网站上,尝试使用间隔元件与水平线元素之间添加文本元素更多的缓冲。
你也可以分解成更小的段落文本,或添加项目符号或编号列表。
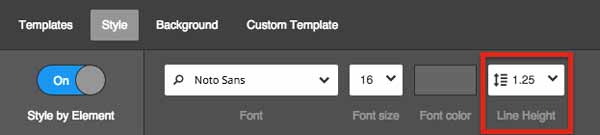
调整行的高度
使用样式编辑器来增加你的身体文本行的高度(这调整文本行之间的空格数量)。没有规则你的线高度应你需要调整基于什么看的字体和字体大小你使用。

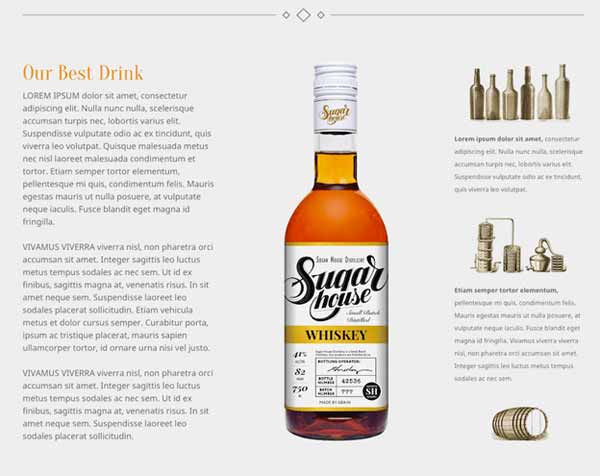
在下面的例子中的网站,无论是图片和文字有一个很好的量空他们周围的空间。这将创建一个和谐的感觉和视觉层次(你知道怎么看,先读)。
注意设计师在右边的文本行的高度增加,使较小的字体容易阅读。

4。对准“棱角”
在文本的元素,你会发现你有使文本左对齐,右对齐选项,中心或。

左对齐的文本是相当多的金标准。引导摆脱中心或正文文本右对齐。而中心的文本可以为标题和标题的工作,这是 要多读几行艰难 。这是因为开始的地方每行文本的每一行的变化,意味着读者必须找到每一行的开始。
为你的文字可以很整齐,统一的段落。但是根据你的文字,有时说的话会出现拉伸或看起来不自然。
5。字体大小
如果你有很好的视力,一会儿拍拍自己的背,然后马上去检查你的网站的字体大小。一些看起来完全正常的你可能会有很多读者得挠头。
一个典型的经验法则,你会在网页上看到的是保持你的身体文本至少16pt。这是一个很好的开始,但是记住,号码是完全取决于你用什么字体。

6。字体风格
超过600的谷歌Web字体选择,你如何选择合适的字体?这是一个基本的食谱:
标题:选择一个程式化的“有趣”的字体。因为标题是大的,短的,和少用,你可以把字体有点难读,但增加视觉趣味。
段/正文: 选择一个普通的无衬线字体。这是设计来阅读屏幕上的所以他们会提供一个光滑,易于阅读的经验在段落和更小的尺寸。好的选择打开手机,SANS,Ubuntu,广义,和诺托SANS(这些例子中使用的字体)。
导航菜单:你可以用你的第一个字体,或选择三分之一,补充了其他两个。导航菜单必须容易阅读,所以选择一些有个性,但转向摆脱手写或装饰字体。
将摆脱所有大写字母如果你写几句话。大写字母是伟大的导航条和短词,但很难读的句子。
看看我们的文章 上谷歌网页字体更多的建议。
你可读性清单
你把很多想进入你的网站的文本,一旦你完成写作内容,下一步是要确保你把它在尽可能清楚的方式。回顾,这里有一个清单的可读性因素考虑为你建立你的网站:
线的长度:使用列和图片让你的文字在你的着陆页面少于70个字符。博客文本可以更长一些。
对比:确保有足够的差异,你的背景和文本颜色。
白色的空间:使用它!简短的段落,项目符号列表,和元素的间距是一个好的开始。
对齐:使用左对齐文本和花时间整理了段落的右手边。
字体大小:不是所有的字体大小相同,所以即使你用你的16pt段落文本,它仍然是太小了。检查的人谁不有20 / 20的愿景,一定要阅读它的舒适。
字体风格:当有疑问时,使用无衬线字体段落文本。他们的设计工作在屏幕上。如果你不想用黑色,棕色,灰色或尝试海军,另一个黑暗的颜色。
遵循这些建议,你可以创建有吸引力的,诱人的,容易在没有时间阅读的网站,这将让你的实际消息闪耀。
网站题目:清晰可读的网页设计文字
文章源于:https://www.cdcxhl.com/news/20084.html
成都网站建设公司_创新互联,为您提供企业建站、网站改版、移动网站建设、域名注册、静态网站、定制开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站重新设计大扫除 2014-06-28
- 与预期的设计保持UX简单 2014-06-27
- 农村别墅设计 2014-06-23
- 坪地网页设计 2014-06-21
- 小日本优秀网页设计创意欣赏 2014-06-20
- 启动你的设计4个基本的步骤 2014-06-19
- 微软网页设计人员项目 2014-06-19

- 网页设计的图像库DEPOSITPHOTOS 2014-06-28
- 为什么网页设计是死的 2014-06-25
- 流行的网站网页设计 2014-06-24
- 乐叶榕母婴专题页设计制作 2014-06-24
- 石岩网页设计 2014-06-23
- HTML5网页设计创意欣赏 2014-06-20
- 网页设计师可以使图像打破一个项目 2014-06-18
- 从博客的职业生涯看设计 2014-06-18
- 深圳网页设计师素材库 2014-06-18
- 介绍网站网页设计webdesignernews 2014-06-17
- 响应式网页设计的缺点如何避免 2014-06-17
- 韩国网页设计3号世界 2014-06-17