设计资讯:网站设计的原则
2022-06-07 分类: 网站设计
今天的创新互联主要提供的内容是,介绍网站设计的主要指导原则:
以下原则主要用在开放性的门户网站中,这类网站中用户流量较大,且用户注意力极容易被分散,这时一个Web页面的瞬间识别性直接关系到用户转化率,也就显得尤为重要;
而对一些比较专业的或指定性的网站,政府网站等,用户面临缺少其他选择,网站缺少替代性的情况,以下原则可能没有前者这么性命攸关,但也同样具有相当的指导意义。
一、别让用户思考–关于Krug可用性第一定律
一个优秀的网站一定是简明易懂的,所谓简明易懂是指:一个互联网的门外汉第一眼看到页面也能迅速分别出每一块布局是什么内容(导航,促销,搜索,等等),而没有丝毫的迟疑和困惑。这一原则甚至比功能的全面性和完整性还要重要。
而强迫用户思考的地方主要有以下四种情况:
1、杂乱的网站排版:
这一点是重中之重,也是对用户感官影响大的方面;一个良好的排版可以迅速抓住浏览者的兴趣并获取用户好感,而一个糟糕的网站往往。。。算了,举栗子:
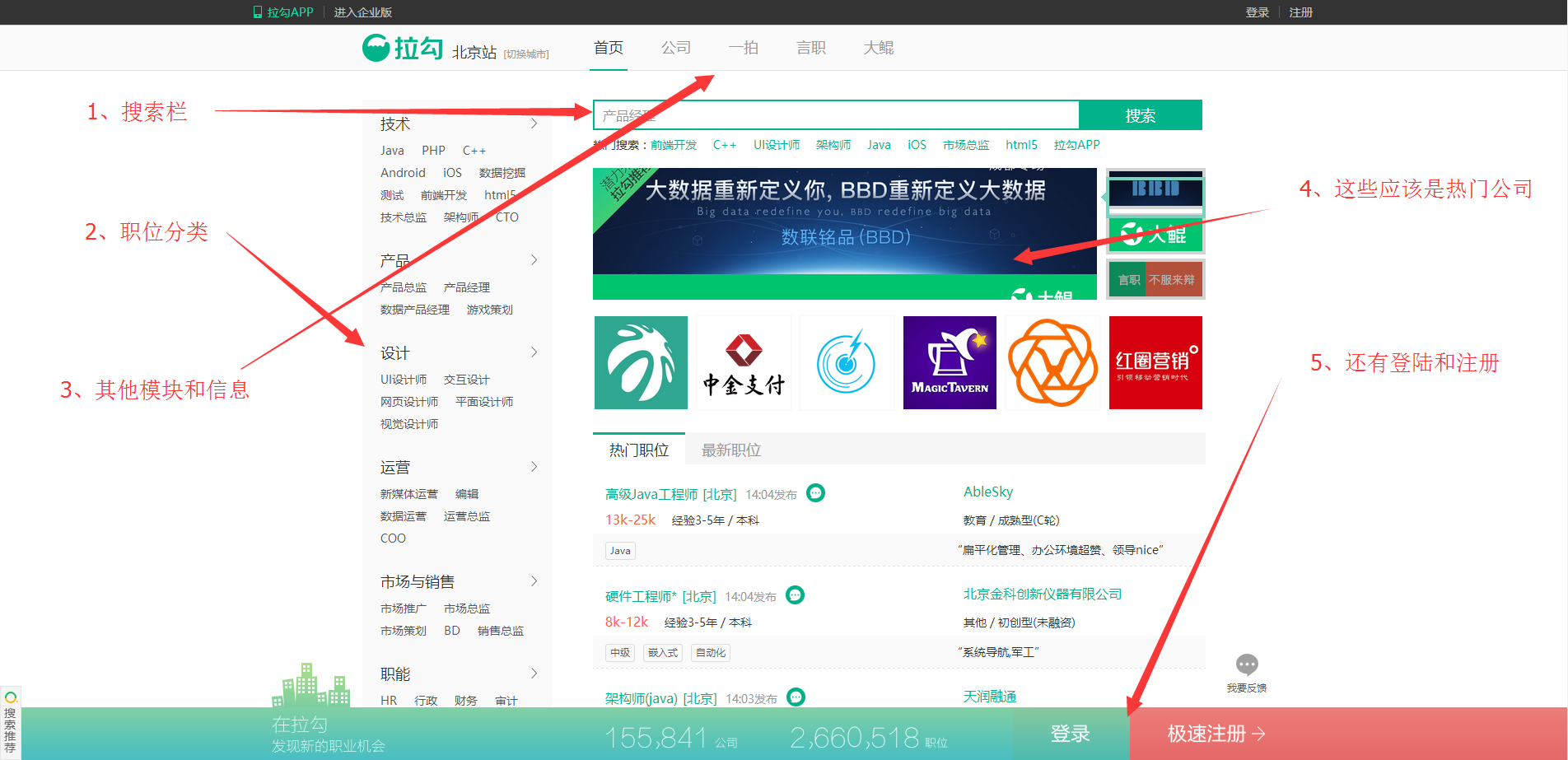
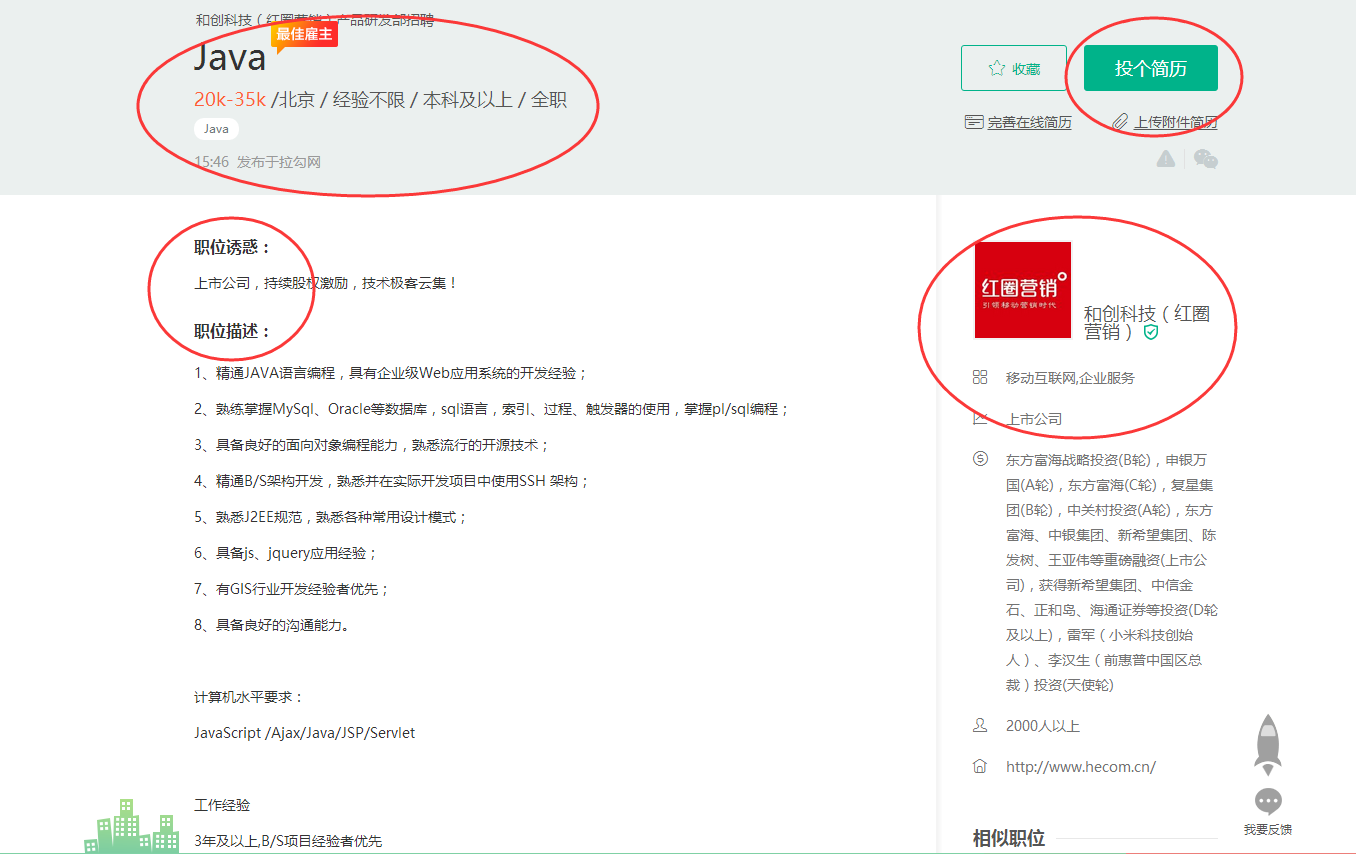
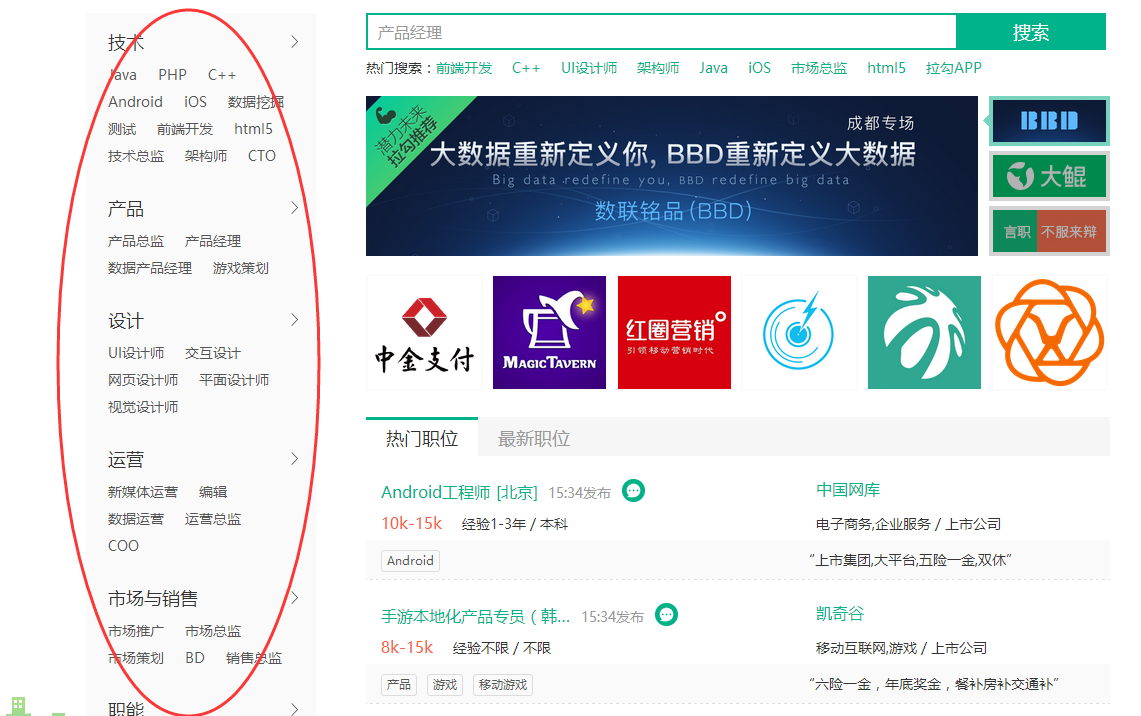
同样都是招聘信息网站,有的给人第一感受是这样的:

