深圳网页设计制作每一个网站看起来是一样的
2014-05-15 分类: 网站建设
你一定已经注意到了现在大多数网站设计机构、设计师、创业,甚至产品,和个人博客看起来都有点…类似。即使你没有注意到,你可能已经读过它。
那么令人担忧的是成都网站制作,每一个网站,现在似乎是另一个副本?我已经可以听到尖叫声和愤怒的网络暴民肆虐的 对我的火把我说:没事的。
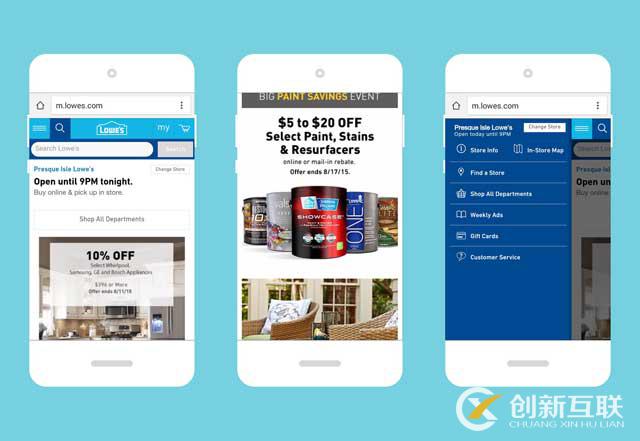
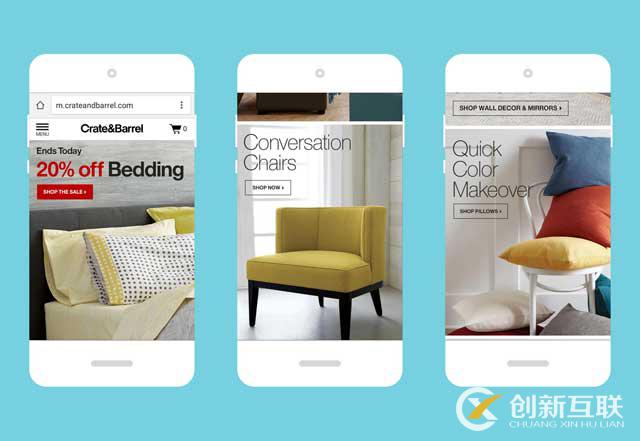
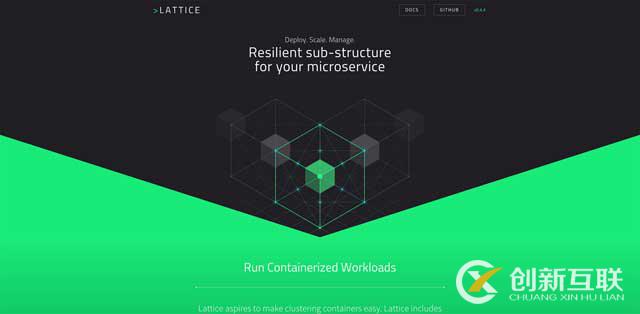
在过去的几年里,深圳网页设计制作一个共同的视觉化趋势已开始引人注目的在线。你以前见过它;全幅的网站,与全幅的照片或视频的背景下,中心H1文本覆盖在英雄的头,左边和右边的标志,汉堡按钮(露出一个全屏覆盖菜单)。

也许我刚才所描述的Airbnb,你的网站,甚至我自己。这也在某种程度上,什么样的用户期望从一个网站的反思。设计模式的存在给一个接口的证明及其功能和控制建议的布局,而记住它的用户的期望 轴承。
用户现在很习惯这种布局。被识别和熟悉,感觉舒适的使用。一个设计师,知道这个公式的作品,不断应用,重复循环,避免创新。贴太多相同的模式一遍又一遍的最终限制创造力,我们都想避免在可能的地方。然而,用户的期望是什么,一直是设计网站时考虑的,因为在最后,他们是那些能。

