干货:这才是真正的2021网页设计趋势
2021-06-24 分类: 网站建设
每当我看到今年网页设计流行趋势之类的链接我都会特别激动点开来看,但没多久就失望的关掉窗口。这些趋势要么是去年的东西,要么就是插画、动效之类的一直没变过的元素。动效设计本身就是一个大趋势啊…讲真,如果你要是把视频背景全屏化写进2021年度趋势里,你最好先去上网看看再做决定。没人会喜欢这种吊人胃口但没有任何营养的东西。不说废话了,下面是2016上半年的五大真正的网页设计趋势。
1. 全屏化&固定式页面 (Full screen & not scrollable)
不可滚动的网页设计终于越来越受欢迎了。一个导航栏固定在顶部、可以一直滚动的网页是标准的主页设计,按着导航栏的顺序访问网页也挺不错的,但是很多人对于 scroll-jacking(通过重新定义鼠标滚动速度、幅度达到控制可视区域视觉效果的方式 by李奇)都不是很喜欢,对网页进行一些限制会有别样的效果。键盘导航 (Keyboard navigation) 在这类网页设计中最为常见。

案例:
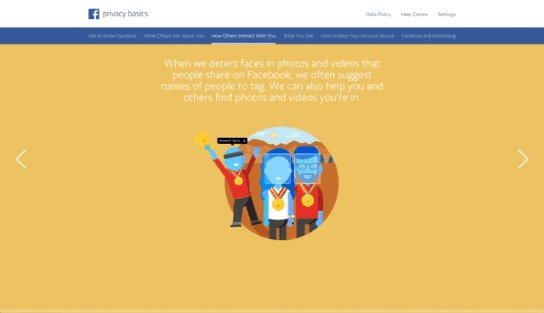
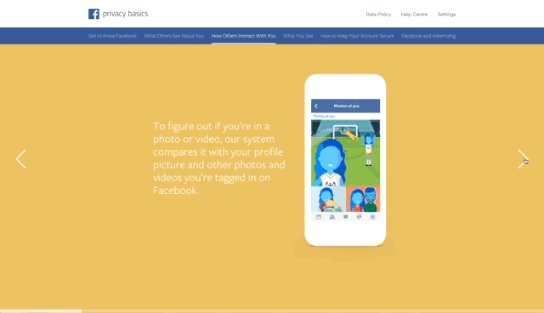
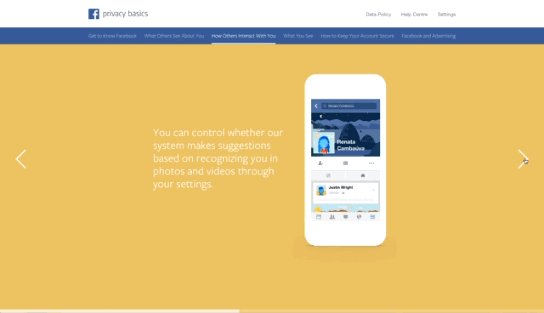
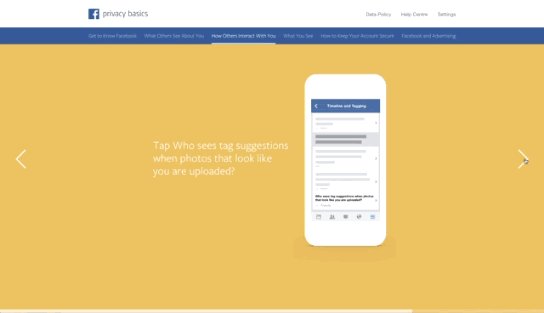
Facebook Privacy Basics

facebook.com/about/basics/get-to-know-facebook/working-together/
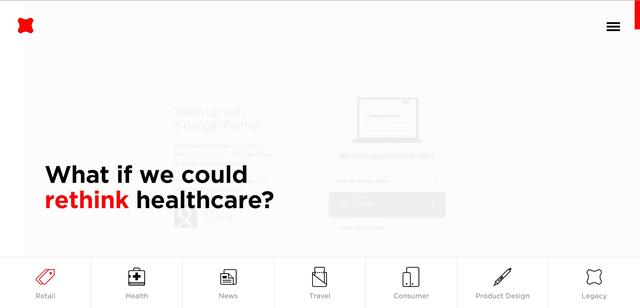
Fantasy