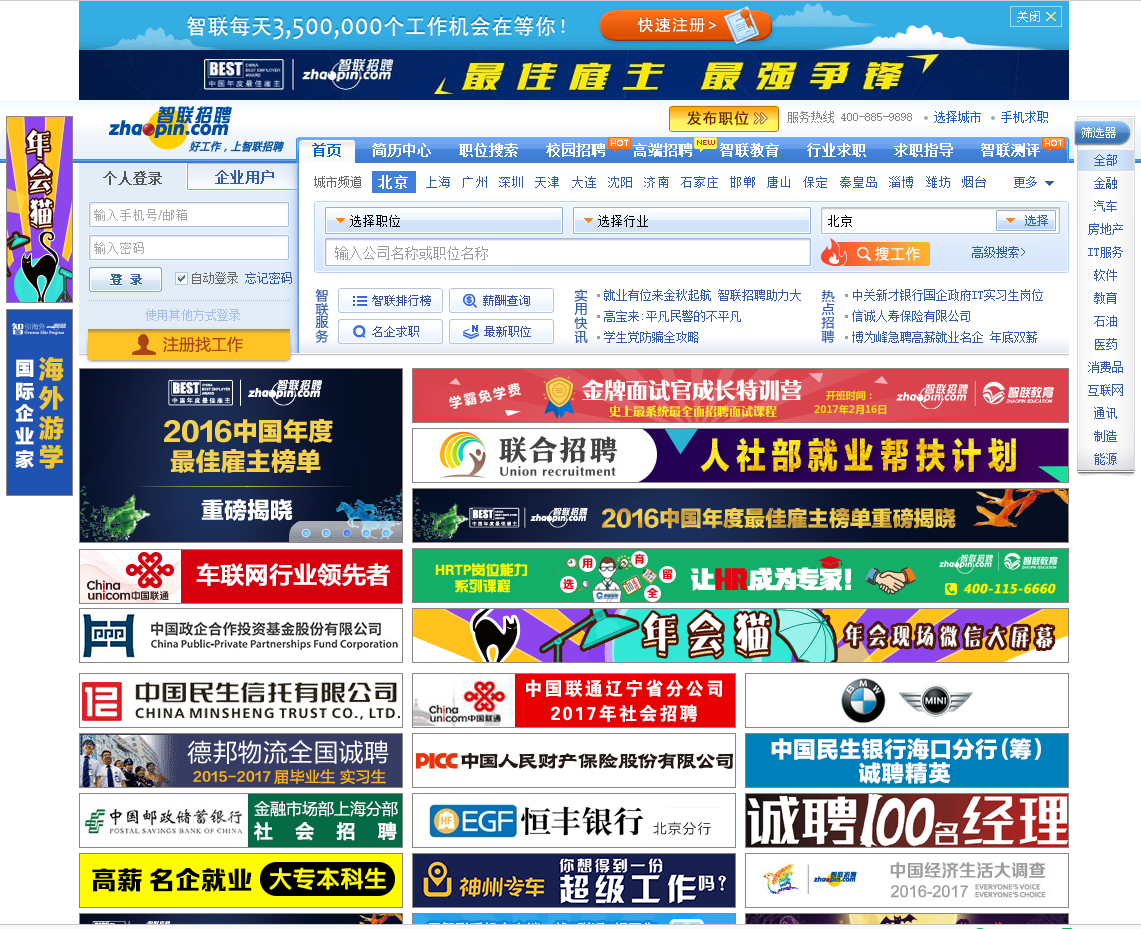
还有的是这样的:

