网站设计配色网站推荐
2022-06-07 分类: 网站设计
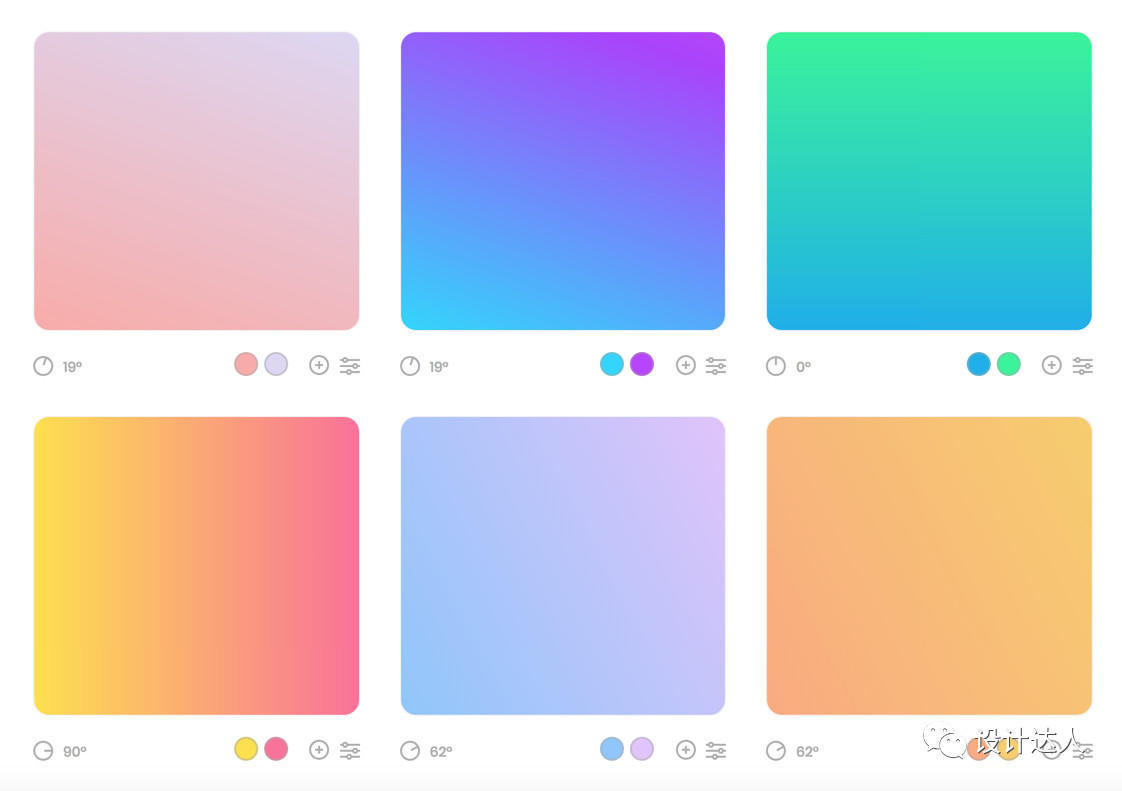
创新互联为你分享一个:网站设计配色网站推荐——Grabient 在线渐变配色网站。
网站特色
- 支持 CSS 样式代码复制
- 可以操控360度渐变旋转
- 自由增加或删除渐变颜色
- 超方便的交互操作