fantasy.co/work
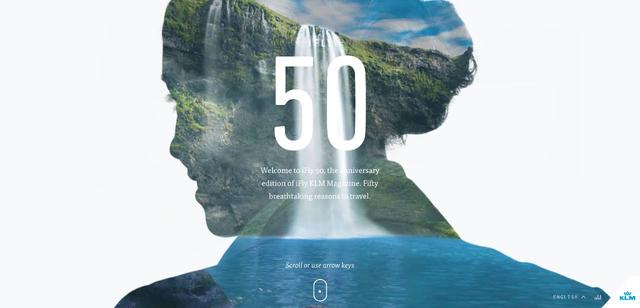
KLM 50 Travels

ifly50.com/en_se/50
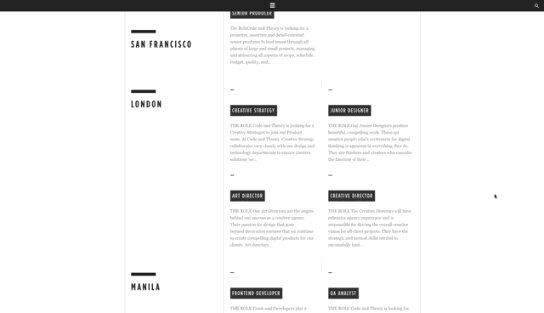
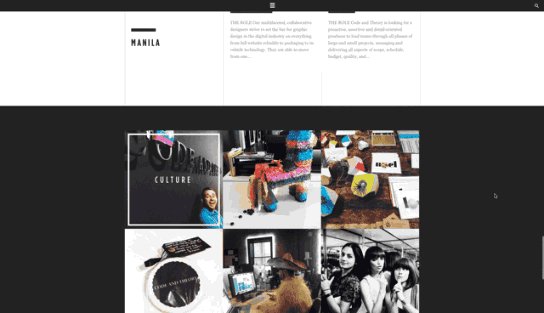
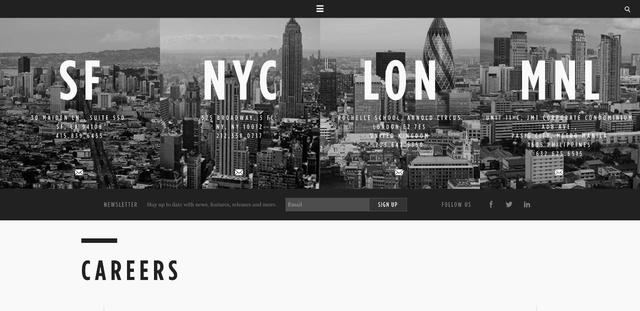
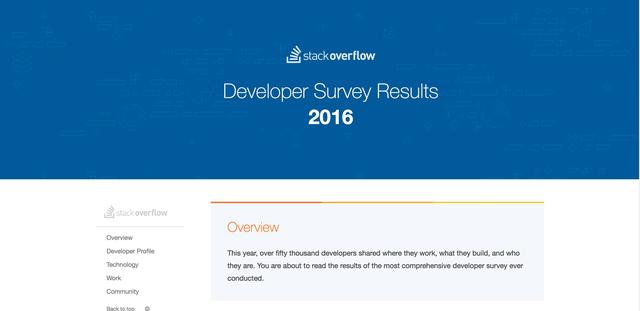
2. 标题固定于一侧 (Sticky headline to the side)
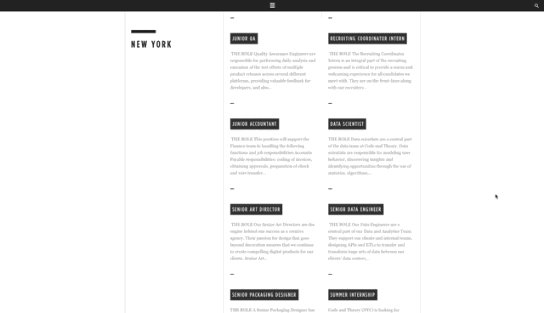
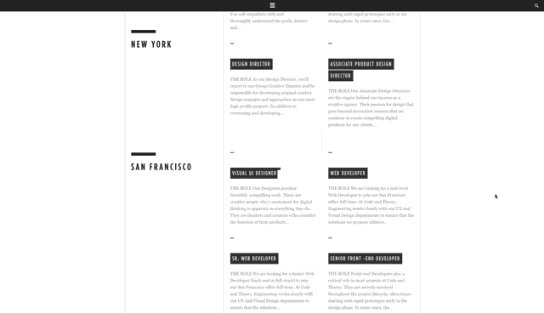
大部分网页都喜欢设计的看上去像是一个设计工作室或是设计研究所,不过最近滚动时把标题固定在段落一侧的设计挺受欢迎的。这个趋势只发生在桌面端,要是移动端访问这些链接的话就没这效果了。

案例:
Code & Theory

Stack Overflow

DDB Sthlm

ddb.se/
3. 把logo作为页面加载时的过渡 (The logo is the loader)
这是一个明显的趋势,在很多设计机构网站在今年都用上了。这种设计让网页看上去非常棒,而且能够给用户一个非常直观的感觉:这个网页就是品牌的一部分。

