衡量一个动效是否合格的六个核心因素
2021-06-24 分类: 网站建设
在网站建设、网页设计、APP中我们会经常用到动动态效果设计,一个功能完备的动效不仅要足够微妙有趣,而且应当清晰且具有合乎逻辑的目的。动效的存在不仅降低了用户的认知负荷,沟通不同的环节,建立更为有效的信息和交互流程。但是更为重要的是,真正优秀的动效能让界面变得栩栩如生。
通过让元素在形态上进行叠加、分割、延伸、形变,动效让界面给人以更为真实、更加“物理”的质感。流畅顺滑的动效帮用户联通起上下文,阐释界面元素之间的关系,强化UI的层次感,消解环节与环节之间的冲突,缓解加载和过渡中的等待。
接下来,我们分析和总结一下成功的动效的六个基本特征:
1、响应
视觉反馈在界面中的作用无疑是重要的。对于用户而言,想要确认信息的欲望是一种生物本能,在现实生活中,按钮、控制面板等对象会对我们的操作给予反馈,那么用户面对界面中类似的东西的时候,会有相似的期望。

所以,UI应当精准而快速的针对用户的交互作出响应,只有这样用户才能将他们的操作、交互和控件的变化、效果联系到一起,形成回路。当他们清楚的知道什么样的操作会带来什么样的反馈,他们会觉得非常爽的。
深圳网页设计
2、关联
动效要能将新创建的界面和触发它们的操作或者控件关联到一起。产生关联的逻辑关系能帮用户理解界面中的变化是如何产生的。
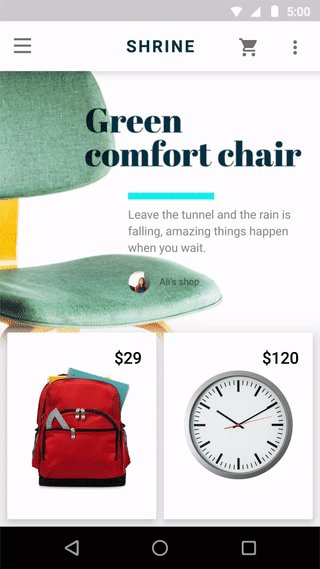
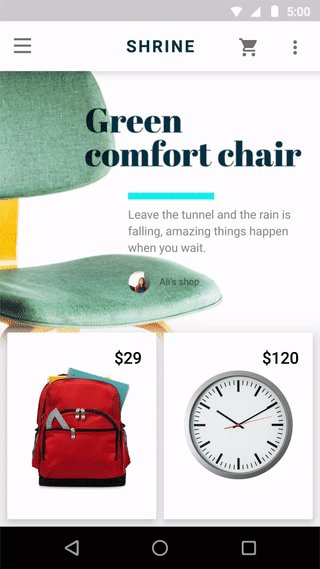
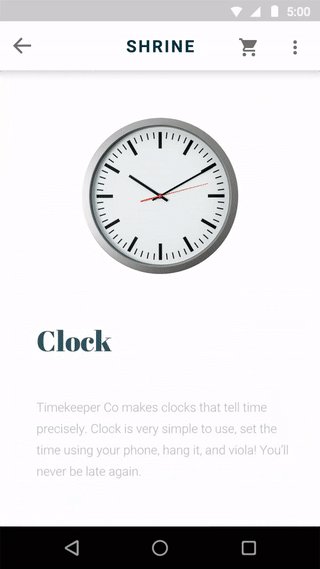
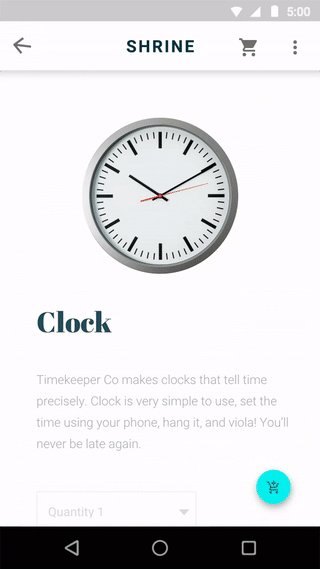
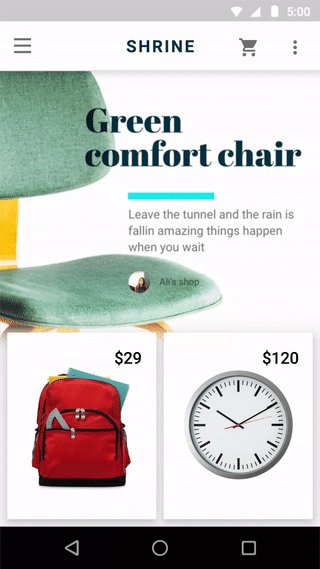
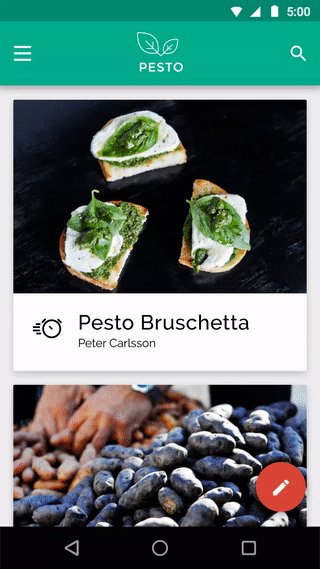
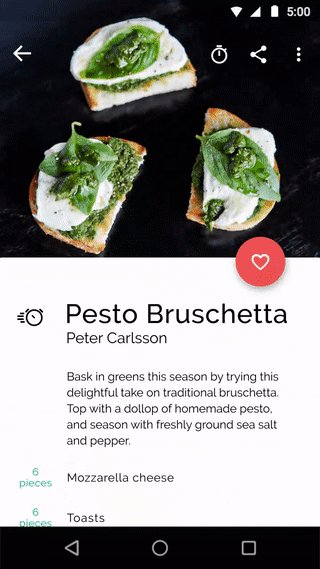
下面我们看看两个菜单动效的设计案例。
第一个案例中,点击菜单按钮之后,菜单从远离按钮的地方伸展出来,这样用户的输入和触发的结果在物理距离上被割裂开了。
深圳网页设计
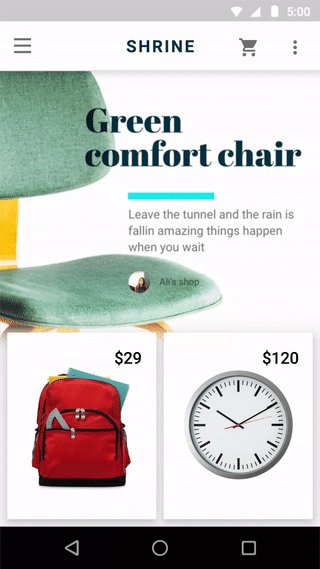