我们是怎么来到这的?
没有理由只有一个,但几。在平面设计在线-由于其简单的网站响应的演变的兴趣激增,和HTML5的本地视频,都是一些有助于这种视觉化趋势成为主流。所有这些技术组合在一起,使其创造更多的互动比以往任何时候都更容易,创造性的和有吸引力的网站;而最讽刺的是,这也有助于创造这个标准看。
用我们的设备和计算机已经经历了过去几年的技术发展,越来越多的设计师要充分利用这些器件的可能。响应式网站允许我们设计非常灵活的经验,使我们的屏幕使用,从一个小的手机到客厅的电视屏幕。css,javascript和更好和更频繁的更新和符合标准的浏览器,让我们创造一个更加互动的经验,伟大的作品在设备。

为什么要推倒重来?
还有一点,帮助这个共同的外观是前端框架的增殖。为了简化网站的建立和发展,一些前端框架已经在过去的几年中创造了。他们来为形式的预建的布局和样式,文本和按钮,网格系统,和媒体查询使开发人员能够创建一个响应式网站更容易。
框架如靴带从推特和基础从Zurb下一被开发商和设计师在世界各地为他们的商业和个人项目。这使得更快的发展,并为他们的客户的预算较低,同时避免重塑共同网站轮麻烦的需要。
主题和模板被建造,出售,购买,使用更比以往任何时候。如今,你可以找到很好的,很好的开发和灵活的模板,您可以使用和适应各种不同的设计和用途,允许设计师(甚至非设计师)不具有Web开发有深入的了解网站建设。
在某种程度上,框架和模板只是帮助跳跃在网站建设过程中的一步。认为它就像使用一包酱意大利面:它不会像手工做的一样好,但它仍然是美味的。

互联网给每个人,每个人
几乎每个人都使用互联网。它已经发展到的地步,几乎被认为是一个必要性与电和水,因为互联网是知识,知识就是力量, 。
它正在以这样一种方式,“用户”不只是一个“客人”了。他们是创造者,创造内容和分享自己的想法和观点,无论是通过文字、视频或声音。虽然每个人都可以创造和分享内容,不是每个人都知道如何设计和开发一个网站。所以对于那些喜欢主题和

创新是不是死了
这是真的,有很多 网站如今看起来很相似,但这并不意味着创新是死的。相反,这些都是设计师和开发者非常激动人心的时代,Web技术从来没有像今天这样强大,所以本地。

这些都是设计师和开发者非常激动人心的时代,Web技术从来没有像今天这么强大
WebGL,浏览器支持视频,音频在网页无插件允许更多的创造性使用。另外,虚拟现实,增强现实,地理位置,内置手机的传感器,和网络套接字允许多设备实时交互体验。所有这些技术可以一起创造伟大的经验和令人惊讶的创意设计。
这不是关于全屏背景的视频,是关于概念和内容,和创造性的经验的背后。重点对设备能力,专注于这些技术的实现和潜在的创造不同的和引人入胜的体验。不要做别人都在做的事情,不要跟风就是为了顺应潮流。创意和释放创造力通过全屏和响应的网站,使用3D和视频和音频,创造体验,而不仅仅是网站。

网页标题:深圳网页设计制作每一个网站看起来是一样的
URL标题:https://www.cdcxhl.com/news/19950.html
成都网站建设公司_创新互联,为您提供定制网站、品牌网站制作、建站公司、App开发、手机网站建设、商城网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 深圳设计产业园 2014-05-14
- 深圳企业设计公司 2014-05-14
- 深圳南山设计公司免费工具图标集 2014-05-12
- 深圳策划设计UX设计 2014-05-12
- 深圳官网设计会影响你的设计 2014-05-11
- 网页设计师数字标牌需要你! 2014-05-10
- 网站重新设计的风险 2014-05-10

- 深圳的设计公司 2014-05-15
- 深圳策划设计公司 2014-05-14
- UX设计预期保持简单 2014-05-13
- 深圳策划设计公司客户 2014-05-12
- 拖放网页设计案例 2014-05-11
- 网页设计可达性的价值 2014-05-10
- 深圳网站公司流行设计 2014-05-09
- 深圳页面设计重要的设计趋势 2014-05-09
- 设计师的鼓舞人心的设计 2014-05-08
- 网页设计师提高个人品牌 2014-05-07
- 界面原型设计实例技巧 2014-05-06
- 如何使用UI设计模式 2014-05-06