APP导航与信息布局界面设计模式
2022-06-13 分类: 网站建设
因为最近接触到APP设计类似的工作,所以我来梳理一下如今市面上流行的APP导航设计模式以及信息布局设计模式。因为还没有深刻体会到每一种设计的优缺点以及适用场景,所以这里主要的任务是梳理APP的布局设计有哪些。

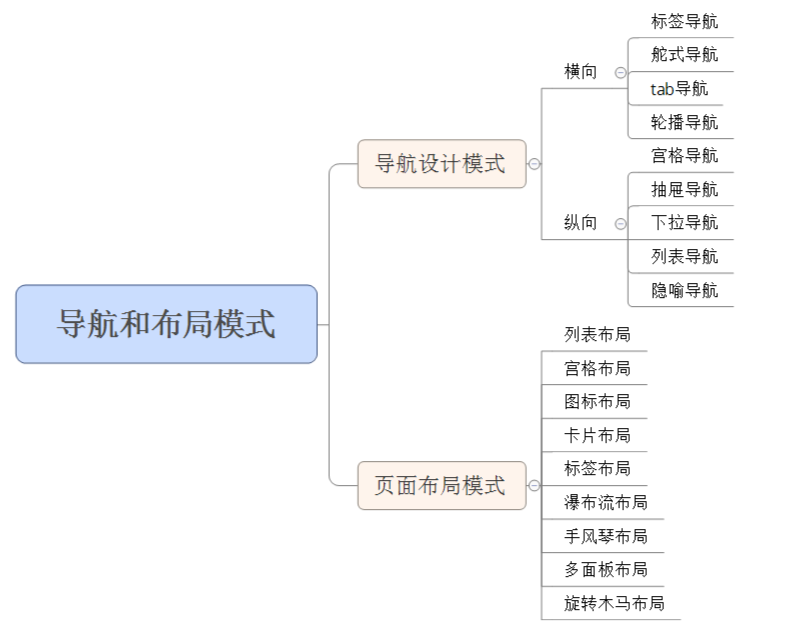
下图为本文的结构图:

导航设计


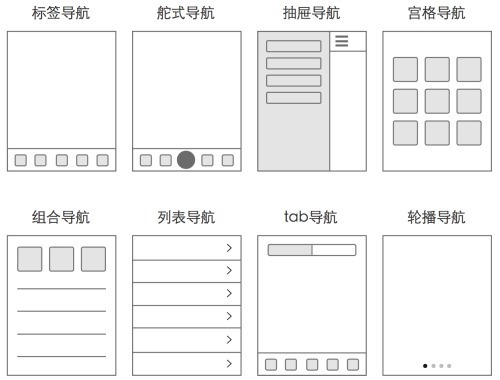
标签导航(选项卡导航)
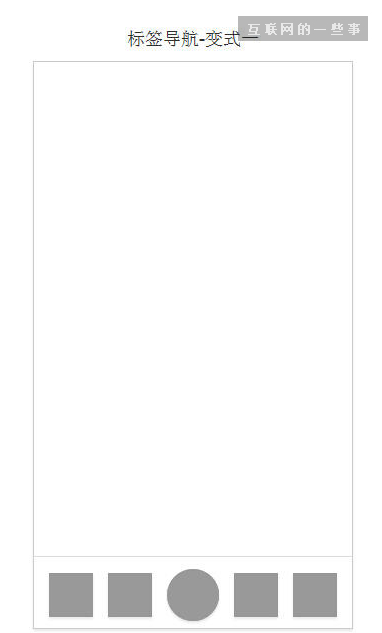
将入口放在页面底部,形成标签导航,这是现在市面上比较流行的一种导航模式,几乎所有APP都有应用到。优点显而易见,让用户一进入APP就能对APP的结构有一个初步的认识,简单易懂。通常这种导航方式底部的标签选项不会超过5个,如果超过五个就会考虑适用舵式导航。


舵式导航
与标签导航类似,但是其中一个导航标签蕴含更多的操作选项,也可以理解为标签中蕴含更多二级导航标签,可以让导航栏简洁高效,避免拥挤,又可以突出常用功能。


其中,舵式导航中蕴含二级导航标签的标签可以单独成为一种导航——点聚导航,适用于因为内容的展示,要求界面有极高的简洁性的APP。印象笔记的APP版本就是一个典型的点聚导航,印象笔记是个特别的例子,不仅用点聚导航作为一级导航,还用了抽屉导航作为二级导航,应该是为了大程度保持产品的简洁性。


tab标签导航
将标签放到界面的上方,就会形成tab标签导航,这种导航适用于类目较多的APP作为二级导航梳理页面逻辑,布局清晰。作为一个二级导航,顶部标签导航应用于多种情境下,可以固定数量,展示有限的几个标签。也可以扩大一定的数量,变成向左滑动展现更多标签,十分灵活,但是因为在手机中左右滑动不如上下滑动方便,因此,个人认为还是不要展开太多标签。



