网络中对表单制作的一些javascript表单插件
2021-04-01 分类: 网站建设
网页前端工程师可以用javascript在网站上添加很多很酷的功能,使其网站更为生动有趣,用户体验也更棒。而如果您正在设计自定义表单,如用户签名/登录、联系人页面或设置页面,以下推荐的这些插件可以为你的网站添加一些额外的动态特性,使您的静态输入字段更加活跃。
icheck

复选框和单选按钮是web表单的主要内容。但它们也是最难定制的,而且默认样式看起来很乏味。icheck插件非常容易设置和定制,没有太多的js知识。这是在jquery上的工作,并且有一些预先设计的主题,您可以轻松地编辑。除了外观,这个插件还支持键盘输入、32个自定义选项和几乎12个处理用户行为的回调方法。
jcf形式

最喜欢的js表单插件是由psd2html团队创建的jcf表单。神秘的jcf首字母缩写代表javascript定制表单,它名副其实。你可以定制默认的选择菜单,范围滑块,输入框,上传表单,几乎所有你需要的表单。这是完全免费的,并且构建在jquery之上,所以安装起来完全没问题。如果您想了解更多,您还可以在官方github repo上找到更多的文档和信息。
floatlabel.js
我不介意占位符文本,但我更喜欢floatlabel。js技术比其他任何东西都重要。这为默认字段创建了一个占位符,但是在它的焦点和填充之后将文本移到字段的上方。通过这种方式,您可以轻松地将信息添加到字段中,并将表单标签保持在清晰的视图中。注意,这是一个jquery插件,所以它需要一个库的副本。但是设置非常简单,您可以按照github的指示来顺利运行。
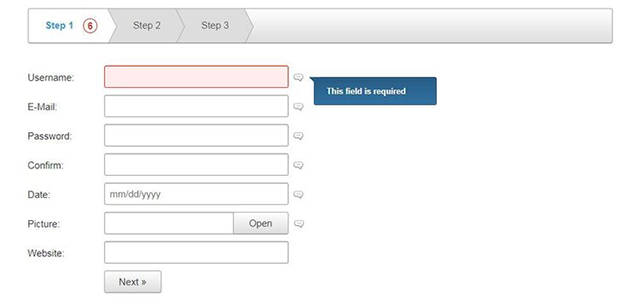
tooltipster
复杂的表单在引导用户的工具提示方面做得很好。这就是tooltipster的美丽之处,它是一个免费的jquery插件,可以让你在屏幕的任何地方添加工具提示。您可以根据用户的行为来定义这些工具提示,比如鼠标悬停、单击、焦点或将文本输入字段。您还可以定制它们的样式和动画,同时将这些工具提示与ajax请求或回调方法连接起来。
parsley.js
果你更喜欢香草的,你可能会喜欢欧芹,一个基于自由的基于js的表单验证库。这是完全免费下载的,它是为数据验证而做的最完整的插件之一。欧芹是独特的,它不需要复杂的正则表达式来让它工作。它带有内置的验证器,适用于所有类型的输入,如电话号码、信用卡、地址和电子邮件。看看这些例子,看看欧芹是否适合你。
fort.js
一些web站点在屏幕顶部显示进度条,以显示表单的完成。这对于用户可能想知道要多久完成的冗长表单更有用。你可以用几行代码快速地将这个效果添加到你的网站。该插件是完全免费的,并与任意数量的输入字段一起工作。还可以查看现场演示,看看它是如何在真实页面上显示的。
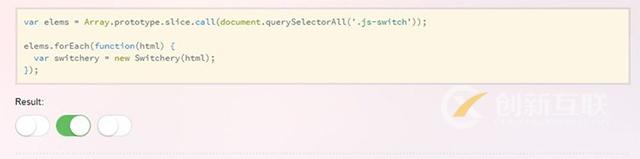
switchery

经典的ios风格的开关重新定义了切换输入。那些原来的开关在ios 7中重新设计了,这导致了像开关一样的库。这个免费的开源插件可以让你在和ios 7的输入一样的方式上创建和切换。每个开关都在一个复选框上运行,用户单击该复选框可以选中(打开)或取消选中一个设置。您可以通过将简单的复选框替换为这些开关来添加任何设置页面或配置文件页面。
flexselect
如果您不喜欢默认的html选择菜单样式,那么请查看flexselect。这个自由的jquery插件将所有选择的菜单重新样式为连接到输入字段的面板。它们可以更好地融合到一个典型的布局中,而且它们确实感觉更容易使用。请注意,这个设置有点棘手,因为这个插件有几个依赖项,但是它也足够灵活,可以根据您的喜好自定义和修改。
jquery cc验证器
电子商务商店必须处理信用卡验证和处理敏感输入。数据安全性是一个完全不同的主题,但是这个jquery cc验证器是目前为止最好的验证插件。它完全免费,并且开源,运行在jquery库之上。它非常容易设置,现场演示展示了你可以用这个不可思议的插件做多少事情。
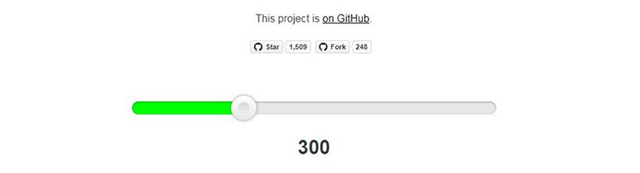
rangeslider.js

