网站网页如何做好数据可视化设计
2021-05-23 分类: 网站建设
可视化不是单纯的数据展示,其真正价值是设计出可以被读者轻松理解的数据展示。设计过程中的每一个选择,最终都应落脚于读者的体验,而非设计者个人。
本文提到了一些常见错误,也是经验总结出的一些技巧。这25条小技巧能够快速提升和巩固你的数据可视化设计。一起来看看!
一「原则」
1. 选择可以讲故事的图表
你首先需要思考清楚你想达到什么目的、传达什么信息、以及你的用户是谁等。
2. 删减与故事无关的元素
这并不意味着要减半数据量,而是要多留意图表垃圾、多余的信息、不必要的说明、阴影、装饰等。可视化的绝妙之处在于它可以四两拨千斤般强化并传达你想表达的故事。(但可别用3D图表——它会让视觉化感知效果出现偏差)。
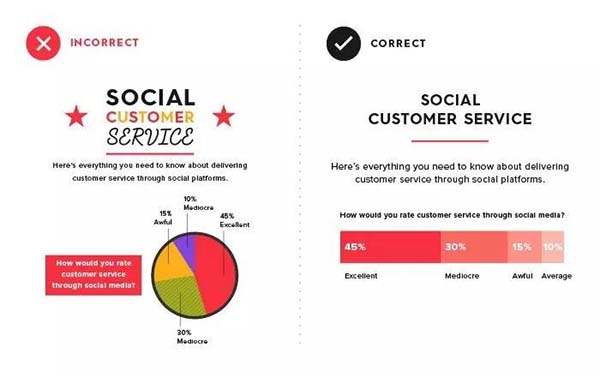
3. 为了更好的理解去设计
创建好可视化原型后,退一步考虑如何才能让读者更容易地理解数据。还可以增加、微调或者移除哪些简单的元素?或许要在线性图表里增加一条趋势线,你也可能会发现饼图切片太多了(最多只能用6片)。这些微妙的调整将会带来极大的改变。
可视化让数据对比更直观,但是仅仅把两组图表紧挨着放在一起并不能达成这个目标,甚至更令人费解。(试想将32个不同的饼状图放在一起对比?No way!)
4. 加入零点基准线
尽管线性图表不一定从零点开始,但如果图表中含大量对比数据的话,零点就很有必要!相对来说,数据的小幅波动是有意义的(比如股票市场的数据),那么你就需要截断一个范围以展示它们的不同。
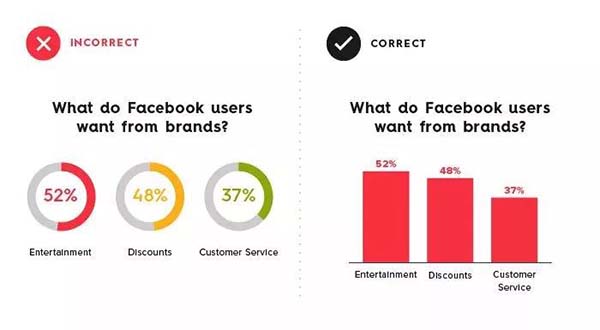
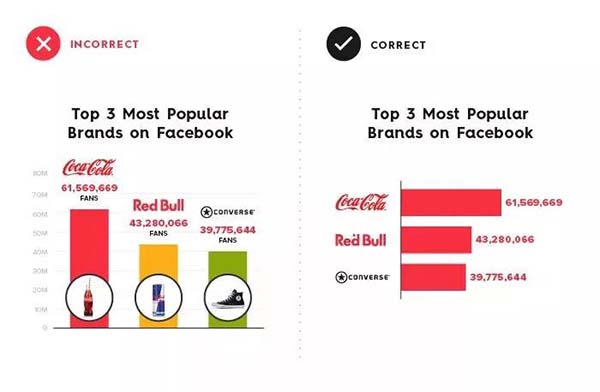
5. 选择高效的可视化图形
保持视觉的一致性,让读者可以一眼辨别出,这意味着你可能要使用堆叠型柱状图、分组条形图或者折线图了。但无论选择哪种图形,不要让读者费力去对比太多东西。
6. 注意摆放的位置
如果用两个好看的堆叠型柱状图让读者去对比,但如果它们相距甚远,那就别谈什么对比了。
7. 讲完整的故事
诚然,数据与数字相关,但它通常结合上下文,一般是为后文要点提供背景知识。但在诸多数据可视化、信息图表和电子书中,我们看到的都是将数据可视化和上下文对立起来,而非结合使用。
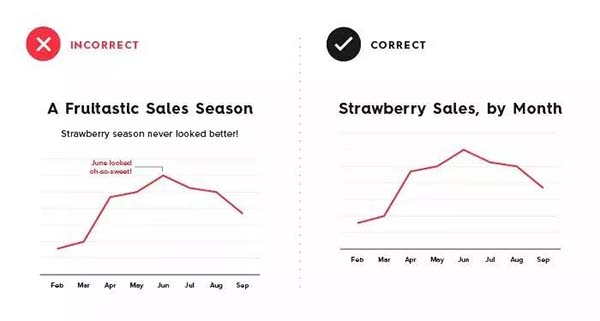
8. 不要过度解释
如果上下文已经提到了某件事,副标题、标注、标题中不必重申一遍。
9. 让图表标题简单扼要
没必要用俏皮、啰嗦或双关的语句。图表上方的描述性标题应简明扼要,并与下方图表直接相关。记住:关注那些让人快速理解的方式。
10. 善用标注
标注并非用来填充空白的,而该用来强调相关信息或提供额外的背景知识。
11. 不要使用让人分心的字体或元素
使用得当,颜色是出色的工具。但使用不当,不仅会让读者分心,甚至会产生误导。因此,请合理地使用颜色。
12. 使用一种颜色去表达相同类型的数据
