网站建设重要的设计趋势
2014-04-11 分类: 网站建设
网站建设重要的设计趋势颜色和层次,这对设计元素已经很多年的趋势背后的驱动力。虽然我们还没有看到任何东西拿过来,像平面设计前几年或最近的材料设计,都风格元素是推动设计师探索新事物。
颜色的选择和分层似乎在这种大趋势的根和正在使用的设计方案,即使没有完全平坦或材料美学。这是这个月的设计趋势:
1。很多层的元素
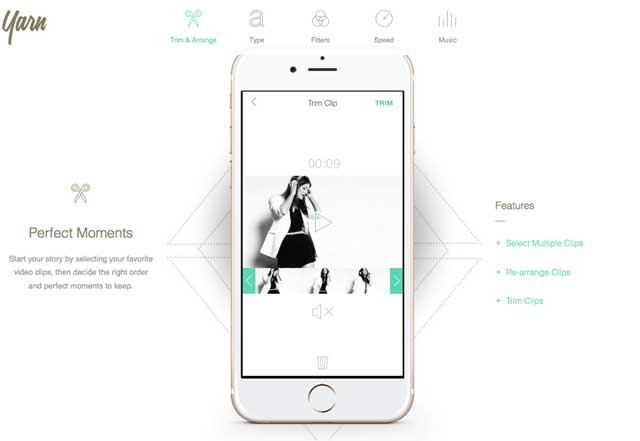
分层单元和三维效果在2D网页空间的必备技术。多亏了有趣的技术,甚至更好的如何,主要通过材料设计了分层的元素出现在所有类型的项目。
什么是特别好的是它给了一个网站,一个更现实的感觉。用户几乎可以抓取屏幕上的元素。(这是一个好东西!)诀窍是,每一层应该看看真正的光,和层看起来自然。
这里有一对夫妇开始尝试你的设计项目层的方法:
“电梯”的元素从一个简单的阴影或动画的背景。欧莱这是否与不同平面上的多个元素,但他们齐心协力,看起来自然。
允许元素相交。文本可以交叉成的一个图像占用的空间。
视差滚动功能来创建分层元素的一种有趣的方式(一个前景运动背景上不太多)。
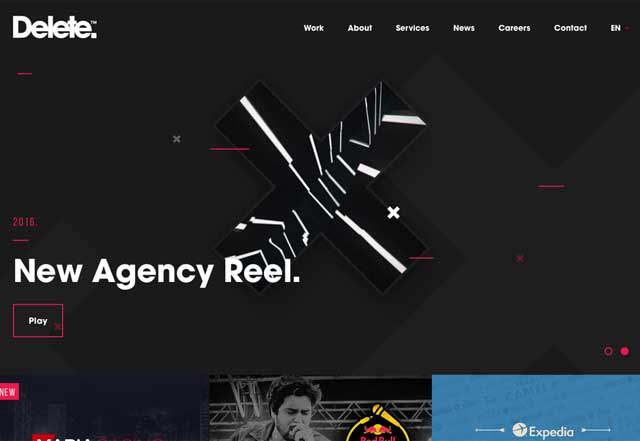
使用几何图形、动画和颜色变化在模仿设计深度。用户应该觉得他们几乎可以分为视觉效果,如由经验删除代理。
通过将画布的外面创建层,元素超出屏幕的背景或边缘。
允许元素休息上一个纹理的背景创建顶层之间的分离(用户可以想象实际接触)和背景层。