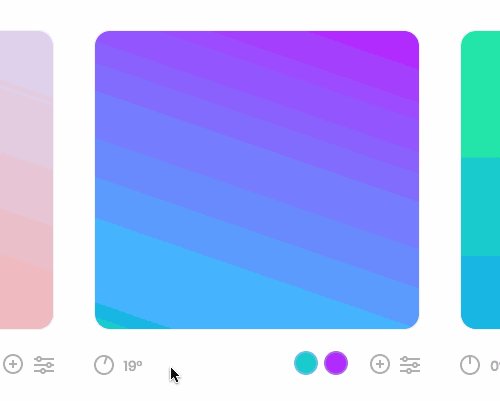
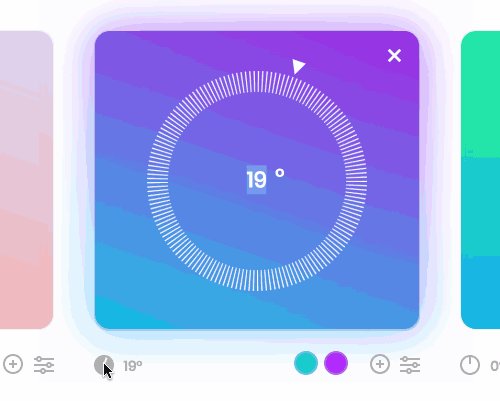
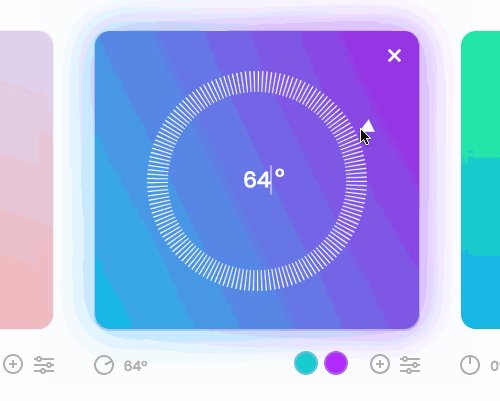
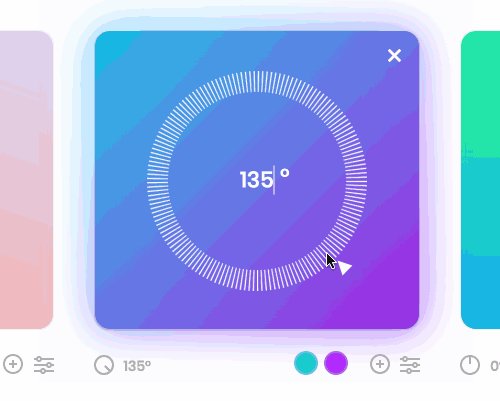
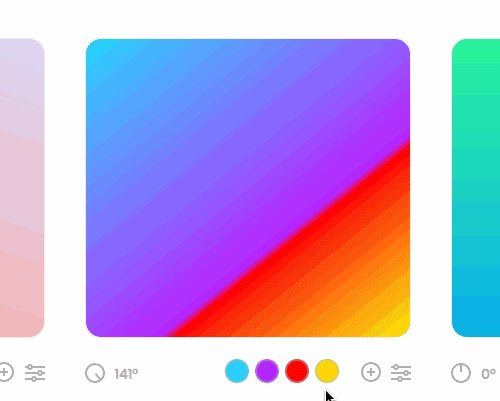
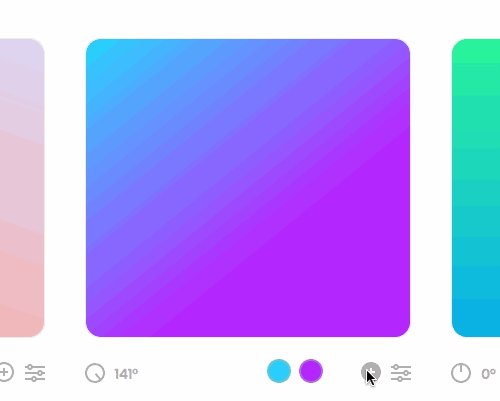
渐变角度变换
点击左下角「90度」图案,就可以操控渐变的角度哦!

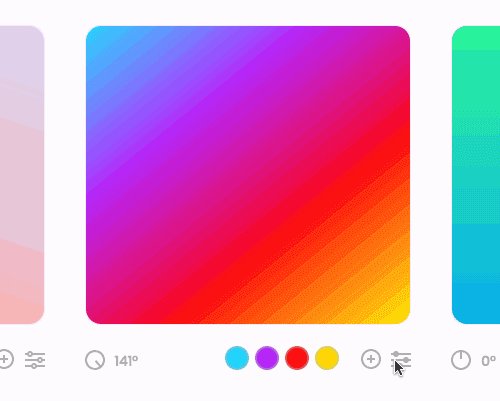
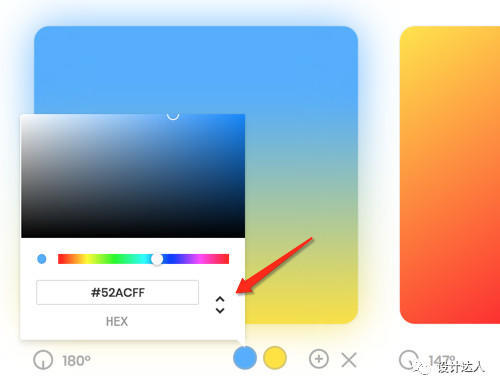
增加配色
这个作品相当简单,点击加号就可以,同时还能选择颜色。

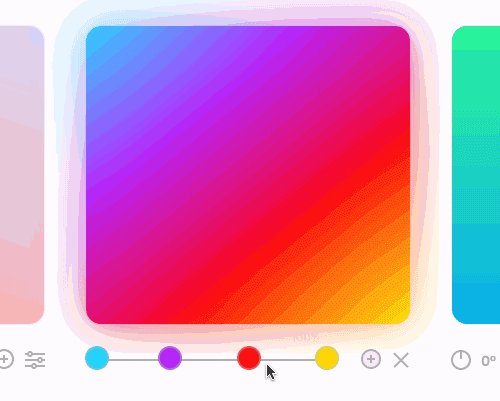
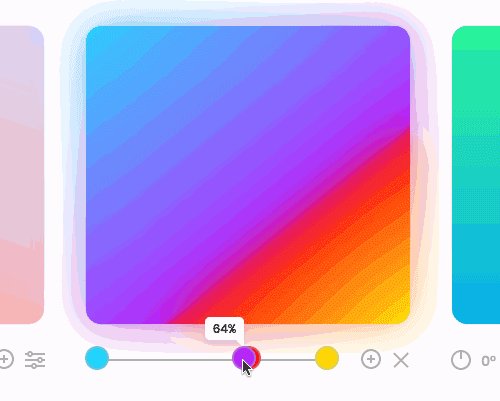
改变渐变范围
点击右下角设备图标,就可以通过拖动来设置渐变范围了,是不是很方便?