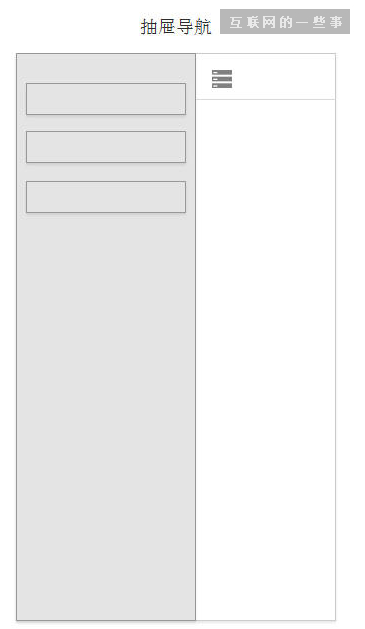
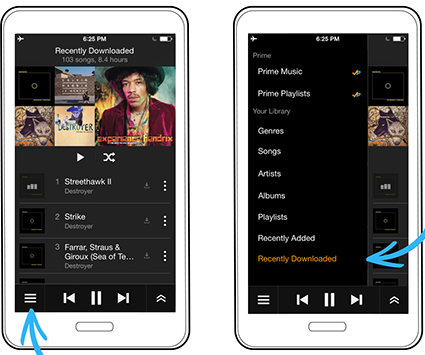
抽屉导航
抽屉导航是将菜单隐藏在当前页面后,点击导航入口即可像拉抽屉一样拉出菜单。抽屉导航一般用来放置对用户而言不太常用或者对于产品而言不太核心的功能,优点是可以节省页面空间,比较适合于不那么需要频繁切换内容的应用,例如对设置、关于、个人信息等内容的隐藏。


下拉导航
一般位于产品顶部,通过点击呼出导航菜单。导航菜单以浮窗形式位于界面上层,可通过点击导航菜单以外的区域使其收起。下拉导航的菜单与界面的连贯性比抽屉式要好,容易让用户感知当前位置。但由于是位于屏幕上方,相对隐蔽而且不能结合手势操作,所以该菜单形式也不适合于频繁的切换功能使用。考虑到导航菜单的可用面积较小,所以一般采用列表的形式展示菜单内容。下拉导航还有一种变式,就是下来菜单中展示两级甚至多级,一般在电商产品中比较常见,因为品类和筛选条件众多。



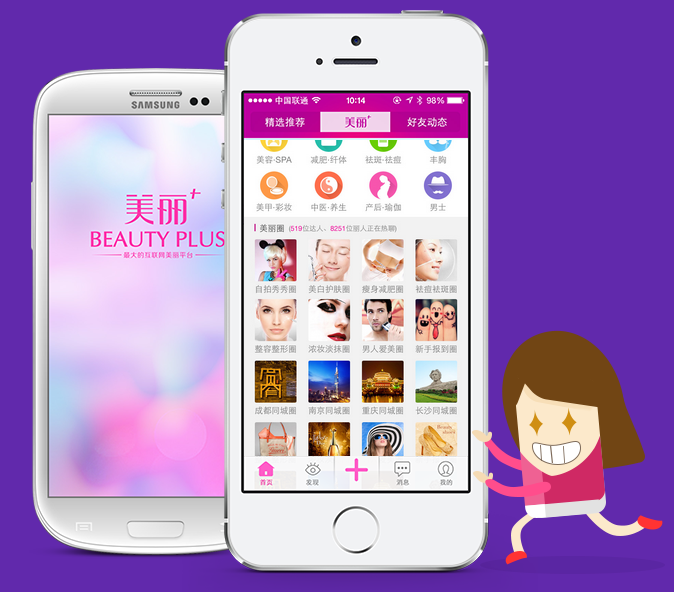
宫格导航
主要入口全部聚合在页面,让用户做出选择。这样的组织方式虽然无法让用户第一时间看到内容或执行操作,用户的选择压力也比较大。但却能够让用户整体上了解APP提供的服务,从而选择自己所需要的那个服务。这种导航于一些提供的服务较多或者类目较多的APP,例如支付宝、优酷等。


