政府网站用户体验设计
2022-05-27 分类: 用户体验
现在上海网站设计的小编就为大家以税务门户网站为例全方位的阐述政府的网站的用户体验的设计,在税务门户网站的logo和颜色上,我们会根据国家税务总局2010年105号文件中的要求:采用新式税服帽徽和“中国税务”组合图案作为网站logo,网站标识色使用钴蓝色为主色调(色号为#1a56a8)
版式设计在设计决定了浏览者对网页的第一印象,连接着如何充分发挥每个元素的角色功能的重要使命。

▲上海国税首页

▲2015改版前的吉林国税首页
从上面两个例子我们可以看到两个类似于其他门户首页,缺乏特色和亮点。
在上面的两个首页的设计中很多的咨询信息削弱纳税人涉税常用系统。图像和文本之间的界面设计布局不符合用户浏览习惯,区分不明显,每一列的高度在2页屏幕一半以上。颜色上的颜色更重要的是,不考虑颜色的统一。这些问题将使纳税人登录页面后很短的一段时间内不知道如何开始,很难得到需要知道的信息。
为用户构建简单、可靠、适用性强的网上税务局,我们不断探索和创新的设计。
山东省国家税务局

▲山东省国家税务局
山东省国家税务局是大汉科技在2014年4月份设计的页面。该页面在整体设计风格上开始跟进国际与国内的设计趋势,采用了目前最流行的扁平化的设计风格。
在首页的整体设计、理性的缺失。削弱之前的税类信息门户的信息,使纳税人进入主页后可以快速找到您所需要的服务,到下一个访问路径。与先前的税收门户相比,更容易操作,满足人们追求简单起见。在页面的横向维度主要分为三个方面。
1、导航区域:
导航设计存在着科学,无论是在您的web页面还包含艺术,在导航界面设计,我们采用税务标识颜色钴蓝色,钴蓝色调偏深容易专注于用户的视觉,易于使用和搜索。蓝色也象征着庄严和科学技术。在交互设计中,当鼠标移动到相应的栏目的主要信息的形式将显示以下拉;用户可以理解第一个面板涉税服务项目和信息。

2、推送类区域:
在导航下面,以下我们将纳税人服务意识较高的热推和信息。推动它改变从传统4:3图像符合人类视觉浏览16:9的尺寸。功能设计采用切换卡的形式,保存页面的空间,也使页面看起来更简洁和美丽的。

3、传统功能区:
在传统功能设计,我们通过合理的方式删除简化以前的税收服务,互动门户网站信息披露,参与堆栈从上到下,横幅设计形式。在设计中上述栏目在首页上均匀分布,通过检索,手风琴拉互动,和压扁图标,在保证功能的前提下,还实现了视觉上的和谐。

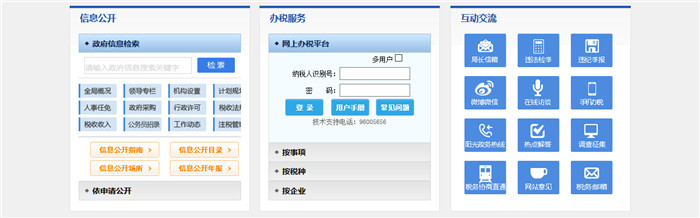
江苏省国家税务局

▲江苏省国家税务局
江苏省国家税务局是大汉科技在2014年10月设计的首页,我们从页面的整体上可以看出扁平化的设计风格已经成为政府门户网站设计的主流风格。
我们有合同在界面设计的设计进一步加强税务机关在税收工作:“始于纳税人需求,基于纳税人满意度,最终纳税人遵守服务理念”。页面的总高度从过去2屏幕,减少到超过一个屏幕,主要内容和信息都在一个屏幕上。
在首页的功能设计分层组织,纳税人的需求在竖直维度分为:信息推送服务、公共区域,区域与税收相关的信息,并与税收相关的服务区域。
从左向右,在第一个区域的设计,我们使用了灰色背景和文本按钮的组合,区分从其他功能区域,与过去相比,简单的文本消息,按钮是容易识别人,点击。

在第二区域资讯类信息,在字体上,和以往的“宋体”相比,使用了目前流行的“微软雅黑”字体,雅黑字体的字心看起来显得更为饱满,在同样的字号下,雅黑的单字面积看起来更大,更容易识别,在中英文的搭配中非常的和谐,阅读起来也更清晰、舒适。

在第三区域的涉税服务中,以蓝色为背景的块状图标在视觉上看起来更加具有“分量”,可以迅速吸引纳税人的视觉。我们将主要税收相关功能页面右侧,符合我们在计算机操作,使用鼠标点击右边。税收相关咨询的形式新颖的自动问答,改善纳税人之间的热线和交互。