如何建立一个获奖的网站设计团队
利用Web技术作为一种手段来加强竞争优势


2。黑暗的颜色方案
一会儿,好像每个网站是一个极简主义者的理想,包括白色背景。这一趋势有更暗的颜色方案是新兴的设计最喜欢的转移。
和很好的理由。一个漂亮的深色配色方案可以引人注目,不在一些用户的眼睛是明亮的白色苛刻。另一方面,黑暗美学可以多一点麻烦,如果文本是小或较小的屏幕(所以一定要特别注意多元素呈现在移动设备上)。
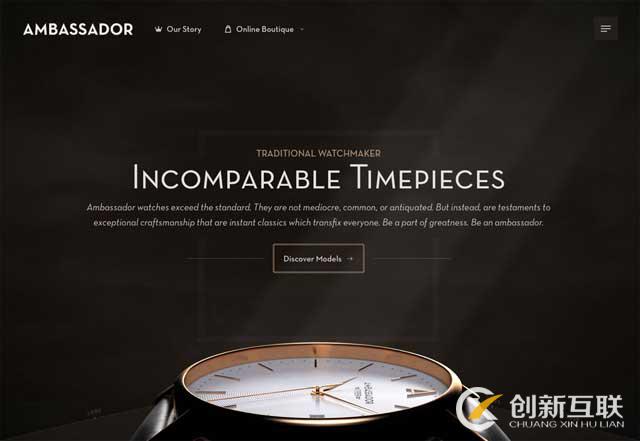
元素,真正站在了黑暗的颜色方案,包括视频和动画的使用,即使难以辨认;大胆的黑白印刷,流行色彩鲜艳的口音呼吁采取行动或重要的信息和适当的总体情绪。
记住,黑暗并不总是意味着黑。黑色的配色方案可以植根于从红军蓝军的各种色调的绿色。而黑色的选项是最常见的,它是选择肥沃的黑色,是由各种颜色组合的重要。一个扁平的黑色(或“黑”印刷设计师呼叫它)会留下点什么是网站设计所需的。
当工作与深色配色方案特别照顾,以确保有适当的对比元素,颜色和图像之间不迷失在黑暗自然的设计。白色是一个很好的选择以及其他基色的亮度或饱和度的很多。记住把大小对比以及。考虑增加所有文本元素的大小由10至百分之20个工作在一个黑暗的框架确保可读性时。