如果条形图展示了月销售数据,那只需一种颜色即可。如果要在一组图表上对比今年和去年的销售数据,那么可用不同颜色代表不同年份的数据。另外,还可使用一个强调色去突出重点数据。
13. 注意积极和消极数据的表达
不要用红色表示积极数据或用绿色表达消极数据。这些颜色关联历来很强,它们早已在读者心中打上了标签。
14. 确保颜色间有足够的对比
如果颜色过于相似(例如浅灰与更浅的灰),人们难以发现两者间的区别。相反,也要避免强烈的对比色,例如红配绿或蓝配黄。
15. 避免使用图案
条纹和波点图案听起来有趣,但却十分让人分心。如果你想在地图等地方加以区分,可使用不同饱和度的同色,而且要纯色实线。
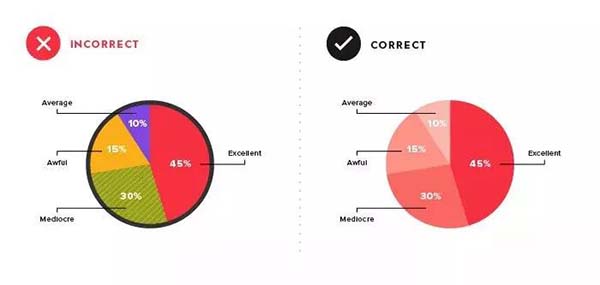
16. 使用恰当的颜色
当图表中的某些颜色比其他颜色更加突出时,会给数据增加不必要的重要性。因此,应该使用阴影有区别的单色或相同光谱中的两个类似色来区分强度。记住要用直觉以及色彩明暗去调整重要性。
17. 不要在一张图上使用6种以上的颜色
标签可能会变成雷区。虽然读者依靠标签来解释数据,但是太多或太少都会产生干扰。
18. 保证一切都贴上了标签
确保所有需要的信息都有标签——并且没有重复或拼写错误。
19. 确保标签可见
所有标签应清晰可见,并且对应的数据点都可以轻松识别。
20. 可以直接标记线条
如果可能,请在数据点中包含数据标签。读者可以快速识别线条和对应标签,不必寻找图例说明或类似的数值。
21. 不要过度标记
如果数据点的精确度对于故事讲述很重要,那么请包含数据标签以增强理解力。若并不重要,请忽略数据标签。
22. 不要倾斜地放置标签
数据可视化旨在帮助理解,难以理解的随机模式让人感到沮丧,并会破坏想传达的内容。
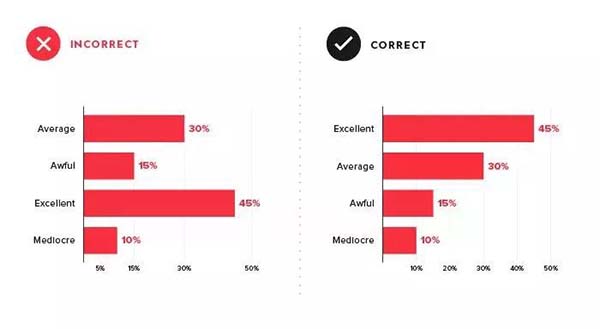
23. 直观地排列数据
图表应该有一个逻辑结构,可以将数据按照字母、顺序或大小类别排列。
24. 排序连贯
图例的排序应和图表中的顺序保持一致。
25. 排序均匀
在轴上使用自然增量(0,5,10,15,20),而非不均匀的增量(0,3,5,16,50)。
本文提到了一些常见错误,也是经验总结出的一些技巧。这25条小技巧能够快速提升和巩固你的数据可视化设计。一起来看看!
一「原则」
1. 选择可以讲故事的图表
你首先需要思考清楚你想达到什么目的、传达什么信息、以及你的用户是谁等。
2. 删减与故事无关的元素
这并不意味着要减半数据量,而是要多留意图表垃圾、多余的信息、不必要的说明、阴影、装饰等。可视化的绝妙之处在于它可以四两拨千斤般强化并传达你想表达的故事。(但可别用3D图表——它会让视觉化感知效果出现偏差)。
3. 为了更好的理解去设计
创建好可视化原型后,退一步考虑如何才能让读者更容易地理解数据。还可以增加、微调或者移除哪些简单的元素?或许要在线性图表里增加一条趋势线,你也可能会发现饼图切片太多了(最多只能用6片)。这些微妙的调整将会带来极大的改变。

