让IE支持HTML5的方法
2022-05-31 分类: 网站建设
越来越多的站点开始使用 HTML5 标签,但是目前的情况是还有很多人在使用IE6、IE7、IE8。为了让所有浏览者都可以正常的访问,解决方案有下面两个:
1.为网站创建多套模板,通过程序对User-Agent的判断为不同的浏览器用户显示不同的页面,例如:优酷网。
2.使用Javascript来使不支持HTML5的浏览器支持HTML标签。
针对IE比较好的解决方案是html5shiv。htnl5shiv主要解决HTML5提出的新的元素不被IE6-8识别,这些新元素不能作为父节点包裹子元素,并且不能应用CSS样式。让CSS 样式应用在未知元素上只需执行 document.createElement(elementName) 即可实现。html5shiv就是根据这个原理创建的。
html5shiv的使用非常的简单,考虑到IE9是支持html5的,所以只需要在页面head中添加如下代码即可:
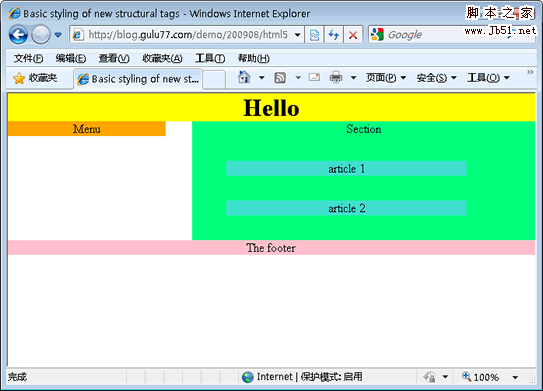
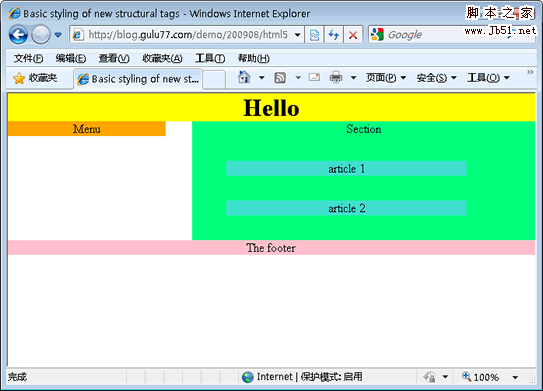
添加以上代码后,在IE8中显示的效果如下:

sitepoint例子中创建节点的JavaScript代码似乎过于臃肿,在smashingmagazine提供的代码似乎更简洁。
演示如下
提示:您可以先修改部分代码再运行
1.为网站创建多套模板,通过程序对User-Agent的判断为不同的浏览器用户显示不同的页面,例如:优酷网。
2.使用Javascript来使不支持HTML5的浏览器支持HTML标签。
针对IE比较好的解决方案是html5shiv。htnl5shiv主要解决HTML5提出的新的元素不被IE6-8识别,这些新元素不能作为父节点包裹子元素,并且不能应用CSS样式。让CSS 样式应用在未知元素上只需执行 document.createElement(elementName) 即可实现。html5shiv就是根据这个原理创建的。
html5shiv的使用非常的简单,考虑到IE9是支持html5的,所以只需要在页面head中添加如下代码即可:
复制代码
代码如下:添加以上代码后,在IE8中显示的效果如下:

sitepoint例子中创建节点的JavaScript代码似乎过于臃肿,在smashingmagazine提供的代码似乎更简洁。
演示如下
提示:您可以先修改部分代码再运行
代码如下:
HTML5在默认情况下表现为内联元素,对这些元素进行布局我们需要利用CSS手工把它们转为块状元素,如下例:
代码如下:
header, footer, nav, section, article {
display:block;
}
网站题目:让IE支持HTML5的方法
文章源于:https://www.cdcxhl.com/news/161940.html
成都网站建设公司_创新互联,为您提供虚拟主机、域名注册、搜索引擎优化、网站制作、全网营销推广、小程序开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 发送更好的电子邮件简报的7个技巧 2022-05-31
- 见面设计中图标设计技巧与灵感 2022-05-31
- 「登录框设计」隐藏密码还是显示密码? 2022-05-31
- 百度MIP已在网页搜索结果中展现 2022-05-31
- 通过报社、分销商和报摊的方式推广博客 2022-05-31
- 严格按照百度关于SEO的建议为企业网站优化 2022-05-31
- 设计系统的CSS结构 2022-05-31
- 培养色感的一些经验 2022-05-31
- 在无锡企业网站SEO优化关键的技巧 2022-05-31