真的不吹不黑。。。各位看官在进入主页的0.5秒内两个网站就高下立判了。。
2、复杂/专业的标题/按钮名字:
这种例子有很多,比如专业的名称,有创意(难懂),有歧义的按钮文字往往会让用户注意力停顿或有所疑惑,这些都可能造成不必要的注意力分散和用户流失:

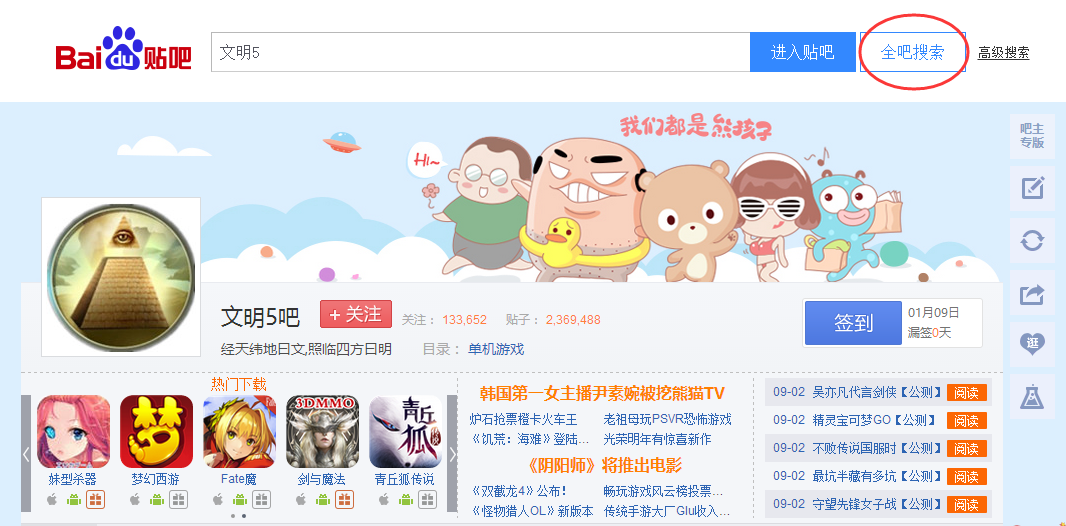
什么是会计搜索?是信息跟“会计”相关么?我输入的信息符合“会计搜索”么?再比如百度贴吧,多少人第一时间就明白了“全吧”的意思?本吧全部?全部贴吧?

