如何帮助用户避开UI交互设计中的无意识错误?
2022-05-20 分类: 网站建设
在PC端网页设计以及手机端APP的UI交互设计中,设计的可用性以及美观性是用户体验度第一感觉,而作为UI交互设计师需要做的就是站在用户的角度上去思考和设计,按照用户的思维和操作方式去完善界面,优雅、清除的告知用户并快速让用户获取到信息,避免用户在使用过程中出现无意识或者是理解上的错误,对于UI交互设计的用户们,无意识的错误属于一般错误,是可以避免的,如果能够一开始就避免他们犯错是最好的。
在讨论用户错误时,一个重要问题是在什么情况下指出用户的错误。「用户错误」这个词似乎暗示用户做错了某些事情,但不仅如此,设计师也犯下了错误,因为他们让用户轻易的做出了错的行为。所以,解决用户错误的方法不是指责用户,让用户再认真一些,或者给他们更多的指导练习,而应该是重新设计软件,让犯错变得困难。
一、两类用户错误
在讨论如何避免犯错之前,有一个很重要的概念要明确一下:用户错误分为两种,一种是「失误」,一种是「错误」。
失误就是用户想着做某事,却最终做了另一件事(通常是非常相近的事)。举例来说,打字时想按「O」键,却按到了「I」键,或者不小心把洗手液当做牙膏涂在了牙刷上,这些都叫做失误。失误通常发生在用户处于一种「自动」模式时,这种时候他们的注意力并没有集中在手头的事情上。
错误则是用户的目标并不能帮助解决当前的问题或者完成任务,如果他按照设想中的目标一步步的做下去,最后只能是一个错误。举例来说,如果我误将油压指示灯当成了轮胎气压指示器,那么无论我往轮胎里充多少气,都不能解决车没有油了这个问题。这就是一个错误,因为我想做的事情其实并不能帮我解决问题。错误是有意识的,通常是用户获得的信息不完整或不正确导致的,这样他们就会产生一个与实际情况不符的错误思维模式。
这篇文章将重点讨论如何防止无意识的「失误」。
二、防止失误的常用方法
失误通常发生在用户对目标很熟悉的情况下,他们知道怎么做,但却意外地出现了问题。通常来说,如果我们对某件事情已经很熟悉了,我们不会全身心地注意这件事,结果就可能出现一些「失误」的情况。因此,很讽刺的是,失误通常发生在专家型用户身上。专家用户非常熟悉这一套软件,不像新手们还在学习摸索如何使用,这样就会放松了警惕。
避免失误的方法是非常柔和的引导用户,帮助他们一直处于正清的状态下,减少他们犯错的机率。提醒用户保持必要的注意,并鼓励他们检查错误。
1. 让限制条件协助用户
限制用户的选择不一定是好事情,但如果某件任务的规则很明确,我们就应该对用户做出清晰的限制。
举个例子,在订机票的时候要选择旅行日期,有几项条件就有着明确的填写要求。一个最简单的规则就是返程时间不能早于出发时间。如果我们允许用户随意选择时间,那么他们就可能因为疏忽而填错。好的限制规则可以帮助用户知道填写内容的范围和建议。
西南航空的日历选择控件会自动限制用户可选的日期范围,这样就可以防止他们选择出不合理的时间段。即使用户试图把返程时间设置到出发时间前,页面也会强制要求重新选择出发时间。在此之上,日历中巧妙地使用了颜色来暗示哪些日期被选中了(图中蓝色的指出发日期),这可以帮助用户直观的了解自己选择的时间范围。
2. 提供建议
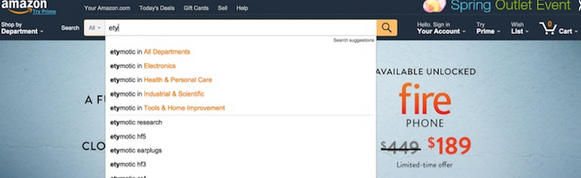
和限制一样,提供有效的建议也可以让用户减少失误。在一些提供很多商品的网站上,搜索是很有效的检索方式。然而,用户输入的内容可能是不准确的,尤其对于触屏更是如此。既然你不能阻止用户输入错误的字母,那么就应该在错误发生前,让用户边输入边看到搜索建议。
提供搜索建议也可以帮助用户避免「回忆」,不用回忆出全部的拼写,只需要识别出建议中哪些是自己需要的商品就可以了。