由于受到卡片式设计的影响,宫格导航也出现了不少的变式,主要有以下几种:
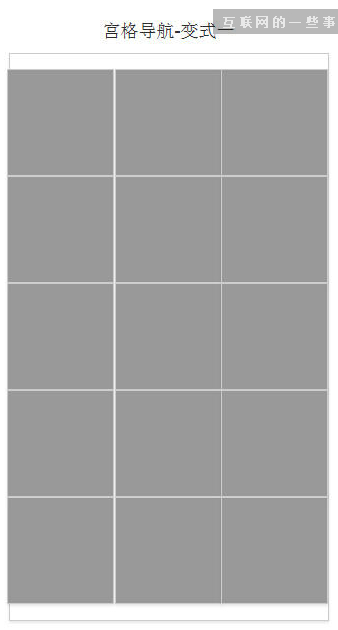
将宫格的卡片变大,宫格与宫格时间不留空白。

增加纵向滚动功能,就可以增加卡片数量的展现,可以说是无限的。如下图:

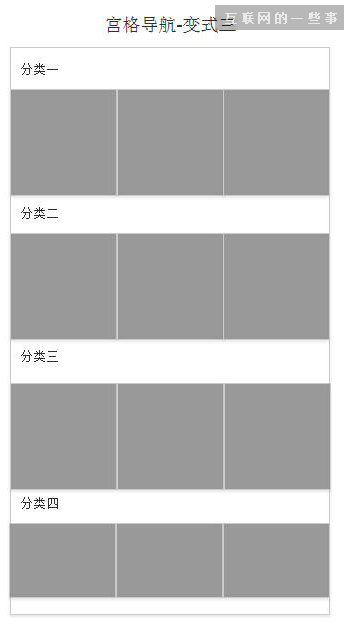
对宫格进行分类

每个分类也可以继续展开,滑动出更多,甚至跟订阅相结合

列表导航
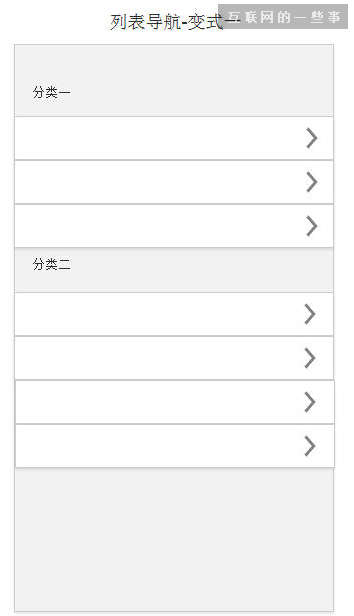
通过列表指示类目,在右侧显示箭头表示有二级内容,列表导航通常用于二级页,由于它与宫格导航一样,不会默认展示任何实质内容,所以通常app不会在首页使用它。这种导航结构清晰,易于理解,冷静高效,能够帮助用户快速的定位去到对应的页面。
同样可以对列表进行分类产生变式,这样逻辑会更清晰,不知道如何确定分类名称。把分类名称去掉也是可以的。只是用间距将每一组列表隔开也能起到梳理逻辑的作用。



轮播导航
每一个页面就代表一个导航入口,这就是轮播导航,适用于比较简单或者结构比较扁平的APP。轮播导航能够大程度的保证应用的页面简洁性,操作也是最方便的,只需要手指左右滑动。缺点也很明显:承载入口的数量有限,超过10个可能就多了。这种导航常见于查看图片,也经常与其他导航模式结合,作为banner广告呈现。


隐喻导航
如果原始导航中的五个入口,变成游戏界面中的五个关卡,只是简单地将其按照上下顺序列出来就会不太适用。游戏对导航的要求不仅要可用,更要和整个游戏的风格等匹配。因此,有了隐喻导航这种模式,用页面模仿应用的隐喻对象。这种导航主要用于游戏,但在帮助导航 人们组织事物(如日记、书籍等),并对其进行分类的应用中也能看到。

总结起来,导航主要分为两大类,横向和纵向。横向的导航有:标签导航、舵式导航、tab导航、轮播导航;纵向的导航有:宫格导航、下拉导航、列表导航、隐喻导航、抽屉导航。这些是导航的基本样式,如今大部分的导航设计都可以从中变种、组合而成。
信息布局设计
列表布局
内容从上往下排列,一个单元内容占据一行,以列表的形式展示具体内容,并且能够根据数据的长度自适应显示,理论上可以无限延伸,适合具体内容的展示。
List View是可以滚动的列表布局方式,最常见的应该属于android的列表布局,这也是最快速的app布局方式。因为无论ios开发和android 都有现成的列表布局插件和模板。代表的就是分类信息的展示形式,还有产品列表、对话列表等等。简洁高效就是它的优点。


