如何做好一个优秀的网站布局设计
2014-02-07 分类: 网站建设
一个优秀的网站有很多品质,这些品质结合在一起可以产生一个优秀的设计。许多企业家开始意识到网页设计在吸引他们更多的注意力方面所起的作用。这导致越来越多的企业投资电子商务,在过去的十年里,电子商务有了显著的增长。最近的一项统计显示,全球约有35亿互联网用户,此统计信息意味着企业家可以吸引更多人。
为了做到这一点,有一个专业的网站布局设计是很重要的。为什么网站布局设计很重要?我们将解决这个问题,并看看您如何在您的业务中有效地实现它。
有效的网站布局设计的重要性
许多企业主没有认识到有效的设计布局所扮演的角色,很多人都在用互联网寻找各种各样的商品和服务。当这些人浏览互联网上的几个网站时,他们通常会选择那些设计良好的网站。让我们以实体店为例,当你看一家商店时,你首先会注意到它的外观,这包括所使用的颜色、商店的整洁程度以及你在其中找到自己的路有多容易。
网站也是如此。记住,你在努力给别人留下好的第一印象。即使你的商品或服务是合意的,但如果你的布局让你的买家感到沮丧,也会影响你的生意。在设计网站布局时要记住这一点。同样重要的是,有一些功能可以让你的网站在互联网用户中很受欢迎。每个网站布局都应具备以下特点:
很容易导航;
布局要简单整洁;
尽量保持最新的流行趋势和技术;
布局应该在所有浏览器和软件上都很好看;
移动设备用户的数量也在急剧增加,所以确保你的布局在这些设备上看起来也不错。
以上几点只是组成一个好的网站布局的众多要点中的一小部分。现在让我们来看看如何让你的网站脱颖而出。
如何设计一个有效的网站布局的10个技巧
设计师在网站布局中犯一些错误是很常见的。其中一些错误似乎并不严重。但是,它们可以对你的设计过程产生巨大的影响。每个为机构工作的专业设计师都应该熟悉当前流行的网站布局设计实践。你越熟悉如何设计网站的布局,你的网站就会越好。
1、试着定义你要创建的东西

这是设计过程中最重要的一步。你必须明白你为什么要创建这个网站,以及它将为你和你的观众服务的目的。你正在设计解决一个特定的问题,确保你知道你要解决哪个问题。这将帮助您找到解决这个问题的各种方法。
如果你是为客户工作的设计师,一定要问尽可能多的问题,以了解他们在他们的网站上寻找什么。
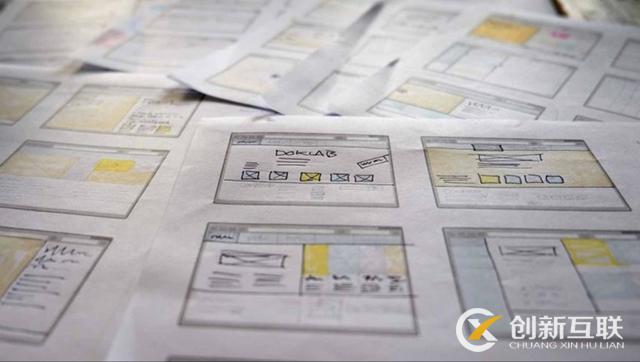
2、把你所有的想法写在纸上

虽然这是一个非常简单的想法,但它也总是很有效。写下你的计划将成为你在整个过程中可以使用的地图。请确保将您想要添加到设计中的每一个组件都写下来。然后你可以试着把它们联系起来,试着想象它们在一起的效果。
如果您觉得某些组件更适合您的整体设计,您可以在以后进行一些更改。
3、草图布局

这一步非常关注UI,您的框架只处理各种UI特性,使访问者能够在您的网站上完成某些操作。通过制作各种草图,您将能够识别哪些特性可能有效,哪些可能无效。这些草图可以帮助你设计出一些布局的模型。
4、在你的设计中包含一个网格

由于网格的简单性,一些设计人员看不到网格的价值。没有网格的设计不会像有网格的设计那样有效。网格可以用来组织你的设计。这个特性很重要,因为它允许设计者知道他们的设计如何在不同大小的设备上工作。您还可以使用这个简单的工具为您的网站制作响应模板。
5、确保输入内容是好的

网站布局的另一个重要特点是排版。在你设计出一种特定的字体之前,尽可能多地探索。当你考虑不同的字体和颜色时,在做最后的选择之前,一定要考虑到它的可读性。你可以更有创意地使用标题中的措词和你网站上的“召唤-行动”提醒。
6、选择的配色方案