3.梯度东山再起
梯度的技术之一,通过平面设计避开卷土重来。(它甚至被用在大多平面设计模式。)
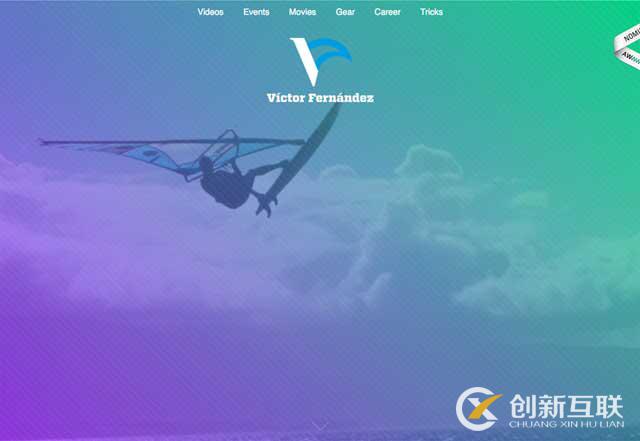
梯度工作是因为他们做的东西很多人认为平面设计缺乏,这是帮助创建深度。什么是新的关于梯度这一次是,他们不是用来模仿的纹理或无目的的。今天的趋势集中在鲜艳的渐变,强调内容。从全屏幕的梯度覆盖的背景下,几乎所有的东西都说到技术…只要是大胆的。
设计师充分利用梯度复出在几个不同的方式:
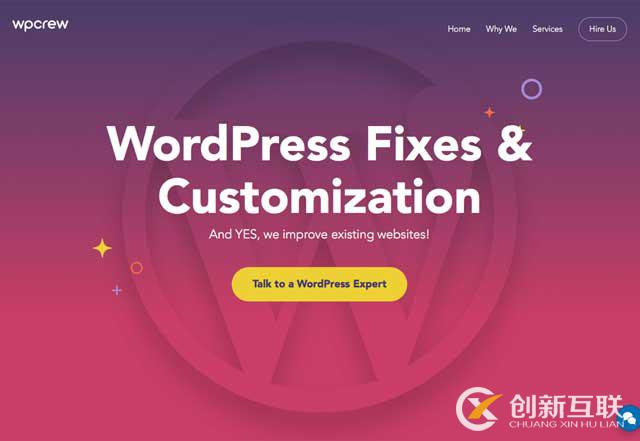
梯度“平色”对混合设计理念大胆地看,如网站wpcrew。
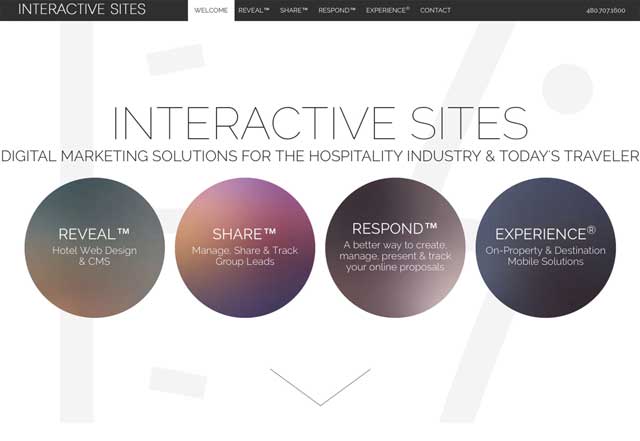
双色调的梯度是一个有趣的颜色叠加在一张照片,可能有点缺乏或增加深度背景感兴趣。
虽然许多这些梯度似乎是在一个更大的规模,它们被用于较小的元素,如按钮或关注的具体内容。
还有一些梯度不考虑以及。(既然你不想设计看起来像它跳出来2012!)
小心小梯度。使用图标仍不推荐。
不要让你的内容。照片上的渐变叠加,可以很好的(只是想一些很酷的效果,但Spotify特点规律)的照片还需要辨别。
大胆的颜色梯度往往有一种光,愉快的感觉。确保网格与您的内容。
注重色彩组合和对比的时候,可读性。一些梯度可以得到光和白色文字可以提出一个问题。确保测试的可读性与颜色,不同的响应断点和多个大小的装置。(与梯度,可读性问题有时会出现在你意想不到的地方。)



结论
网站建设重要的设计趋势没有什么比颜色更有趣,当谈到设计。趋势的颜色是好是因为他们可以添加到几乎任何风格的设计元素,没有进行全面检查。同样是真正的分层元素。这是一个可以被添加到一个现有的设计给它一个更现代的感觉技术。
本文名称:网站建设重要的设计趋势
标题链接:https://www.cdcxhl.com/news/19849.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站建设与网页设计的简约 2014-03-25
- 网站建设发展定位优点与服务 2015-07-11
- 深圳平台网站建设 2015-07-11
- 金融投资网站建设,深圳金融投资网站建设 2015-07-11
- 免费网站建设 2015-07-10
- 深圳网站建设案例分享易科国际 2015-07-10

- 通过网站建设如何让企业成为行业的领头羊 2014-04-02
- 企业网站建设过程中设计制作注意事项 2014-03-08
- 深圳网站建设如何设计不可抗拒的情感 2014-03-05
- 深圳网站建设多少钱 2015-07-11
- 深圳精品网站建设 2015-07-11
- 深圳好的网站建设公司有哪些 2015-07-10
- 网站建设如何抓到用户心理 2015-07-10
- 电子商务网站建设方案 2015-07-10
- 福永网站建设 2015-07-09
- 深圳沙井网站建设有哪些优势 2015-07-09
- 深圳网站建设案例分享深圳盛创兴业 2015-07-09
- 网站建设者rukzuk与众不同 2015-07-09
- 深圳高端网站建设多少钱?如何预算 2015-07-09