深圳页面设计重要的设计趋势
2014-05-09 分类: 网站建设
深圳页面设计重要的设计趋势垂直方向的屏幕带来了滚动的后面的一个重要途径。曾经以为有你想要避免因为用户不会向下滚动屏幕,又是设计过程中的一个漂亮的组成部分。

成都网站设计和滚动现在比以往任何时候都。感谢伟大的动画,视差效果和内容创意想法很多,滚动是一个很大的乐趣,吸引用户的一个好方法。
与普通的页面滚动不停;考虑水平滚动或动画选项,可以取悦用户,感谢小惊喜。只是一定要包括滚动在规范影响用户两个视觉提示,让他们不要混淆或放弃你的网站,因为他们不知道如何使用它。

材料设计成为主流
谷歌的材料设计概念开始作为一个移动界面。平坦的启发,基于物理层接口开始作为审美的Android设备,但很快蔓延到iOS应用程序以及。
设计师正在扩大的概念用于全屏网站以及。
材料的概念很简单,直观和植根于现实的元素,所以很容易使用和理解。设计师有很多乐趣,鲜艳的颜色和漂亮的动画很多界面风格。

隐藏导航无处不在
这是一个结转,那真的是改变你看待网页设计的方式。隐藏导航是有重大时刻。
在汉堡图标的有争议的设计是使用最广泛的应用,一个图标,弹出一个菜单。网站设计者选择一个选项:一个菜单,弹出在屏幕或全屏导航部分。全屏选项几乎相同的滑动方式如何工作的应用程序,并与额外的房地产设计师有很大的空间来创建一个导航页面,不仅仅是一些内部链接。

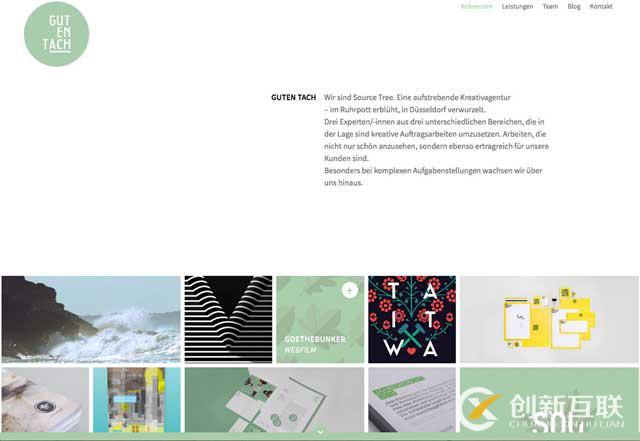
卡是一种流行的选项,因为他们可以有很多有趣的设计以及。卡可以定制几乎任何内容类型适合任何风格和设计工作。他们记得一点关于卡是每个容器应持有一张内容和连接一个点击。这一“点”可以激活一个视频,提交表单,移动到另一个页面,购买物品或其他任何数量的单一行动。在同一网站不同的卡都可以做不同的事情。(只要用户了解行动。)

这是一个界面风格,需要很少的解释以及。社会媒体网站,如脸谱网,推特和Pinterest都植根于卡片式界面与无限滚动,新的内容不断填充。用户绝似乎喜欢和接受这样的设计模式。

微互动是必不可少的
不久前,微互动几乎完全应用元。你可能要重新考虑这一想法。应用程序和网站之间的界限完全模糊。用户要访问一个应用程序,那么网站以后,得到同样的经验。
这适用于微观相互作用以及。微互动是任何有助于用户界面沟通,看动作发生或操作界面。每一个比特的通信是如此的小,用户很难想到它,如报警、短信或点击刷新内容。(想想多少会通知你去做你的工作电脑或手机;这些都是微观相互作用。)
链接因素使这种无缝的过渡是一个触摸的个性化和用户定制选项很多。微互动是棘手的因为有一线之间要通知或警告或信息和压倒性的用户。
当集成微互动,坚持一些最基本的功能首先要看用户如何反应。然后,您可以添加到组合如果你的用户群是接受它。

这身打扮真的会做进一步的线,我们所有的设备之间。网站、应用程序、设备–他们都需要为用户提供集成的经验,从设备到设备的无缝的体验是一致的。

结论
屏幕大小的变化,那么我们为他们设计。创造身临其境的互动,用户想参与,无论设备,每个接口都必须以同样的方式工作。这个想法是显著影响的方式设计所有的网站(甚至是那些不需要的应用程序或可穿戴的同行)。
通过创建一些用户喜欢在最小的屏幕和扩大到更大的设备,设计者可以建立易于理解的界面。这也使得你的界面需求点。

分享文章:深圳页面设计重要的设计趋势
本文网址:https://www.cdcxhl.com/news/19932.html
成都网站建设公司_创新互联,为您提供关键词优化、网站内链、手机网站建设、面包屑导航、定制开发、外贸网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 设计师的鼓舞人心的设计 2014-05-08
- 网页设计师提高个人品牌 2014-05-07
- 界面原型设计实例技巧 2014-05-06
- 网页设计师的想象中的朋友 2014-05-04
- 你的设计要收费多少钱? 2014-05-03
- 响应式网页设计的未来 2014-05-02
- 疯狂的设计师自由工作 2014-05-01

- 如何使用UI设计模式 2014-05-06
- 网页设计师如何克服障碍 2014-05-05
- 未来的网络设计技能 2014-05-05
- 如何设计HTML5游戏 2014-05-03
- 移动APP的UI设计的意义 2014-05-01
- 深圳有哪些设计公司 2014-05-01
- 网页设计师需要知道的 2014-04-30
- 一个完整的网页设计师是什么 2014-04-30
- 设计的登陆页面转换的指南 2014-04-29
- 一组漫画专门为网页设计主题创作的 2014-04-27
- Web网页设计经得起时间的考验吗? 2014-04-26
- 深圳建设大厦卖设计的唯一方式 2014-04-25