许多公司几乎成为他们在网站上使用的颜色的同义词。例如,当你想到Facebook时,就会想到蓝色。在决定选择一种颜色之前,试着尝试尽可能多的颜色。请记住,为背景和输入内容选择的颜色将决定可读性。为了获得大的可读性,许多网站在白色背景上使用黑色的单词。不要害怕使用不同颜色的混合图形;只要确保它们与主要方案相辅相成。
7、分解的布局

用户通常花更多的时间在容易浏览的网站上。确保你网站的每个部分都有自己独特的角色。换句话说,布局应该清楚地告诉用户他们应该关注哪些信息。你网站上的每一个独立组件都应该帮助用户了解他们可以在你的网站上做什么。以这种方式分解布局会让你的网站有一个目标,这是你的受众很容易忽略的。
8、试着给一些已经确立的设计模式再看一遍

许多专家不假思索地将这些趋势添加到他们的设计中。虽然某些组件很受欢迎,也很实用,但设计师在考虑某些趋势的重要性时,应该再三考虑。除了评估其中的一些模式,设计师还可以进行修改。这可以使某些功能对网站访问者更有帮助。
9、创建几个原型

建立一个网站最重要的部分之一就是看到公众如何与之互动。这就是原型设计的用武之地。如今的技术使得设计师可以很容易地测试他们的原型,并观察用户对原型的反应。原型将进一步使你在启动网站之前对你的设计做必要的调整。原型设计还可以帮助网站设计者将他们的想法传达给用户,而不需要做任何复杂的解释或教程。
10、细节、细节、细节

网站布局的每一个部分都是为了一个目的而设计的。如果您选择在布局中包含一些额外的内容,请确保注意它与其他组件的关系。最小的细节有能力影响用户对界面的总体体验。注意你网站布局中的所有细节,这是很自然的,尤其是如果你喜欢你正在做的事情。
顶部网站设计布局示例
设计中最重要的部分之一就是看看什么是趋势,并试图将其应用。虽然真实性很重要,但有时还是最好看看对你的网站有用的模式。让我们来看看一些最好的网站设计布局理念的应用。在构建自己的站点时,您可以从这些示例中获得一些灵感。
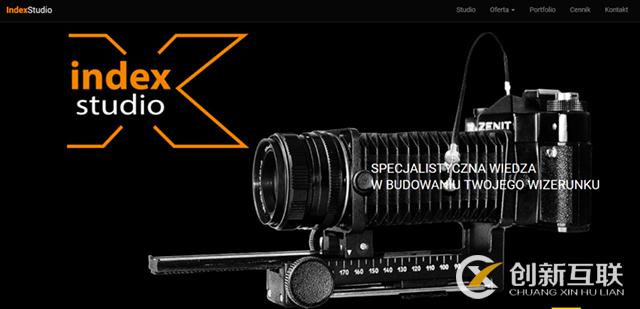
1、指数工作室

Index Studio是一家总部位于法国的网站工作室,专门为客户提供艺术、电影指导和其他服务。他们的网站非常基础。内容的数量被保持在最少。这意味着访问者将不难理解他们在网站上寻找什么。
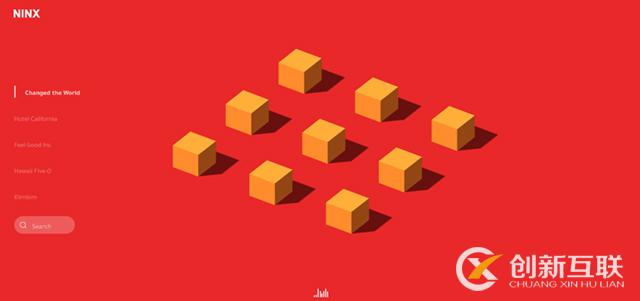
2、NINX

NINX网站很好地利用了色彩,使信息易于传达。网站的交互性也很好,尤其是考虑到用户界面的有效性。你也可以在3D设计中看到现代技术的使用,可以在布局中看到。声音是这个网站的一个重要特征,它被尽可能地保持清晰。
3、的流浪者

漫游者是一个很好的例子,一个响应性的网站与干净的设计。这个网站有很好的导航,给用户一个故事般的体验。我们还应该看看图片在布局中的重要性。这个网站使用高清晰度的图片,可以很好地配合导航,带来令人印象深刻的网页体验。
4、查德威克设计