网页设计
二「对比」可视化让数据对比更直观,但是仅仅把两组图表紧挨着放在一起并不能达成这个目标,甚至更令人费解。(试想将32个不同的饼状图放在一起对比?No way!)
4. 加入零点基准线
尽管线性图表不一定从零点开始,但如果图表中含大量对比数据的话,零点就很有必要!相对来说,数据的小幅波动是有意义的(比如股票市场的数据),那么你就需要截断一个范围以展示它们的不同。
5. 选择高效的可视化图形
保持视觉的一致性,让读者可以一眼辨别出,这意味着你可能要使用堆叠型柱状图、分组条形图或者折线图了。但无论选择哪种图形,不要让读者费力去对比太多东西。
6. 注意摆放的位置
如果用两个好看的堆叠型柱状图让读者去对比,但如果它们相距甚远,那就别谈什么对比了。
7. 讲完整的故事
或许你第四季度的销售额增长了30%,这是不是很令人兴奋?但还有更令人兴奋的!对比展示第一季度的数据,销售额就有了100%的增长。

网页设计
三「上下文」诚然,数据与数字相关,但它通常结合上下文,一般是为后文要点提供背景知识。但在诸多数据可视化、信息图表和电子书中,我们看到的都是将数据可视化和上下文对立起来,而非结合使用。
8. 不要过度解释
如果上下文已经提到了某件事,副标题、标注、标题中不必重申一遍。
9. 让图表标题简单扼要
没必要用俏皮、啰嗦或双关的语句。图表上方的描述性标题应简明扼要,并与下方图表直接相关。记住:关注那些让人快速理解的方式。
10. 善用标注
标注并非用来填充空白的,而该用来强调相关信息或提供额外的背景知识。
11. 不要使用让人分心的字体或元素
有时确实需要强调某一点,只要用粗体或斜体文字即可,无须同时使用二者。