第二个案例中,菜单是从按钮旁边开始伸展开来的,距离上的关系让用用户清晰的知道是他们的点击触发了菜单出现的结果。
深圳网页设计
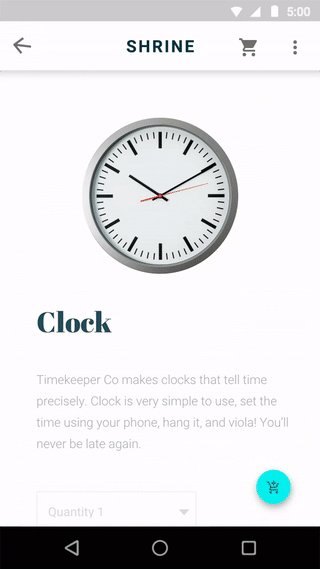
另外一个案例则是音乐播放器的按钮动效设计。“播放”和“暂停”可能是最常见的按钮设计,而这个典型的Material Design 风格的按钮动效设计中,点击“播放”按钮,动效过渡,“暂停”按钮出现,色彩和动效让两者之间呈现出因果关联,流畅而非间断。
深圳网页设计
平滑的过渡不仅让两者的功能呈现了出来,而且强化了两者的逻辑关系。
3、自然
好的动效设计应当尽量避免突兀的转变。动效中的每一个动作都应当从现实世界中获取灵感。最简单的一点,现实世界中物体的加速和减速都会受到重量、惯性和摩擦力的影响,类似的,在动效设计中,瞬间的启动和停止是不合规律的。
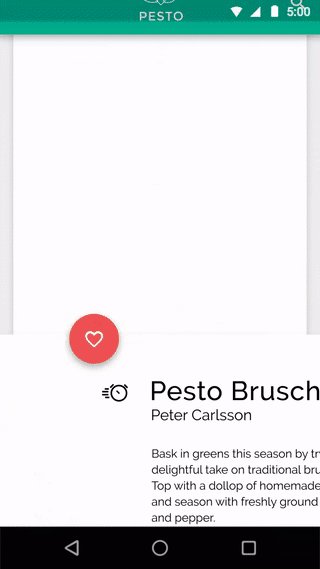
下面的案例就很好的展示了动效中“自然”的特性。当用户点击小卡片的之后,卡片展开呈现出详细信息,而其中小圆点的伸展轨迹就是符合自然规律的弧线。
深圳网页设计
4、意图
在合适的时机将用户的注意力引导到对的关注点上去。在界面中,动效作为动态元素先天具有更加突出的属性。静态的文本和图片大都是一成不变的元素,它们无法同动效抗衡。一个优秀的动效能够引导用户交互自然的进入下一个步骤。
用户第一次同某个界面进行交互的时候,他们本身是无法准确预知交互的结果的,但是动效的引导能够让用户明白变化的趋势,并且不会觉得变化是突然的。
深圳网页设计
MacOSX 的用户点击最小化按钮之后,界面会收缩卷曲收纳到底部的Dock中,这个动效的变化过程连接了显示和隐藏两个状态,而这个特效则让用户了解两者的因果关系。
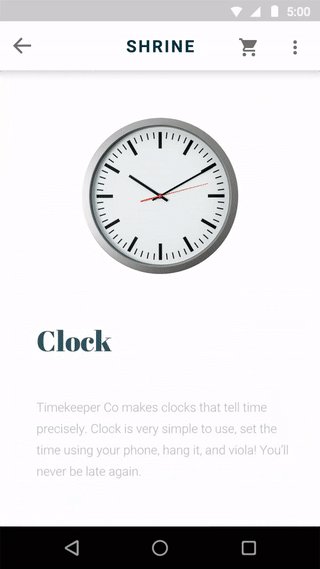
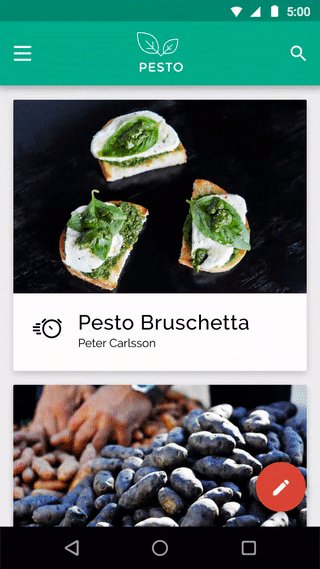
下面的案例也是同样的道理,用户点击表单中的项目,控件伸展,显示详细信息,动效构成了两个界面之间的关系桥梁。
深圳网页设计
5、快速
当界面或者控件借助动效转变位置和状态的时候,动效的速度应当适中,它不能太慢,得让用户不会为了动效加载而等待,同样也不能太快,得让用户明白和理解这个转变的过程与关系。
深圳网页设计
尽量不要让动效太慢,不要在逐步加载中拖延时间。