这个网站提供窗户装饰。这个网站上有很多关于这个行业的信息。你会注意到的第一件事是使用令人惊叹的彩色图片。这个布局还附带了一个高分辨率的视频,越来越受到网页设计师的欢迎。该网站提供了一个简单但反应灵敏的导航,使访问者可以轻松地到达他们想去的地方。
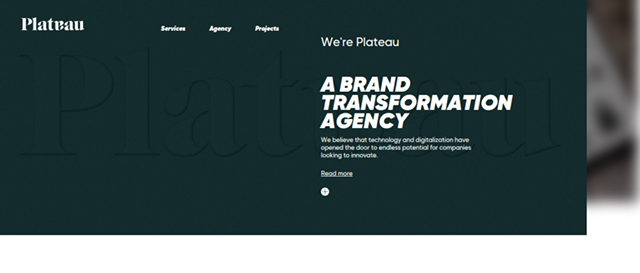
5、高原机构

高原代理公司是一家创新公司,旨在将现代技术引入客户的品牌。因此,您将不得不期望在其布局中使用令人印象深刻的特性。设计最明显的特性之一是使用水平布局。另一个独特的功能是导航,它工作得很好,而且很不寻常。
6、改变不同的生活

这是一个专注于室内设计和创造令人惊叹的空间的网站。布局是一种非常基本的设计,尽量将内容保持在最少。动画和视频的使用也是对网站的补充。
7、卡尔·埃德蒙

卡尔·爱德蒙是为重视时尚的人而生,它有一个扁平的设计,并辅以响应性导航。像这样的网站的一个重要组成部分是图像。你会注意到这些图片已经被很好地选择,并且与网站的主题相匹配。
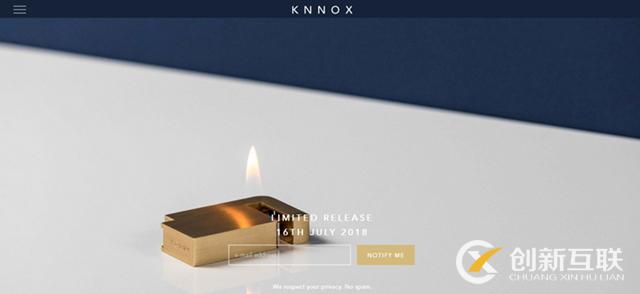
8,KNNOX

这家公司为打火机的生产增加了一点艺术色彩。为了展示他们不可思议的努力,他们创建了一个网站来匹配他们的产品。该网站是干净的,不使用很多内容来展示产品。一些高质量的图片足以向用户展示他们可以提供很棒的产品体验。
结论
你的生意显然对你很重要。你愿意付出你的一切,尽可能地扩展它。幸运的是,互联网增加了这种可能性。
在这一点上,唯一阻碍您的是创建一个不符合您的业务的站点的可能性。为了避免这种情况,您需要在设计上付出很多努力;这不仅包括知识,也包括成本。这可以帮助你达到目标。
当前标题:如何做好一个优秀的网站布局设计
文章起源:https://www.cdcxhl.com/news/18834.html
成都网站建设公司_创新互联,为您提供响应式网站、网站内链、软件开发、网页设计公司、品牌网站建设、定制网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何从优秀的作品中总结出设计套路? 2014-02-05
- 网页设计常见表现手法 2014-02-04
- 6个小技巧,让你视觉设计层次蹭蹭蹭往上提升! 2014-02-03
- 关于网页UI设计趋势-细节分析 2014-02-03
- 企业真的有必要做网站吗 2016-08-04
- 小白如何零基础学做网站建设 2016-08-04
- 重庆做网站哪家便宜 2016-08-03

- APP与网页设计标准分享 2014-02-07
- UI网页设计师注意了,字体有版权费!免费商用中文字体有哪些? 2014-02-06
- 错怪设计师了!这些设计看似愚蠢,实则精妙无比! 2014-02-06
- 以简朴图形与文字创造设计感,佐藤丰的海报设计作品 2014-02-05
- 网页设计的色彩应用 2014-02-04
- 了解5种常见UI导航设计 2014-02-02
- 小企业做网站如何制作 2016-08-04
- 做网站大概需要多少钱 2016-08-02
- 企业做网站最便宜的多少钱 2016-08-02
- 做网站用户不喜欢的原因有哪些? 2016-08-02
- 企业做网站的步骤与做网站注意事项 2016-08-02
- 低价做网站有哪些危害 2016-08-02