了解5种常见UI导航设计
2014-02-02 分类: 网站建设
UI导航设计对互联网产品设计来说十分重要。如果忽视UI导航设计,甚至设计不当的 UI 导航都会对UI设计产生灾难性影响。
可访问的导航将引导用户浏览 UI 中的信息流,并帮助他们完成任务、提高用户体验、 Web/移动转化率,如果用户无法在网站或app找到方向,那么该网站/app对他们毫无用处 —— 糟糕的导航设计会使用户体验不佳,并导致用户流失。
那些用户体验极佳的UI导航的秘诀始于导航菜单。 为了让用户从网站/app的A点到达B点,用户需要一张图来指导他们,这张图就是——导航菜单。
让我们来看看5种常见的 UI 模式。
一、顺畅网站设计的导航菜单——下拉菜单

下拉菜单是一个可扩展的 UI 导航,具有多个值,用户可以选择这些值,并从那里被带到网站的另一个区域。下拉列表是一种网站导航设计,可让用户跳转到网站中的新位置,并根据用户所选的最后一个选项来执行操作的命令菜单。
何时设计下拉菜单?
当你有许多显示选项并希望节省空间时,下拉菜单是一种好的导航方式。
好的下拉菜单对用户来说很熟悉,而且方便浏览,能提高点击率。 不过它有时间和区域的限制,所以要考虑用户体验模式。 菜单需要包含足够的导航选项,以便用户知道如何与其交互;但又不能太多选项,避免产生不好的阅读体验。 好好利用下拉菜单,它会为你的UX UI设计大大加分。
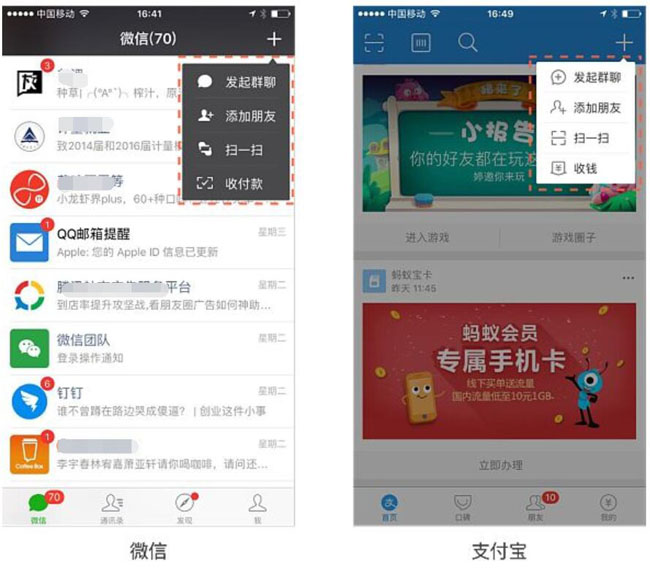
二、抽屉式汉堡菜单

抽屉式汉堡菜单,是一个常见的Android和iOS移动菜单,用于显示多个链接。在"隐身"状态的时候,抽屉式汉堡菜单是隐藏在屏幕上。通过触发汉堡图标,用户可以访问呈现出来的导航链接。
何时使用?
抽屉式汉堡菜单适用于 响应式网页设计。例如,Android Gmail邮箱,YouTube和Facebook中的Android抽屉导航。
抽屉式汉堡菜单非常适合隐藏导航,在移动端屏幕上整理好大量导航链接。
三、固定位置菜单Web UI模式