不同的元素逐个加载,每个动效都颤颤巍巍的,这样总是不可避免的让整个动效显得拖沓而尴尬。
深圳网页设计
再快一点其实用户也可以感受到细节,快速的动效能给用户一种爽利高效的感觉。

尽量在300ms内搞定动效,在用户能注意到细节的前提下完成过渡过程。
6、清晰
当一个动效中容纳太多过程的时候,难免会让人看不清、感到迷惑,不同的元素沿着不同的轨迹向着不同方向运动,人的眼睛很难Get到全部的过程,自然而然会感到混乱。

所以,动效设计应当清晰直观,明确而一致。这个时候,我们常说的“少即是多”就是保持动效清晰明了的核心规则,炫技式的动效还是少做的好。
分享题目:衡量一个动效是否合格的六个核心因素
标题网址:https://www.cdcxhl.com/news/118333.html
成都网站建设公司_创新互联,为您提供小程序开发、自适应网站、企业网站制作、App开发、网站导航、网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 设计团队,必须具备的基础建站能力 2021-06-24
- 设计模式 2021-06-24
- 网站要怎样才会有浏览量 2021-06-24
- 表单对象与表单元素 2021-06-24
- 运营好一个网站需要考虑哪些问题? 2021-06-24
- 讲述模板建站的优点与缺点 2021-06-24

- 外链以及外链的分类 2021-06-24
- 在设计企业官方网站时应注意哪些 2021-06-24
- 设计营销型网站需要注意哪些地方? 2021-06-24
- 友情链接的作用是什么? 2021-06-24
- 网站打不开的原因有哪些 2021-06-24
- 底部导航要怎么设置 2021-06-24
- 传统企业转型互联网的四大问题 2021-06-24
- 防范网站安全问题 2021-06-24
- 企业站与个人站 2021-06-24
- 网站质量度提升 2021-06-24
- 干货:这才是真正的2016网页设计趋势 2021-06-24
- 如何让网站给企业带来有利的价值呢? 2021-06-24
- 搭建网站对企业有什么好处? 2021-06-24