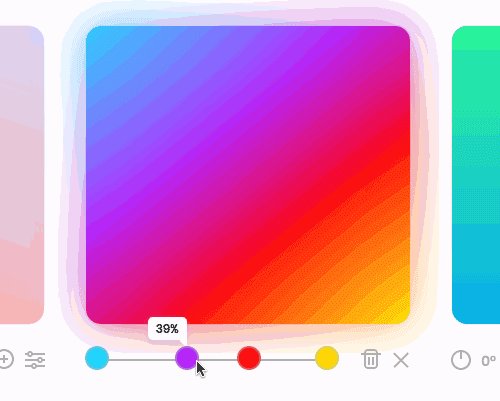
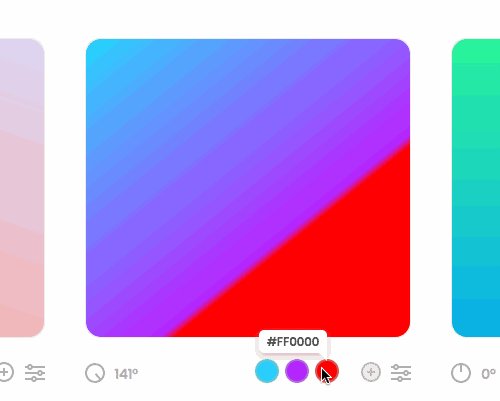
删除色块
按信一个色块,然后向右拖动到「垃圾桶」图标即可。

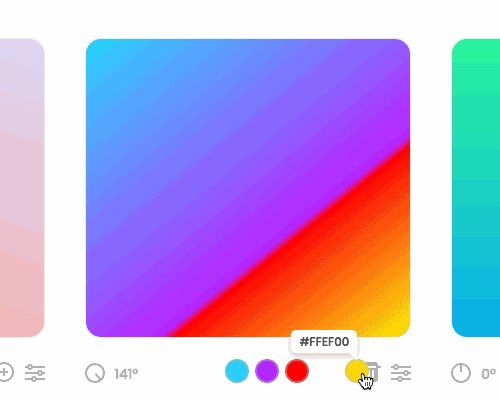
切换颜色模式
比如 HSL,RGB,HEX 之间切换

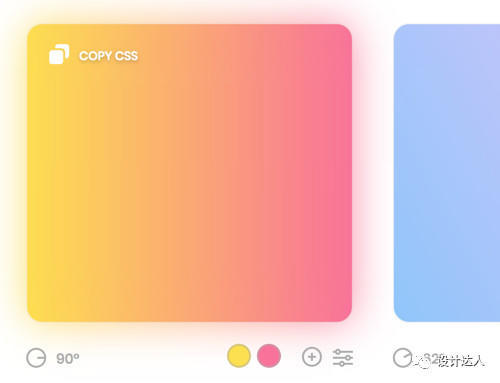
复制 CSS 代码
只要点击一下就能复制 CSS 代码……

关于在线配色网站
Grabient 网站目前已加入到设计导航,目前导航已精选12+优秀的在线配色网站,各有各特色,设计师需要配色灵感的时候,可以到导航查找灵感。
网页题目:网站设计配色网站推荐
本文链接:https://www.cdcxhl.com/news/164701.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 深圳网站设计—采用明星效益进行“武装”的标题 2022-06-07
- 如今挺火的高端网站设计存在的难题 2022-06-07
- 深圳网站设计谈建设以离线销售为目标的网站 2022-06-07
- 用户体验其实就这么简单! 2022-06-07
- 深圳网站设计讲述一些概念误解? 2022-06-07
- 营销型网站推广之前需要做好哪些 2022-06-07
- 字体在网站设计中的重要性 2022-06-07
- 深圳网站建设,深圳网站设计,深圳网站制作---关于网站转化低问题 2022-06-07

- 优秀的网站设计是如何的 2022-06-07
- 网站设计颜色的使用经验分享 2022-06-07
- 发动身边人进行反向链接——深圳网站设计 2022-06-07
- 成都网络公司网站设计应该怎么沟通 2022-06-07
- 成都网站设计怎样才能够吸引用户? 2022-06-07
- 无锡网站设计开发前端和后端的区别 2022-06-07
- 成都网站建设之网站设计黄金比例分析 2022-06-07
- 网站设计一般多少钱一个页面 2022-06-07
- 设计资讯:网站设计的原则 2022-06-07
- 项目经理是如何管理网站设计过程的? 2022-06-07
- wap网站设计规范及wap网站设计欣赏 2022-06-07