建站:网页设计制作如何用好点线面
2021-05-23 分类: 网站建设
一、点
体积小、分散、远的、运动;大空间对比下小的、密集的。
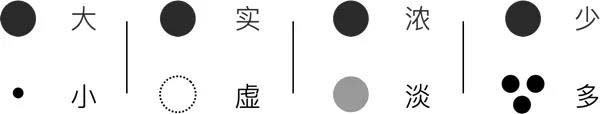
1. 点的变化

点在画面中存在,通过大小,虚实,浓淡,多少的关系变化,都会影响视觉感受的强弱。这些变化可以形成线也可以形成面,或者依旧是点的变化。

原点的大与小,虚与实,浓与淡。相比红色,黄色是淡;同为红色,渐变为虚。
2. 小结有对比就有点;点不是单独存在的;点用来丰富画面和层次。
二、线
线具有位置。它是点的移动轨迹,是面与面的交界。
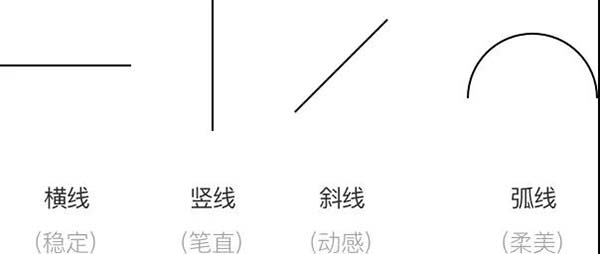
1. 线的变化
线的存在表现形式是微妙的,点的密集形成的运动轨迹可以视为线,不同颜色的面形成交界也可以存在线。同时线足够短时,又可以变化为点,线的加粗又转化为面。因此,点线面不是绝对存在的,是相对存在。

无形的线
我认为这点尤为重要,其实一幅运营设计作品,基本上都包括图像和文字,而文字本身在画面中可以理解为点,通过这些点的组合,词组和句子就形成了线(文字的长度、高度),很多时候就是这些线决定了画面的核心。
为什么我们经常排版起来难看,就是因为没有粗细、长短的对比。

视线
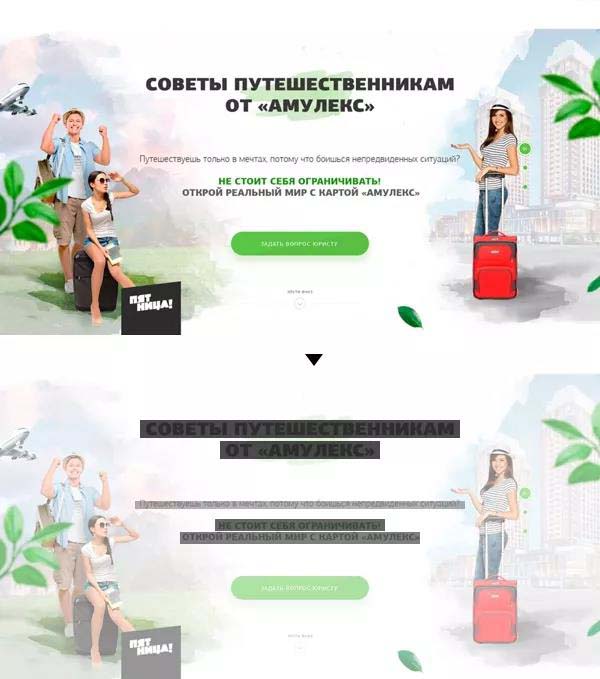
无形的线中还有一种很重要的表现形式——视线。很重要,很多时候内容设计的期望就是自然引导用户去阅读。人物的视线引导我们把视觉转向文字。

清晰的线条让画面有速度感、层次感、丰富版式。

2. 线的应用

不同的线能够创造不同的感受;引导视觉;控制好线的使用,不要为线而线,造成画面的组织混乱。
三、面
几何学中线的移动轨迹。
面对画面进行分割,得到层次感。也可以作为信息的载体,让文字在画面中更清晰地表现。
面可以分为:几何形的面和不规则的面。
1. 几何形的面
方、圆、三角、多边形等几何形状,这些面可以传递有序、简洁、稳定、速度等视觉心理感受。