案例:
Instrument
2016网页设计趋势
instrument.com/
Fubiz

This Also

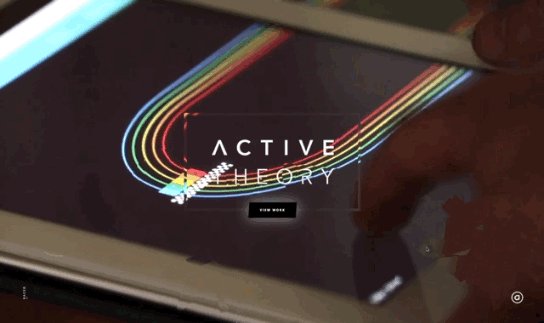
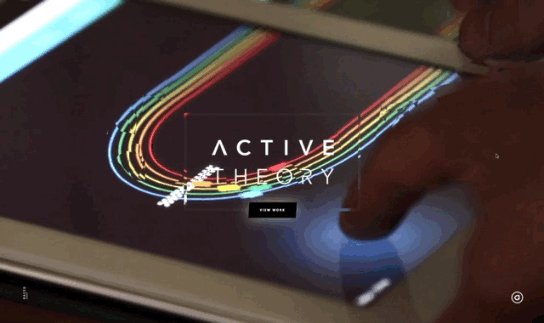
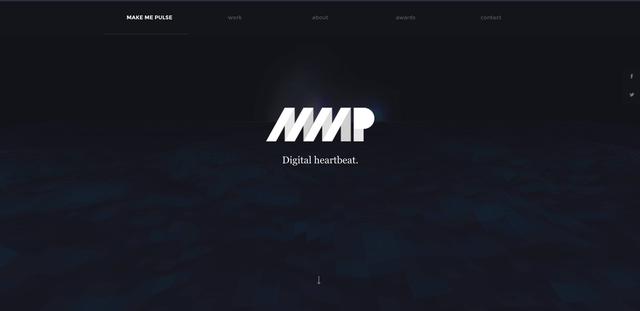
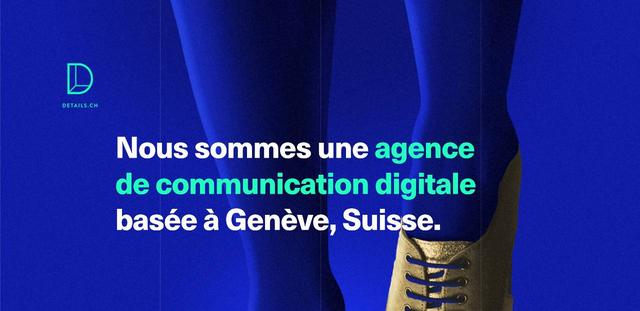
4. 可交互的背景图像 (Disrupted background images)
背景全局化差不多流行于2013年的网页设计,现在来看并不是什么新鲜事了,但它被提升到一个新的高度:当鼠标进行操作时对背景图像添加一些效果。

案例:
Make me pulse

makemepulse.com/
Active Theory

activetheory.net/
Details

details.ch/
5. 夸张的动画效果 (Over the top animations)
现在的技术完全能够实现,所以为什么不用?使用得当的话能带来一种视觉享受和奇妙的体验。如果使用不当的话这个网站就是一堆乱码,所以还是要合理使用。

案例:
Waaark

waaark.com/
Animocons

Rally Interactive Beta

网站栏目:干货:这才是真正的2021网页设计趋势
链接分享:https://www.cdcxhl.com/news/118304.html
成都网站建设公司_创新互联,为您提供ChatGPT、全网营销推广、标签优化、品牌网站设计、移动网站建设、云服务器
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何自己制作网页需要注意的细节 2021-06-24
- 深圳网站优化与关键词的关系 2021-06-24
- 怎么提高网站的用户信任度? 2021-06-24
- 企业搭建网站应该做好哪些工作? 2021-06-24
- 网站栏目与板块编排 2021-06-24
- 如何选择一个好的域名呢? 2021-06-24

- 如何让网站给企业带来有利的价值呢? 2021-06-24
- 搭建网站对企业有什么好处? 2021-06-24
- 网页设计中常用的主色调:红,绿,灰 2021-06-24
- 论坛签名中我们该如何做到去弊用利呢 2021-06-24
- 搭建外贸网站首先必须明确的两个要点 2021-06-24
- 网站搜索框架的设计原则 2021-06-24
- 使用属性检查器链接到文档 2021-06-24
- 网站优化时长尾关键词怎么进行合理布局呢 2021-06-24
- 为文本和图像创建超级链接 2021-06-24
- 营销型网站与普通网站的区别 2021-06-24
- 在网页中加入时间线动画 2021-06-24
- 如何提升网页设计的艺术感 2021-06-24
- 平面设计与网站的页面设计有什么不同之处 2021-06-24