如何让你网站的代码更简洁
2021-04-01 分类: 网站建设
重构,这个词在前端这块让人想到的更多的是页面制作(html/css)这块的工作。然后在前端中还有一块更重要的地方 —— 那就是代码的重构;学软件工程的同学应该会比较清楚。
代码重构,简单来讲就是把原来的代码重新构建和编写,让代码更加清晰,提升代码的复用性和性能等。
下面开始抛砖,希望能为在做代码重构和对代码重构有兴趣的同学能带来一些启发和帮助。
实例:web弹层(dialog/layerbox/logicbox)

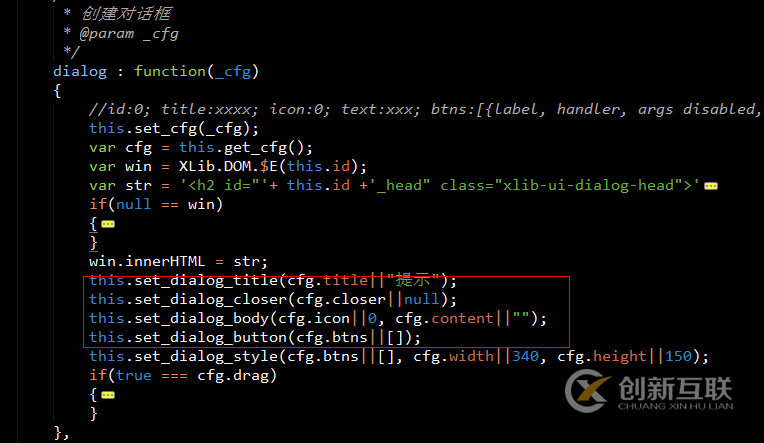
代码一:

这里创建一个对话框(多例)的基本代码,这里主要做了以下几件事
1、 如果页面上找不到为当前id的对话框,则创建一个新的;
2、 设置对话框标题;
3、 设置右上角关闭命令菜单的事件;
4、 设置对话框内容;
5、 设置对话框操作按钮。
思考:
1、 是否真的需要多例形式的组件;
2、 是否真的需要在右上角加一个关闭命令菜单;
3、 ……
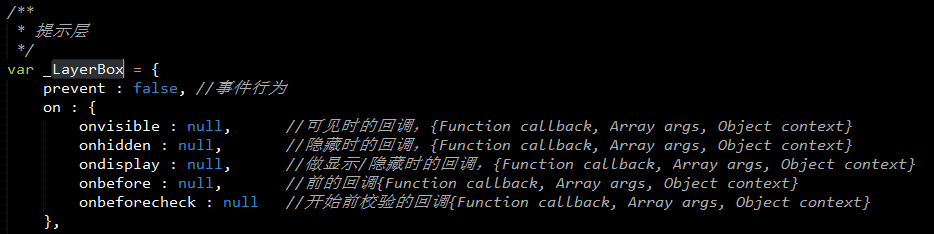
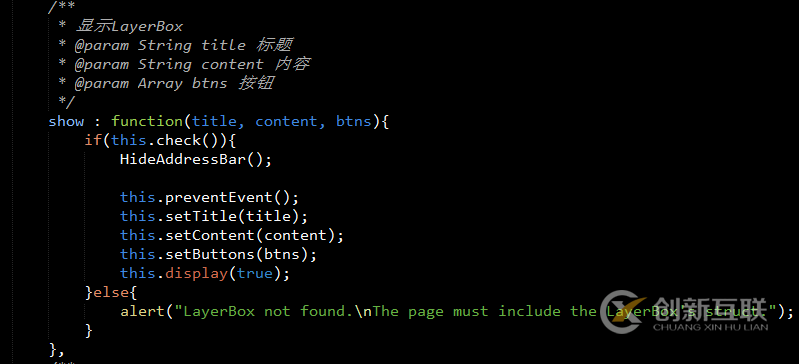
代码二:


经过之前的实践,将多例改成单例,这里也去除掉了右上角的关闭按钮,为了增加其扩展和灵活性,这里采用了事件注入(钩子)的方式进行回调处理。
对于这次重构后,得到以下改进:
1、 将多例改成单例,降低了对实例的维护,并且更方便的对实例进行管理;
2、 事件机制的改成,减少事件绑定和维护;
3、 将html结构解耦,js代码不需要关心页面结构的维护;但是会带来页面上的维护工作;
思考:
还有没有其它更灵活和简洁一点的方式呢?
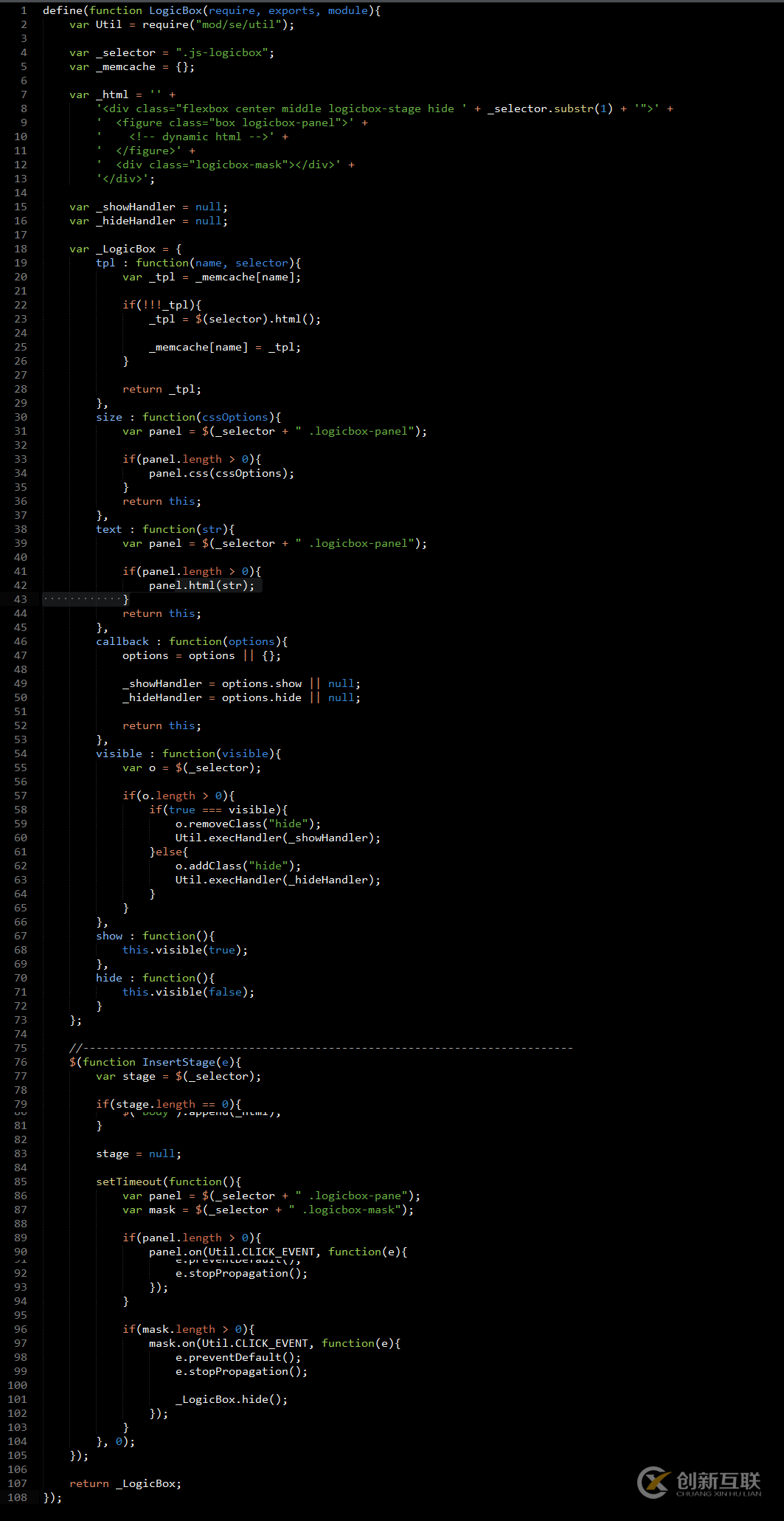
代码三:

上面是最近的一个演进版本,这个是一个公共的逻辑弹层(表单操作等),这里较上一次去调了事件钩子,直接采用callback传递的方式,并采用链式的方式进行处理,页面上调用更加简单。
调用示例:

较之前相比:
1、不需要先去set对应的事件钩子;
2、方法分离,各司其职。如:show/hide 只负责其可见性,其它的由对应的方法处理,使接口方法的职责更清晰;
3、页面结构回归到了js代码,考虑多产品的应用场景,减少页面结构的维护
ok,抛砖结束。
最后一句话,代码制作无止境,只有更多的思考、重构。让自己的代码更具可用性、灵活性。也为团队降低学习成本。
名称栏目:如何让你网站的代码更简洁
网站网址:https://www.cdcxhl.com/news/106238.html
成都网站建设公司_创新互联,为您提供小程序开发、搜索引擎优化、响应式网站、网站策划、网站导航、电子商务
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 三个方法提高网站关键词排名 2021-04-01
- 如何写出吸引用户的制作标题? 2021-04-01
- 怎么制作网站才能受到潜在用户的喜欢 2021-04-01
- 企业推广网站的实用方法盘点 2021-04-01
- 公司选择哪种建站方式会好 2021-04-01
- 具备这三大要素的企业网站推广效果一定不错 2021-04-01
- 建设单页面网站在布局上要突出什么? 2021-03-31
- 微信网页怎么设计才能抓住用户眼球 2021-03-31
- 互联网开发都有哪些过程呢? 2021-03-31
- 网站开发要用哪些语言开发比较好? 2021-03-31

- 颜色的显隐性对网站风格的影响 2021-04-01
- 环保设备的企业网站怎么建设? 2021-04-01
- 企业建设网站对于公司的种种好处 2021-03-31
- 企业做品牌企业网站有什么好处? 2021-03-31
- 企业网站进行广告推广搜索行为 2021-03-31
- 到底建设网站应该考虑哪些方面? 2021-03-31
- 想要做网络推广必须要建设网站吗? 2021-03-31
- 怎么恢复降权网站?降权后网站恢复的技巧 2021-03-31
- 建立一个公司网站应该注意的关键 2021-03-31