实物(人物、墨迹、水花),不规则多边形等等,应用方式更广泛。其中规则面对画面进行分割后,剩余空间本身也形成了一种面,可以理解为一种正负形的形式。对负空间的设计,对于整体画面的风格和层次感的提升很关键,也需要更多的研究和体会。
3. 小结
大面积,视觉的重心;整体信息的依托。案例
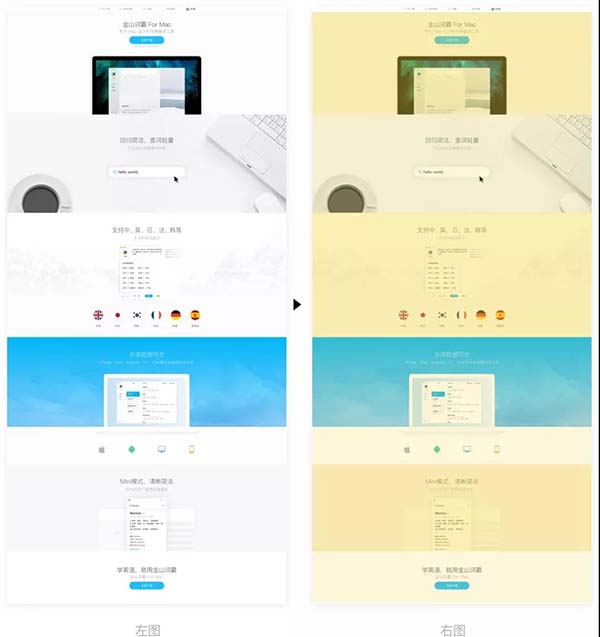
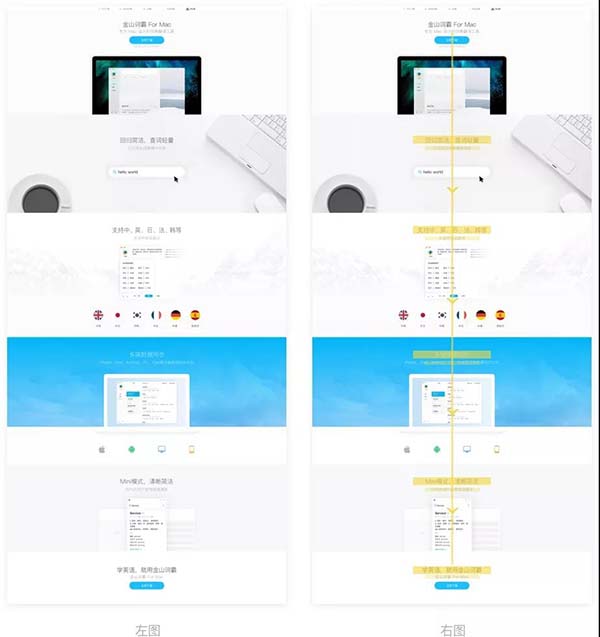
通过上面的示例介绍,我们应该可以建立起对点线面的基础认识。下图是对点线面在呈现信息内容时,承担的职能意义。接下来让我们更深入地研究和分析。


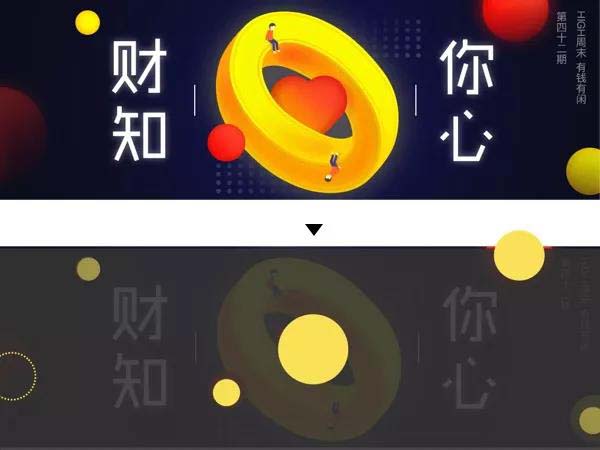
这个例子仔细分析后,并没有所谓明显的点元素的出现,再想想点的总结:点,打破节奏,增加氛围。点的戏份不多也不重,隐含在每个模块中去构建信息。
通过这个简单例子的分析,大家是否对之前点线面的总结有一定的理解呢?再强调一遍:
面,信息模块的载体,构建画面的基础;
线,加强视线的引导,强化/区分模块关系;
点,打破节奏,增加氛围。
(本文摘编自金山办公用户体验中心)
标题名称:建站:网页设计制作如何用好点线面
URL链接:https://www.cdcxhl.com/news/114764.html
成都网站建设公司_创新互联,为您提供品牌网站制作、品牌网站建设、自适应网站、企业建站、手机网站建设、小程序开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何区别外链优劣与网页怎么做 2021-05-23
- 如何制作好的网站与后期维护重要性 2021-05-23
- 常见的网站流程你了解的多吗? 2021-05-23
- 创新互联建站达人分享的超级干货等你来看! 2021-05-23
- 网信办命令禁止“APP”不得强制收集用户信息 2021-05-23
- 网站被搜索引擎降权的原因有哪些? 2021-05-23
- 小程序乱象丛生的背后“引人深思” 2021-05-23

- 云桌面主机的价值体现在哪方面 2021-05-23
- 苗元威:成为人所共知的APP应用是如何练就的 2021-05-23
- 工业互联网赋能制造业数字转型 2021-05-23
- 外部链接怎样才算好 2021-05-23
- 如何促进“互联网+社会服务”发展的意见 2021-05-23
- 建设网站以后如何让百度快照天天更新 2021-05-23
- 5G时代背景下,工业互联网产教融合机制 2021-05-23
- 网站优化-网站链接与网站推广间的影响 2021-05-23
- 超百家中国网贷App泄漏逾百万用户资料 2021-05-23
- 如何快速提高PR值 2021-05-23
- 普通的企业不适合建设大型的行业门户及一些大型网站 2021-05-23
- 常见的企业网站类型你了解吗 2021-05-23