网页设计师常用的一套统一图标,这些技巧不要错过
2022-05-19 分类: 网站建设
网页设计是网站建设的核心内容之一,通过设计网页实现网页组合称为一个网站,以小见大的组合成网站从而整体提升用户体验,那么在设计网页过程汇总经常会用到的是统一性的图标,比如“编辑”、“设置”、“用户中心”、“头像标志”、“搜索”等不同的风格,那么对于设计师而言统一化的图标就显得很重要了。

图标对于设计师而言应该算是很小的问题了,一般通过免费网站上的图标下载即可实现网站的整体规划设计,然而某些特定的图标则需要找到合适的主题才能够凸显出设计的风格。
从网络上各色图标来看,网站和APP不同之处就是设计上的愉悦性,整体效果上用以凸显出设计风格,从而有效的表现出一个网站的与众不同,那么设计图标过程中应该注意到以下问题:
一、色彩
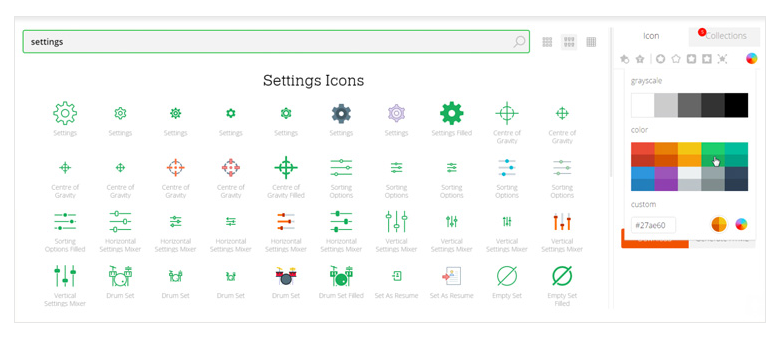
图标所传递的诸多信息当中,色彩是最为直观的一种。将不同来源的图标先在色彩上统一起来,比如使用同一种颜色。
虽然说使用单一色彩很便捷,不过你如果能运用现有的配色方案来进行图标的色彩统一,效果就更好了:

