首屏大图:最大限度利用设计
2022-06-14 分类: 网站建设
当下网页设计最重大的一项趋势,就是大图片的使用。不只是大,这些巨幅图片看上去就像在屏幕上活过来一样。用在页面顶部时,就是我们常说的首屏大图。
如何利用这一趋势?需要从哪些工具入手?本文中,我们来看看这些首屏大图、用好它们的诀窍、熟练掌握这一趋势优秀网页案例,甚至还有可供下载研究的赠品。
什么是首屏大图?

首屏大图,就是在首页或其他页面顶部,运用焦点图、文字和导航元素。首屏大图体现为多种形式——作为一张图片或带文字的图、图片轮播、固定图片、视频或是动态图片。设计风格也囊括写实与手绘。
焦点图片是你在网站中首先看到的东西,它的设计的宗旨就是引人入胜。它应当具备强烈的聚焦能力和视觉吸引力。
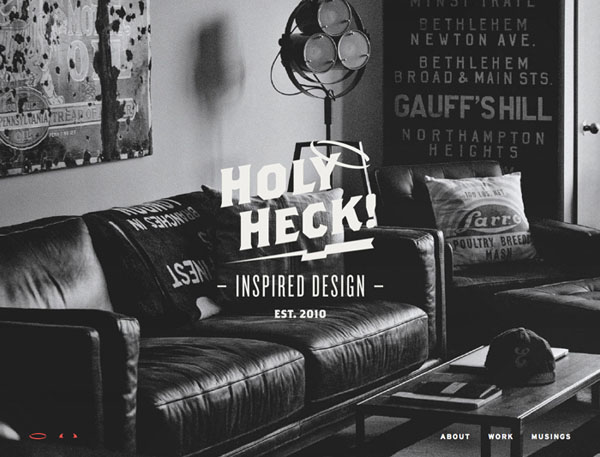
首屏大图在视觉上起着强烈的聚焦作用,通常仰仗简洁的字体、极简用色,还有基本图形构成的界面元素。多数设计元素都放在图片上,通常需要一些设计策略,来保证文字刚好融入屏幕中的特定位置。一般来说,品牌、导航和其他工具放置在外边缘——典型的是在顶部的左右两个角落——来保持注意力集中在图片本身。
首屏大图在各类网站设计中广泛发挥作用,几乎适合任何设计风格。这种视觉上讨人喜爱的趋势,其实只需要一样关键事物——一张惊艳的图片。
使用首屏大图的诀窍

一旦你决定使用首屏大图,设计时要记住一些要点。设计要干净,元素不能干扰主图片、图集或视频。在这类设计中,分离各种元素至关重要。设计焦点图片时,记住这几点:
- 包含品牌。通常这个会放在左上角。选用纯白或纯黑的品牌标识或logo,不要带很多颜色。
- 标题和字体要鲜明。尽管照片很大,文字才更有助于吸引用户的注意。
- 就导航元素和辅助元素而言,文字处理得要精细。坚持只用一张大图和一片文字;让其他都在设计感中淡出。
- 注意色彩的选择。如果用了彩色图片,其他东西都要坚持使用黑色或白色。如果图片是黑白的,为文字选择一种简洁或单一的配色。
- 放置文字时,不要妨碍图片的视觉流程。不要遮挡图片中的人脸或重要部分。
- 考虑使用大而纤细的字体。(时尚且非常易于阅读)
- 考虑使用幽灵按钮来增添一点精致。(阅读之前的文章中详细了解)
- 使用固定导航。让用户更容易滚动和浏览页面。雕琢首屏大图的导航,使它在首屏内外都适用。
- 减淡图片颜色有助于突出文字。所有文字都要易于阅读、起到作用。
- 深度设计首屏大图,让用户了解接下来该怎么做——点击还是滚动。要包含一些视觉提示。记住,首屏大图未必要充满整个屏幕;只是多数会这么做。
- 创造能存在于响应式环境中的首屏大图。思考它在小屏幕上如何展现。该显示什么图片和文字?
有启发性的案例
互联网上随处可见优秀的首屏大图案例。这组案例包括了正式上线的网站和进行中的作品。
赠品
若你正准备从首屏大图入手,通常有两种免费资源可供选择——由真实图片或3D渲染构成的首屏大图,或是绘画作品。这取决于具体项目,每种风格都能良好发挥作用。
下载焦点图片时候要注意的是分辨率(图片要大过最的大屏幕宽度)、可编辑、文件格式和智能对象(如果你要四处移动元素的话)。正如所有免费的设计元素一样,确保核对过使用许可,遵循相应条款。免费赠品通常可以用于个人项目,但商业项目需要支付费用;使用前阅读任何元素的所有细节。
2个免费的首屏大图展示