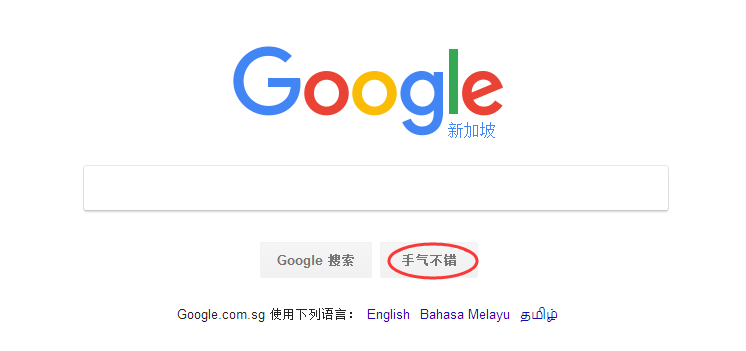
好吧即使是谷歌我也要拉出来吐槽一下,一定还有小伙伴在困惑这个按钮是干什么的:

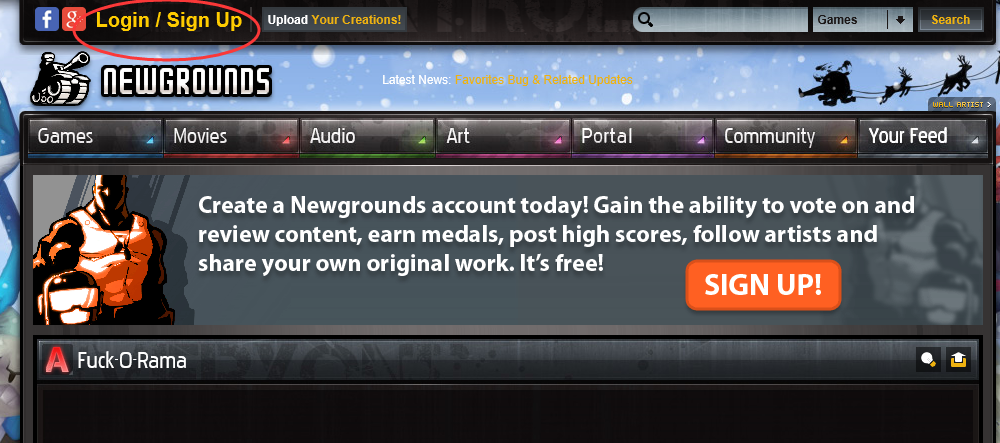
3、按钮的可点击性:
如下图虽然明确的写明了“Login/Sign Up”,我还是会迟疑一下:这是个按钮么?能点击么?然后需要将鼠标移上去才能确定:这是我想要的登陆按钮;

4、各种筛选、分类条件:
这类问题,常见于各政府机构老旧网站中,运营者往往较少考虑用户的体验和上手难度(胡care):