对于用户来说,记住「Etymotic」这个耳机名字,然后输入到搜索框中搜索,是一件很难的事情。亚马逊的可点击搜索建议可以在减少用户的输入量,降低他们犯错的风险。
3. 正确的选项默认值
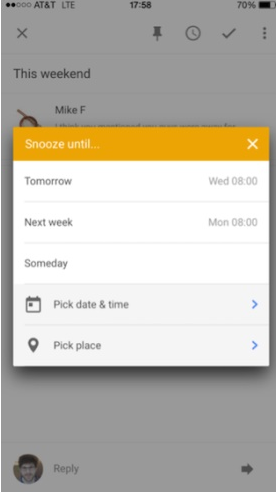
另一个很有帮助的方法是设定正确的默认值,尤其是用户需要做重复的动作,或者需要精确数字的时候。首先给用户提供一个默认值,然后让用户再修改它们。比如在一个提醒app中,有一些预设的选项,比如「明天」、「下周」、「一小时后」等等,这些预设可以防止用户输错日期或时间。如果聚餐提醒晚了一整天,那这个提醒就一点意义都没有了。

谷歌的待办事项app中,你可以让一个email「小睡」一小会,一会再提醒自己。这个预设的选项很合理,避免了常见的输入错误。
好的默认项也可以帮助减少错误,因为用户可以通过默认值了解到应该填什么样的数据。
4. 对用户宽容一些
有些任务确实需要用户提供非常精确、详细的信息,但强迫人们以特定的格式来填写并不是一种好的方式。如果你一定要用户填写这类复杂的表格,确保表格的内容是易于填写者检查的。
举例来说,在填写账户注册表格的时候,往往要求我们必须填写手机号码。然而对于很多用户来说,记住一长串数字是很难的,所以美国以及很多其他国家会将电话号码用空格或者短线分割为「(777)555-1212」的形式。这样数字就变成了一个个小块,更容易被记住和看懂。
如果你的网站的数据库不允许在手机号中存储非数字字符,那你就更应该让用户避免输错。一个解决办法是让用户以自己熟悉的方式输入,避免强迫他们用其他形式填写。在用户填写后我们应该在后台自动处理内容,去掉不合适的字符,而不要因为用户多输入了一个空格而阻止他继续操作。
更好的方案是在用户输入的过程中自动将其输入的内容格式化。如Uber的注册页,当你开始输入时,电话号会自动在相应的位置添加括号、短线,同时还会忽略非数字。这样可以帮助用户明白自己应该输入什么类型的内容,也帮助用户更方便地检查自己已经输入的电话号。
Uber会自动将用户输入的电话号进行「格式化」,这样在人们输入完成后,可以更容易地进行检查。
总结
失误是一种常见的错误,往往发生在用户的注意力没有完全集中,或是记错了某些事情的时候,帮助用户避免这类错误是降低负荷的重要方法,在需要填写详细资料的时候要做好相应的引导。
当前名称:如何帮助用户避开UI交互设计中的无意识错误?
标题URL:https://www.cdcxhl.com/news/155492.html
成都网站建设公司_创新互联,为您提供定制网站、关键词优化、营销型网站建设、移动网站建设、电子商务、企业建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 新浪微博实施白名单外链限制:不再支持外部链接跳转 2022-05-20
- 浅谈营销型网站的建设标准 2022-05-20
- 企业网站推广关键词整站营销的四个技巧 2022-05-20
- 全面剖析咪蒙144篇软文广告,谁在砸钱?文案咋写? 2022-05-20
- UI网页设计中新手易犯的7个细节错误 2022-05-20
- 小程序背后的巨头厮杀为何愈演愈烈? 2022-05-20
- 最大限度地降低网站跳出率并提高网站转化率的方法 2022-05-20
- 赚钱的电商店铺,都离不开这4个运营法则! 2022-05-20

- 使用率、商业价值双提升,小程序发布最新生态现状 2022-05-20
- 各搜索引擎蜘蛛介绍 2022-05-20
- 外卖点餐微商城小程序定制让客户更加方便下单 2022-05-20
- 什么是营销型网站?营销型网站对企业有什么价值? 2022-05-20
- 公司网站优化需要注意什么 2022-05-20
- 南阳网站优化长期不到首页的原因是什么? 2022-05-20
- 怎么才能让百度爱上你的网站 2022-05-20
- 营销型网站怎么建设才靠谱? 2022-05-20
- 互联网推广要如何做 2022-05-20
- 网站建设需要经历几个环节? 2022-05-20
- 浅谈:做网站运营需要掌握的几点工作技能 2022-05-20