网页设计
四「颜色」使用得当,颜色是出色的工具。但使用不当,不仅会让读者分心,甚至会产生误导。因此,请合理地使用颜色。
12. 使用一种颜色去表达相同类型的数据
如果条形图展示了月销售数据,那只需一种颜色即可。如果要在一组图表上对比今年和去年的销售数据,那么可用不同颜色代表不同年份的数据。另外,还可使用一个强调色去突出重点数据。
13. 注意积极和消极数据的表达
不要用红色表示积极数据或用绿色表达消极数据。这些颜色关联历来很强,它们早已在读者心中打上了标签。
14. 确保颜色间有足够的对比
如果颜色过于相似(例如浅灰与更浅的灰),人们难以发现两者间的区别。相反,也要避免强烈的对比色,例如红配绿或蓝配黄。
15. 避免使用图案
条纹和波点图案听起来有趣,但却十分让人分心。如果你想在地图等地方加以区分,可使用不同饱和度的同色,而且要纯色实线。
16. 使用恰当的颜色
当图表中的某些颜色比其他颜色更加突出时,会给数据增加不必要的重要性。因此,应该使用阴影有区别的单色或相同光谱中的两个类似色来区分强度。记住要用直觉以及色彩明暗去调整重要性。
17. 不要在一张图上使用6种以上的颜色
看图足矣。

网页设计
五「标签」标签可能会变成雷区。虽然读者依靠标签来解释数据,但是太多或太少都会产生干扰。
18. 保证一切都贴上了标签
确保所有需要的信息都有标签——并且没有重复或拼写错误。
19. 确保标签可见
所有标签应清晰可见,并且对应的数据点都可以轻松识别。
20. 可以直接标记线条
如果可能,请在数据点中包含数据标签。读者可以快速识别线条和对应标签,不必寻找图例说明或类似的数值。
21. 不要过度标记
如果数据点的精确度对于故事讲述很重要,那么请包含数据标签以增强理解力。若并不重要,请忽略数据标签。
22. 不要倾斜地放置标签
如果在数据轴上的标签过于拥挤,请考虑删除轴上的其他标签,以使文本排布更舒服。

网页设计
六「排序」数据可视化旨在帮助理解,难以理解的随机模式让人感到沮丧,并会破坏想传达的内容。
23. 直观地排列数据
图表应该有一个逻辑结构,可以将数据按照字母、顺序或大小类别排列。
24. 排序连贯
图例的排序应和图表中的顺序保持一致。
25. 排序均匀
在轴上使用自然增量(0,5,10,15,20),而非不均匀的增量(0,3,5,16,50)。

网页设计
(郑重声明:本文版权归原作者Katy French所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
本文题目:网站网页如何做好数据可视化设计
当前链接:https://www.cdcxhl.com/news/114775.html
成都网站建设公司_创新互联,为您提供网站改版、网站营销、搜索引擎优化、动态网站、App设计、企业网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 单页设计的网站PK多页设计的网站,企业应该如何选择 2021-05-23
- 六大关键点决定网站开发设计的好与坏! 2021-05-23
- 企业网络营销六策略 2021-05-23
- 建站:网页设计制作如何用好点线面 2021-05-23
- 如何区别外链优劣与网页怎么做 2021-05-23
- 如何制作好的网站与后期维护重要性 2021-05-23
- 常见的网站流程你了解的多吗? 2021-05-23
- 创新互联建站达人分享的超级干货等你来看! 2021-05-23
- 网信办命令禁止“APP”不得强制收集用户信息 2021-05-23

- 网站后期维护中的几点注意 2021-05-23
- 云桌面主机的价值体现在哪方面 2021-05-23
- 苗元威:成为人所共知的APP应用是如何练就的 2021-05-23
- 工业互联网赋能制造业数字转型 2021-05-23
- 外部链接怎样才算好 2021-05-23
- 如何促进“互联网+社会服务”发展的意见 2021-05-23
- 建设网站以后如何让百度快照天天更新 2021-05-23
- 网站被搜索引擎降权的原因有哪些? 2021-05-23
- 小程序乱象丛生的背后“引人深思” 2021-05-23
- 5G时代背景下,工业互联网产教融合机制 2021-05-23