html5中较新的特性之一是范围输入。这样,用户可以滑动一个输入栏并选择一个数值范围的数据。但是默认的样式是很基本的,所以像rangeslider这样的插件。js越来越受欢迎。这个免费的jquery插件可以作为html5范围滑动器的一个多填充。对于不支持它的浏览器,您仍然可以得到经典的范围输入,因此这对于所有web和移动浏览器来说都是好的。
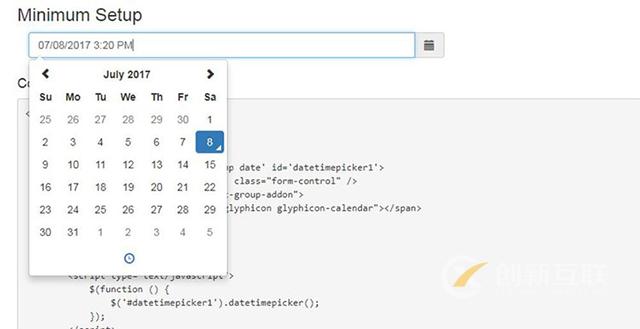
bs3 datepicker

您可以在那里找到大量的免费的bootstrap框架,以获得出色的web模板。对于在引导库中添加功能的插件也是如此。其中一个例子是为定制web表单制作的bs3 datepicker。很少有一刀切的解决方法。但是这个插件提供了一个真正的界面,大多数人都知道如何使用它。而且它完全是围绕着引导风格设计的,所以它融入了。
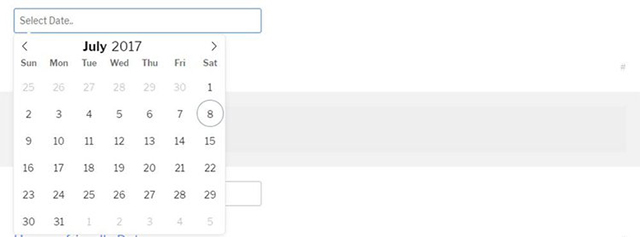
flatpickr

如果您想要一个更容易安装的datepicker,可以查看flatpickr。这个免费的插件使用纯javascript创建一个具有大量可选特性的完整日期/时间选择器。演示页面是一个很好的地方,可以查看并查看它的功能。它使用一个简单的javascript动画和一个基本的阴影效果混合到任何布局。任何需要有大量定制空间的日期/时间选择器的人都会从这个插件中得到很多。
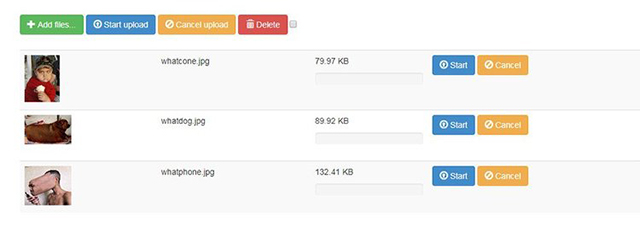
jquery文件上传

处理用户文件上传是目前最复杂的表单任务。您需要创建一个在所有设备上工作的输入,但也需要接受特定类型的文件,并知道如何在后端处理它们。这个插件很适合其他库,比如jquery和角,所以它是任何与文件上传相关的好选择。请注意,这确实需要一些努力来配置,因此您需要了解javascript的方法。
理想的形式

在最新版本的理想表格3中,你会发现许多很棒的功能,比如自动表单验证和自定义表单设计。这些设计包括复选框、单选按钮、输入字段、日历ui,甚至支持第三方插件。
设置过程非常漫长,但是给您提供了许多额外的表单功能,其中有一个库。更多细节请参考github设置指南。
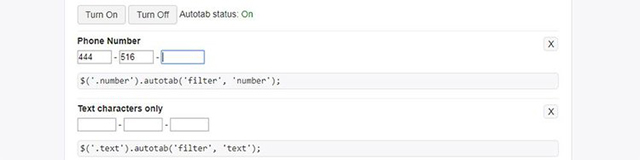
jquery autotab

最后,当然不是最不重要的是由matthew miller提供的jquery autotab插件。这允许您为任何表单输入定义一定的长度,因此一旦完成,它将自动签入下一个表单。它适用于那些需要设置号码的字段,比如电话号码或生日。查看现场演示,看看这是如何工作的,如果它有助于扩展您的web表单。
当前标题:网络中对表单制作的一些javascript表单插件
网站链接:https://www.cdcxhl.com/news/106246.html
成都网站建设公司_创新互联,为您提供移动网站建设、品牌网站建设、电子商务、建站公司、微信小程序、网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 制作制作—关键词的选择 2021-04-01
- 忽视网站结构,所做的制作制作可能会半途而废 2021-04-01
- 手势驱动的ui该怎么来设计 2021-04-01
- 如何让你网站的代码更简洁 2021-04-01
- 三个方法提高网站关键词排名 2021-04-01
- 如何写出吸引用户的制作标题? 2021-04-01
- 怎么制作网站才能受到潜在用户的喜欢 2021-04-01
- 企业推广网站的实用方法盘点 2021-04-01

- 营销不仅仅是片面的宣传而是一个完完整整系统 2021-04-01
- 制作要注意的三个细节 2021-04-01
- 移动优先设计网站很重要 2021-04-01
- 怎么样才能在文章中恰当的使用长尾关键词 2021-04-01
- 颜色的显隐性对网站风格的影响 2021-04-01
- 环保设备的企业网站怎么建设? 2021-04-01
- 公司选择哪种建站方式会好 2021-04-01
- 具备这三大要素的企业网站推广效果一定不错 2021-04-01
- 建设单页面网站在布局上要突出什么? 2021-03-31
- 微信网页怎么设计才能抓住用户眼球 2021-03-31
- 互联网开发都有哪些过程呢? 2021-03-31