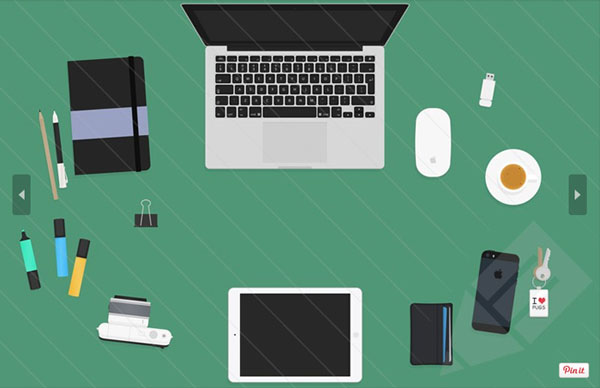
扁平风格首屏大图

2张复古风格首屏大图

创意素材集
免费焦点图资源

付费资源
尽管有很多免费资源,也有相当多的高质量付费首屏大图资源。在付费资源包中,你可能有更多选择。购物愉快!
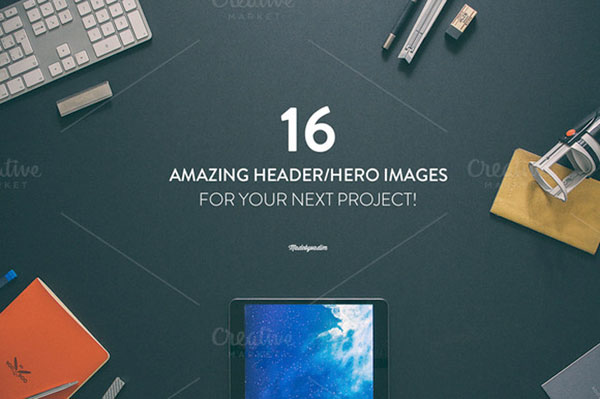
16张首屏大图Vol. 1($20)

食物首屏大图模版#3($20)

87张首屏大图素材包($35)
扁平风格创意工作台($11)

朴实的素材图片($20)
艺术器材场景($12)

总结
不久的将来,首屏大图会是网页设计中的一种最棒、最富视觉吸引力的趋势。这项技巧的妙处在于,它可以与几乎任何东西搭配。想要设计扁平风格、极简风格,或是复古风格?就用首屏大图。
你在项目中使用了首屏大图吗?可以在评论中与我们分享。我们乐于看到你正在进行的项目。
网站题目:首屏大图:最大限度利用设计
链接地址:https://www.cdcxhl.com/news/166957.html
成都网站建设公司_创新互联,为您提供Google、企业网站制作、建站公司、网站排名、ChatGPT、外贸建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 创新互联网教你如何选择合适的虚拟主机 2022-06-14
- 网站降权和网站死链、外链的关系 2022-06-14
- [网页设计]这三件事网页设计师该向印刷设计学习 2022-06-14
- UI界面中的图标设计 2022-06-14
- 「怎么做微信营销」教你十招 2022-06-14
- 自助、模板、定制、营销型网站区别? 2022-06-14
- P2P定期变活期app产品设计 2022-06-14

- 网站如何做才能快速提高百度权重?需要完善哪些方面? 2022-06-14
- 网站进行SEO优化还需从基础入手 2022-06-14
- 创新互联拍摄的常识 2022-06-14
- 如何使得建出来的网站受到用户的喜欢 2022-06-14
- 专业的网站优化公司都是怎么提升站点排名的?有哪些技巧? 2022-06-14
- 无间断MC正倒播放按钮的制作方法 2022-06-14
- 创新互联为什么页面风格要统一 2022-06-14
- 企业怎么才能做好全网营销?需掌握哪些重要的策略和方法? 2022-06-14
- 网站打开速度慢该怎么办?该从哪些方面去解决优化? 2022-06-14
- 如何才能做好微信营销?你可能需要从用户心理入手 2022-06-14
- 互联网时代,开网站推广优化公司赚钱吗?具体情况具体分析! 2022-06-14
- 建设网站使用单页设计和多页设计哪个好 2022-06-14