如果你真的喜欢你所找到的图标,但是它们的色彩又不一样,可以先自己调整,或者找一位专业的图标设计师来帮你。值得注意的是,绝大多数素材的分享授权许可证是包含编辑授权的,你可以更改色彩和尺寸。
二、风格
拟物化和扁平化设计之间的斗争已经持续多年了,目前来看扁平化设计是主流,但是我并不知道这种局面还会持续多久,因为如今的扁平化设计当中就包含了不少拟物化的设计技巧和元素。在未来的5到10年会流行什么,就很难说了。时尚和流行就是这样。
我所知道的是,你必须挑选一种风格。要么扁平,要么拟物。
将扁平化和拟物的设计风格混搭到一起,必然会导致界面的杂乱无章。
不过,在大的风格设定之下,设计师依然有足够多的选择。比如在扁平化的设计风格当中,iOS 的 Apple Human Guideline 和 Google 所推动的 Material Design 都是非常典型的扁平化设计风格设计规范,两者在细节和风格的把控上都非常的严格,甚至具体到每一条线的粗细:
基于那些专门为特定操作系统所定制的、系统化的图标来设计新的图标,其实是最可靠的办法。这些被广大设计师所接受的设计规范,在日常设计中指引着许多设计师的工作。
因此,在色彩和风格上保持一致是最重要的。此外,还有一些微妙而值得注意的细节,需要设计师特别上心。因为这些图标的设计已经趋于经典,而重度用户和经验丰富的设计师,能够一眼就分辨出不够贴合的图标细节。所以,设计师常常能够听到这样的反馈:「我也不知道哪里不对,就是觉得不对。」
三、透视和视角
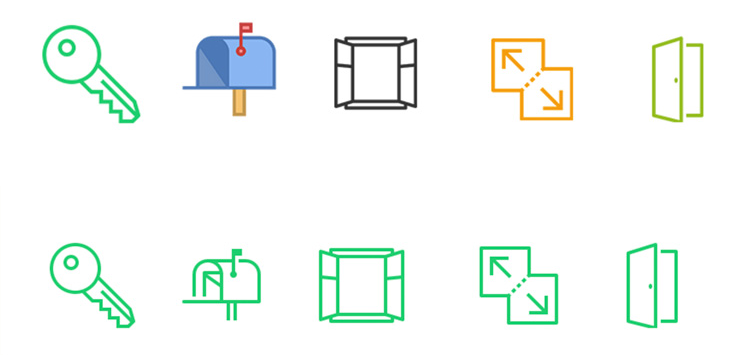
下面的5个图标,同样都是采用的拟物化的风格,为了统一,我细微调整了一下它们的色彩,看起来更加一致。但是不管怎么调整,它们看起来就像是5个完全不同的应用程序的图标(事实上它们就是)。
如果,按照透视图将这5个图标放置进去,就可以清晰地看到,它们所处的视角和位置是截然不同的。
它们分散在透视图的不同位置,明显是不一致的,而这一点则完全违反了图标设计的一致性。
图标应该看起来就是整个界面的一部分,它们之间的关系是平等的,在视觉和感知上应该保持着同等的关系。
四、阴影
在阴影的设计上,图标之间也应该保持这种一致性。看看下面的两个图标吧:
这两个图标源自同一套图标,但是看起来却只有一个图标被太阳照到了。光的方向同样很重要。因此,想要让图标保持一致,最好是让图标在光照角度上也保持着一致。
小贴士:虽然阴影多数情况下被认为是拟物化设计中才会用到的,但是实际上,包括 Material Design 在内的扁平化设计风格中也会用到阴影。所以原则上,它是泛用的,设计师需要保持设计上的一致。
五、视觉重量
图标给人的大小、密度和重量感,就是我们常说的视觉重量。而在同一套图标当中,图标的视觉重量应该保持一个非常接近的程度。
看看下面两个图标:
当你眯起眼睛感知这两个图标所形成的色块的时候,就能够更加明显的对比两者的视觉重量了:
差异确实非常的大。这个例子看起来非常极端,所以我们再继续找点别的案例来进行对比:
就视觉重量而言,上面的一组明显是不平衡的,你只需要眯眼斜视就可以很快判断出来。
六、细节
魔鬼藏于细节。但是细节中所藏的魔鬼类型还是非常多样的,这个主题我们不妨展开了来说。
1. 重复的元素
有的时候,设计师会加入了一些一致的、重复的元素,来确保图标看起来足够独特。
重复的元素,重点在于重复的一致性。
2. 细节的数量
另外一种情况,则是细节数量上的不一致。这种不一致会扰乱整体的一致性,简而言之,就是这组图标应该在复杂度上保持均衡,否则,用户将会因为混乱而难以判断各个图标的属性。

结语
正如同我刚开始所说的,想要将不同的图标纳入到一个系统当中来,设计师主要的工作目标就是确保一致性。经验丰富的设计师会从各个角度和属性上来针对图标进行优化,今天的文章已经将潜在的、需要关注的问题都梳理出来了,图标的设计工作做好了,界面的设计才会更加顺畅。
标题名称:网页设计师常用的一套统一图标,这些技巧不要错过
浏览路径:https://www.cdcxhl.com/news/154821.html
成都网站建设公司_创新互联,为您提供网站设计、Google、做网站、外贸网站建设、手机网站建设、电子商务
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 合肥网站建设公司:企业网站推广要做好哪些工作? 2022-05-19
- 网站设计有哪些常用的的原则和技术 2022-05-19
- 网站建设不只有设计制作需要全局通盘考虑 2022-05-19
- 社交电商矩阵模式如何运营? 2022-05-19
- 网站有收录关键词却没排名是什么原因?如何解决? 2022-05-18
- 微信之于微信电商类小程序——yes or no电商平台? 2022-05-18
- 小程序怎么开发?开发小程序时要注意哪些问题? 2022-05-18
- 如果想在短时间内建设好一个优秀的企业网站是否可以现实? 2022-05-18

- 新站快速上排名的方法丨经验分享 2022-05-19
- 网站建设过程中需要注意的五点因素 2022-05-19
- 广州网站SEO优化要做就做一套 2022-05-19
- 【经验分享】网站整站营销需要从哪些方面下手? 2022-05-19
- 为何网站SEO优化见效慢乃至沒有实际效果 2022-05-18
- 新站点关键词整站营销排名需要做什么丨经验分享 2022-05-18
- 【域名备案】网站域名备案要多久 域名备案流程? 2022-05-18
- 网站打开速度很慢?到底是什么原因造成的?如何解决? 2022-05-18
- 让我们的网站页面与众不同的方法丨经验分享 2022-05-18
- 网站在不同时期的整站营销策略丨经验分享 2022-05-18
- 企业建网站时如何设置Robots.txt文件 2022-05-18