固定位置菜单或粘性菜单是一种Web UI模式,当你向下滚动时,标题区域(菜单,网站标题和徽标)仍然可见,页面内容在其下方流动。粘性标题已成为Web UI模式标准 ——Google +和Dropbox都有粘性菜单。
什么时候使用它?
固定位置菜单应该用于目标意识明确的网站页面,例如零售,电子商务网站。用户可以在几秒钟内跳转至导航选项 - 固定菜单在这方面非常有用。在浏览网站时,速度对用户来说是最重要的。事实上,根据 Akamai 和Gomez.com研究,79% 的在线购物者如果遇到性能问题,就不会返回网站。
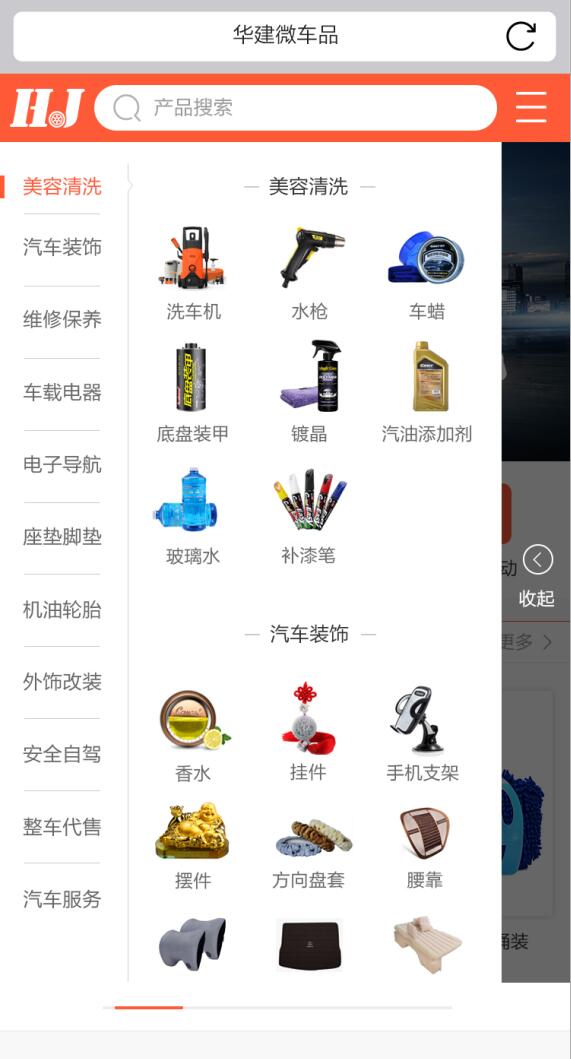
四、Web中的大幅网页菜单导航