吉林省省国家税务局

第三个案例是2015年5月我们的主页设计为吉林省的国家税务局,在15年的设计借鉴浙江政务服务的施工方法,税收服务理念更近一步。我们把所有的内容设计在屏幕的高度。减少用户在着陆点显得杂乱无章,不知道如何开始。近年来JS脚本语言在不同的内核是广泛使用在web浏览器。与过去相比,修订后的首页界面设计的基础上,通过我们及时隐藏和巧妙的移动交互设计介绍。
在首页的导航的设计中我们在传统的横向维度导航上新加入了纵向维度导航,纳税人可以根据他们不同的需求,选择使用不同的功能。
打开页面后,从左到右的首页是一个页面浏览量在左边最引人注目的纳税人设计纵向维度的导航,导航主要用于为纳税人不熟悉税收门户,有四个不同的颜色,平均分布的垂直矩形按钮。在按钮的设计,造型很友好,色调统一。
交互设计采用鼠标移动左边菜单上的隐藏孩子级栏目以图标和文本的形式显示。纳税人可以选择根据自己的要求:我要税,我想查询,我要维权、我要提问中的具体服务事项。反映了该地区的功能性质,在鼠标上的触摸按钮设计还使用更好的让用户感觉亲切友好的文案提示选择。
鼠标移动后的显示区域也采用矩形为背景,小标题图标设计改变线性图标在视觉上更加优雅。在一个白色背景透明,古老的蓝色图标和暗灰色文本似乎更清楚用户识别。

如果我们打开主页浏览后从上到下将看到横幅的下部横向维度的导航,导航主要税收门户将设立程序。为用户熟悉政府门户网站设计的。
由于水平维度在子页面导航还有帮助,指导用户在浏览网站的过程中不会丢失,并且可以轻松地返回到主页和其他相关内容页面。界面设计使用黑暗的背景、图标的形式结合文字突出。
横向维度导航在交设计上借鉴和改造以往政府门户网站首页下拉框的设计思路。在鼠标移入对应的栏目时会以下拉框的形式在首页里展示频道页里的部分重要功能。
本次设计不同于传统下拉框的设计是,在下拉框显示时纵向维度导航会向左平移,颜色改变为黑色,提示用户该功能禁用。其目的是考虑到多维度的访问途径可能会让用户无从下手,多通道的访问会让网站成为“迷宫”。

如果我们打开主页浏览后从右到左,右边会看到由动态图标和复制最新更新按钮,该地区主要为经常登录门户网站想了解税收和动态,了解最新的政策提供的用户访问通道。
为了能让用户在关注过横向、纵向维度导航后依然能关注到该区域,在图标的设计上放弃了之前的块状图标与线性图标,转而采用动态图标,在动态图标的设计上采用蓝色和与其互补颜色橙色,用一冷一暖的颜色模拟物体闪烁效果,提示用户可以点击。
在交互设计上,鼠标点击后,该隐藏区域会以拉门形式展开。该区域宽度使用黄金比例划分,在常用分辨率下大约占页面可视区宽度的0.618。

最后,纳税门户作为纳税人的窗口,还需要考虑到政府形象的外在展示和税收宣传工作的直接方式。为了体现设计的本质,在这次修订的背景下,办税服务厅和掌税材料主要选择后,有两个因素,整体形象突出便民办税的主题,以情动人。方便纳税人及时了解图片大意。复制的设计也不同于网站的字体,优雅别致的书法风格的巨大势头。
简洁的界面、友好的交互,让优秀的用户的体验,现更进一步。

通过上面的3个案例,我们可以看到,设计师在网页的设计上会不断创新,探索设计政府门户的新理念,利用简单的界面和友好的互动,让优秀的用户体验不断向前迈进。
创新互联小编总结说同时,结合各地不同用户的需求,深入研究,借鉴国内外网站的设计,从实际出发,打造有特色的政府门户品牌。
分享文章:政府网站用户体验设计
当前路径:https://www.cdcxhl.com/news/159484.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有用户体验等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 遵循这7个原则,能让你的网页用户体验更优秀 2022-05-26
- 一个新项目的用户体验设计流程是什么 2022-05-26
- 提高网站用户体验写作的15个技巧 2022-05-26
- 成都网站建设提升网站用户体验的6个小技巧 2022-05-26
- 网站排名靠用户所以用户体验要放在首位 2022-05-25
- 网站建设中伤害用户体验的这三点你触及了多少 2022-05-25

- 怎样做好营销型网站用户体验 2022-05-26
- 面包屑型链接是什么,其目的还是为了提高用户体验 2022-05-26
- 网页设计提高用户体验设计之用户执行任务中减少重复操作 2022-05-26
- 关于用户体验应该注意那些事情 2022-05-25
- 设计规范之入行用户体验 2022-05-25
- 剖析搜索引擎眼中的用户体验度 2022-05-25
- 企业网站建设布局如何影响用户体验度? 2022-05-25
- 网站设计怎么做才能有效增强用户体验 2022-05-25
- 企业网站建设应如何整站营销用户体验度? 2022-05-25
- 影响网站用户体验的几个重要问题 2022-05-25
- 让移动端用户体验出类拔萃的5种技巧 2022-05-25
- 网站建设:用户体验不好的网站具有哪些特点? 2022-05-24
- 那些基于用户体验的网站建设细节问题 2022-05-24