宫格布局
也可以称为网格布局,九宫格是一种特殊的宫格布局,只要是网格状布局的都可以称为宫格布局,这种布局的优点是入口展示清晰,查找方便,适合展示入口较多且模块之间相对独立的APP。理论上也是可以延伸的,但是因为主要用作模块入口,过多会让用户选择困难,也会让页面显得冗赘,且标题也不宜过长。宫格之间最好能有留白,让用户视觉负担少一点。

图表布局
用图表的方式显示信息,主要用在一些商务型APP上,让数据可视化。


卡片布局
卡片布局也是一种常见的布局,每个卡片信息承载量大,转化率高;每张卡片的操作互相独立,互不干扰。适合以图片、视频为主单一内容浏览型的展示,现在也是信息展示的主流方式。

标签布局
标签是一个子类,主要用作填写信息信息的标注、还有搜索的时候热门关键词的布局。


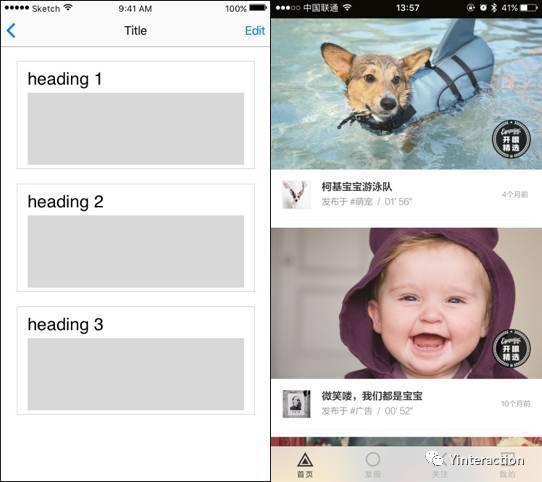
瀑布流布局
瀑布流图片展现具有吸引力;瀑布流里的加载模式能获得更多的内容,容易沉浸其中;瀑布流错落有致的设计巧妙利用视觉层级,同时视线任意流动缓解视觉疲劳。适用于实时内容频繁更新的情况。

手风琴布局
两级结构可承载较多信息,同时保持界面简洁;减少界面跳转,提高操作效率高;对分类有整体的了解,入口清晰。适用于两级结构的内容,并且二级结构可以隐藏。但如果内容过多的时候,列表之间的跳转会比较麻烦。

多面板布局
多面板可以说是手风琴布局的改良,具有手风琴布局的优点,同时克服了手风琴布局跳转麻烦的缺点,适合分类多并且内容需要同时展示。

旋转木马式布局
一个单元占据一个页面位置,重点展示一个内容,通过左右滑动查看更多。单页面内容整体性强,聚焦度高;线性的浏览方式有顺畅感、方向感。适合数量少,聚焦度高,视觉冲击力强的图片展示。

总结
以上便是市面上主要的APP页面信息的布局模式。如有不妥,还望指正。
最后,APP采用的设计没有最好的,只有最适合的,根据自己产品的信息结构选择最适合的布局方式,就是最好的设计。
文章名称:APP导航与信息布局界面设计模式
当前网址:https://www.cdcxhl.com/news/166602.html
成都网站建设公司_创新互联,为您提供域名注册、动态网站、品牌网站设计、软件开发、服务器托管、标签优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 提高网页打开速度,让网页中文字替代图片 2022-06-13
- 【转载】企业网站 为谁而建? 2022-06-13
- 数据化运营7大常见思路 2022-06-13
- 迅速提升企业网站权重的技巧 2022-06-13
- 互联网运营的趋势 2022-06-13
- 网站界面设计与软件界面设计的根本区别 2022-06-13

- 如何更新网站内容 有哪些技巧 2022-06-13
- 42 个移动端启动页面优化 Tips 2022-06-13
- 内容为王,连接为皇,网站优化策略 2022-06-13
- SEO优化我们应该去掌握哪些技术 2022-06-13
- 社区网站应该怎样进行网站优化 2022-06-13
- 微信营销怎么做首先牢记这三点 2022-06-13
- 网站的日常维护都有哪些? 2022-06-13
- 7个方法帮你全面提升WEB表单填写体验 2022-06-13
- 电商商品详情页应该怎么设计 2022-06-13
- 搜索引擎会让什么样的网站有排名? 2022-06-13
- 网站ULR链接优化的重要性 2022-06-13
- 哪些有趣的网页设计引起关注带领趋势 2022-06-13
- js中如何替换html元素的click事件方法 2022-06-13