大幅网页菜单(mega menu)是一个可扩展的多级菜单。它有二维面板,分为多组导航选项(标签),每个标签下都有各自的跳转链接,因此不需要滚动。用户单击或鼠标悬停在选项上可查看其包含的链接。
与下拉列表一样,大幅网页菜单可使用图标来呈现结构,以及提升子菜单可见性。它们还可以在导航链接旁边添加图像或彩色字体,来吸引用户注意值得注意的内容。
何时使用?
大幅网页菜单能很好地节省空间,隐藏内容,等到用户将鼠标悬停在菜单栏上时才显示所有导航链接。尼尔森·诺曼集团的一项研究显示,网页上需要显示的链接越多,大幅网页菜单就越受欢迎。
此菜单最适合 Web 设计,适用于有视觉障碍的用户或高龄的 Web 用户。它们同样适合需包含许多不同主题的杂志式博客。
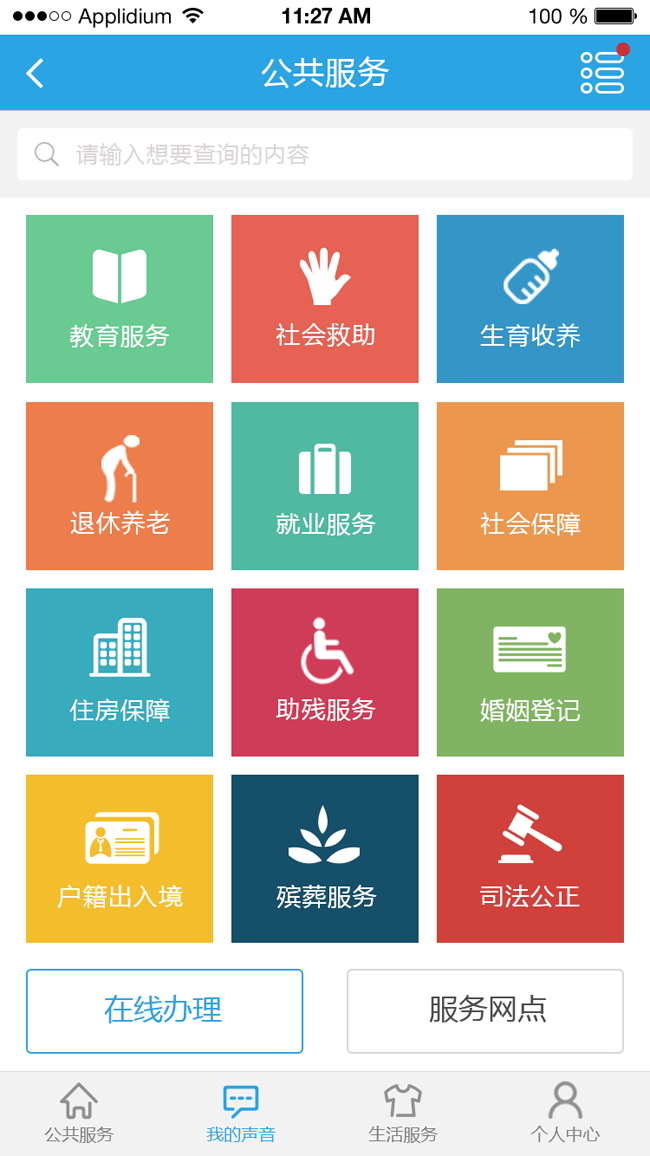
五、用于响应式导航的卡片网格

网格是在Web和移动端导航中使用的导航模式。 网格包含一系列可展开可收缩的图像。它是另一种视觉上出彩的结构,让你可以组合相关元素,把主题和用户体验流程可视化。
什么时候使用它?
网格中的图像提供了大面积的可点击对象,使网格成为移动UI导航的理想形式。 它们还用于许多以展示图片为主的网站,例如图像共享网站Pinterest和音乐流服务Spotify。
由于其逻辑,适应强的布局,卡片网格非常适合响应式导航!
在设计过程中应优先考虑导航菜单的设计。开发前对导航菜单进行原型设计,从一开始就将产品可视化,以便可以实时体验产品的交互方式。
分享标题:了解5种常见UI导航设计
标题网址:https://www.cdcxhl.com/news/18819.html
成都网站建设公司_创新互联,为您提供网站排名、标签优化、手机网站建设、面包屑导航、服务器托管、关键词优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 企业真的有必要做网站吗 2016-08-04
- 小白如何零基础学做网站建设 2016-08-04
- 重庆做网站哪家便宜 2016-08-03
- 企业做网站最便宜的多少钱 2016-08-02
- 企业做网站的步骤与做网站注意事项 2016-08-02
- 公司做网站该如何进行 2016-08-02
- 公司要做网站要学习哪些网站方面的知识 2016-08-02
- 便宜做网站价格包括哪几个方面 2016-08-02

- 小企业做网站如何制作 2016-08-04
- 做网站大概需要多少钱 2016-08-02
- 做网站用户不喜欢的原因有哪些? 2016-08-02
- 低价做网站有哪些危害 2016-08-02
- 企业做网站如何选择网站空间 2016-08-02
- 做网站要多少钱 2016-08-02
- 企业为什么要做网站?网站做完有哪些好处? 2016-08-02
- 做网站价格是多少 2016-08-02
- 做网站的公司哪家最靠谱 2016-08-02
- 成都做网站哪家好 2016-08-02
- 成都网页制作告诉你如何制作公司网页 2015-04-06