文号是什么东西?我要搜的东西属于什么分类?这些分类都是什么意思。。?我还是打电话问问我的会计吧。。。
其他还有比如按文章“标题”“作者”“关键字”“内容”的检索选项,等等。
二、客户使用Web的实际情况
1、扫描
用户通常不是在阅读页面而是在扫描页面;Krug给出了三个解释:
用户总是处在忙碌中——不想耽误太多时间浏览;
用户知道自己不必浏览所有内容——胡care;
人们都习惯一目十行——本能;
所以,综上所述,用户在面对一个大面积的网页时往往数秒钟内就浏览完毕,这时人们往往容易注意到放显示比较明显的位置(大字号,加粗,突出颜色等)或者容易引起注意力的关键词上(”免费”,”优惠”,”美女”,自己的名字等)。
2、满意即可
“满意即可”和“最优选择”相对,意思是用户往往不会浏览完页面所有内容后才综合做出最终选择,而是看到有一个差不多(相对满意)的选项就会先行选择。而原因和以上类似:
用户总是处在忙碌中
选错了也无所谓
权衡选择并不一定会更优
猜测未知的选择更有意思
3、勉强应付
这一条的意思是说,绝大多数用户并不会耐心的去试探你的所有功能;换个意思说,就是用户其实是在按自己的方式(而非你设计的方式)来使用你的产品。Krug在此总结了两点原因:
这对用户来说不重要
用户容易满足在自己的使用方式中
比如生活中,基本没有多少人会在买了新的电器后仔细阅读说明书,而是自己摸索,并按自己找到的方式来使用(即便很可能是错的)。
又比如现在,仍然会有很多人在百度搜索框内输入URL。
三、视觉设计的主要法则
1、建立清楚的视觉层次
越重要的部分越突出:职位名称和薪资,公司名称和Logo,职位描述,投个简历等信息分别通过加粗加大字体,颜色突出等方式展示;

逻辑相关的部分视觉也相关:左侧技术,产品,设计等概念并列,展示也并列;

逻辑包含的部分视觉嵌套:技术包含后端,移动,前端,测试等,所以后者为前者的二级菜单;

2、尽量使用习惯用法
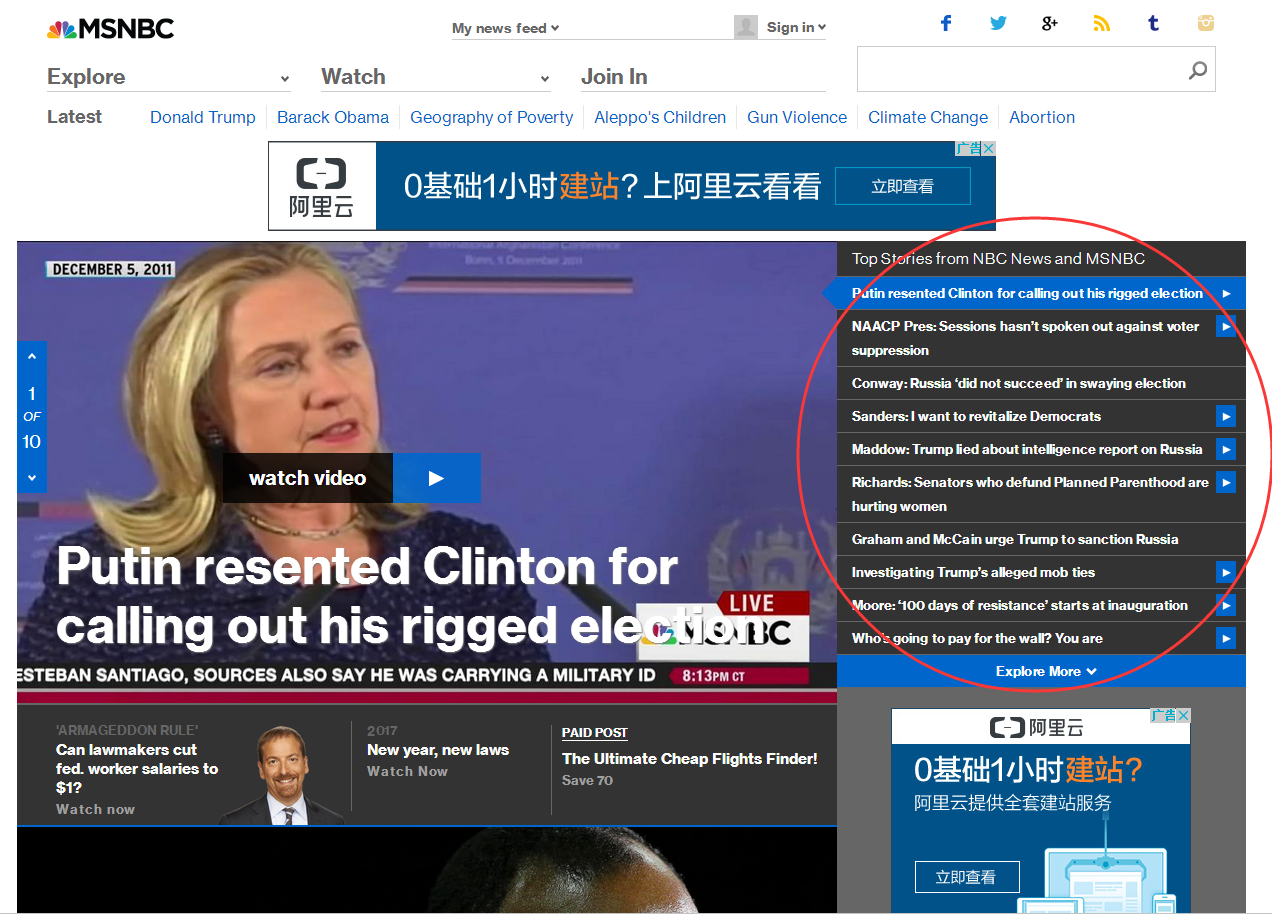
例如字体较大的短语通常是标题,导航栏通常在页面上方或左侧,登录通常在左上或者右上方,新闻版面通常参考报纸排版,等等;
关于习惯性用法有两点值得注意:
它们真的非常有用
设计师通常不愿意用他们(想做出更有“建设性”,更拉风,独树一帜的产品设计)
3、划分明确定义的区域
用户在扫视页面时候能很明确的指出页面的每个不同区域的不同功能,比如“哪些是功能菜单”,“哪些是商品广告”,“哪些是今日头条链接”等等,这样可以让用户很快决定关注页面的哪些区域,或者放心的跳过哪些区域。
4、标识可点击的地方
这一点在上文提到过了,无需多讲。
5、降低视觉噪声
视觉噪声的来源主要有两点:
眼花缭乱(好吧又是他)

背景噪声:有些界面虽然没有一个地方会造成过分干扰,但是过多细小的噪声同样会让人厌烦。

虽然排版整齐,然而并列的深灰色背景还是让人有些压抑。
四、关于“无需思考”的选择
这里要提一下Krug的第二可用性定律:点击多少次都没关系,只要每次点击都是无需思考,明确无误等的选择。
作者举了一个非常简单易懂的例子:动物,植物,无机物。只要你能接收一下假设:只要一个东西不是动物也不是植物,都属于无机物。那么任意说一种东西,用上面三个标准把它筛选出来几乎都毫不费力。
五、省略不必要的文字
这里Krug提出了第三可用定律:去掉页面上一半的文字,然后把剩下的文字再去掉一半。
这样的好处是显而易见的:
降低页面的噪声;
让有用的信息更突出;
让页面更简洁,展示更多的内容。
1.欢迎词必须被消灭
欢迎词就像闲聊:而用户更喜欢开门见山。
2.指示说明必须被消灭
比如注册须知,你懂得,没人会细读他们,除非在多次“尝试”失败之前不会,这就够了。
文章标题:设计资讯:网站设计的原则
文章网址:https://www.cdcxhl.com/news/164459.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- wap网站设计规范及wap网站设计欣赏 2022-06-07
- 关于网站设计的风格如何定位介绍? 2022-06-07
- 响应式网站设计作品欣赏 2022-06-07
- 成都网站设计需要注意的7个问题 2022-06-07
- 【北京网站设计】把握5元素,让页面文字阅读更舒适 2022-06-06
- 深圳网站设计最基本的技术要求有哪些? 2022-06-06
- 服务器托管与虚拟主机的区别—深圳网站设计 2022-06-06

- 项目经理是如何管理网站设计过程的? 2022-06-07
- 深圳网站设计谈登录网站后台生成基本框架 2022-06-07
- 深圳网站设计,深圳网站制作,网站建设,深圳网站建设 2022-06-07
- 如何定位好深圳网站设计及商品的价格标准 2022-06-07
- 选择深圳网站设计公司注意事项? 2022-06-06
- 成都网站设计中页面设计的重要性 2022-06-06
- 手机网站设计应该怎样布局网站内容 2022-06-06
- 你可知成都网站设计三要素? 2022-06-06
- 无锡网站设计如何避免走弯路? 2022-06-06
- 成都网站设计的重要事项有哪些? 2022-06-06
- 成都网站设计是做什么的?就业前景如何? 2022-06-06
- 企业网站设计的相关注意细节 2022-06-06