微信小程序如何实现下拉刷新上滑加载
2021-02-21 分类: 微信小程序
微信小程序是可以做到下拉刷新的,使用的函数是:onPullDownRefresh,要想下拉刷新什么数据,只需要在这个函数里面写入被刷新的函数即可。

但是有一点需要说明,这个下拉刷新并不是默认开启的,即便已经好定义了onPullDownRefresh,那么这个开关在什么地方呢?这就需要我们设置需要刷新页面的json里面配置一个参数:"enablePullDownRefresh": true,配置了这个参数的下拉页面才会生效。
微信小程序的上滑加载
在微信小程序里面其实是没有分页控件的,也就不能像网页一样点击页面跳转到某一页。这时我们需要使用上滑加载来实现一页一页的加载,当我们的内容到了底部以后,就会加载第二页的内容。那么这个上滑加载是如何实现的呢?
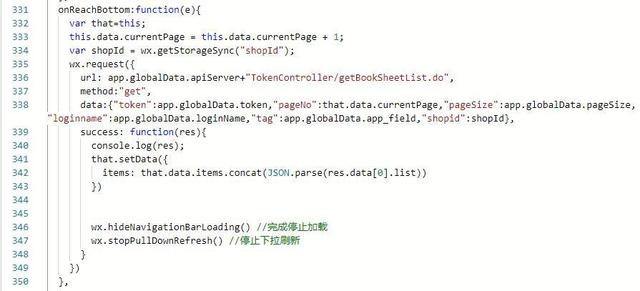
这里我们只介绍重点:1.设置初始加载函数初始加载函数的意思就是,当页面进来显示的时候,要显示一页的内容,这一项是必须的。2.配置onReadBottom函数配置触发小程序到底后加载数据,这里我们需要一个初始页码,每次到达页面底部以后,页码加1,
this.data.currentPage = this.data.currentPage + 1;
结果运用concat函数进行拼接:
that.setData({
items: that.data.items.concat(JSON.parse(res.data[0].list))
})
这样,我们在将页码传入后台进行数据分页查询,就可以实现分页加载了。
结语
在写代码的时候,有的时候用this,有的时候用var that=this;在wx.request里面的用that,外面的用this,这一点需要大家特别留意。
标题名称:微信小程序如何实现下拉刷新上滑加载
网站链接:https://www.cdcxhl.com/news/102123.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有微信小程序等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 微信小程序给电商提供的6点支持 2021-02-20
- 如何将微信小程序运营成一款优质小程序? 2021-02-20
- 想做好微信小程序流量,就得知道微信小程序的8个优势 2021-02-19
- 微信小程序恐将成为商家经营的第二战场! 2021-02-19
- 开发者在去中心化的微信小程序生态上应该怎么做? 2021-02-18
- 商家为什么要做微信小程序?3项缘由解利弊! 2021-02-18

- 什么是微信小程序?微信小程序能做什么? 2021-02-20
- 微信小程序的作用和前景你知道多少 2021-02-20
- 小程序,大局气,一文解读微信小程序 2021-02-20
- 微信小程序和APP微店卖货有何不同? 2021-02-20
- 微信小程序如何开发?用什么开发? 2021-02-19
- 电商行业如何玩转微信小程序 2021-02-19
- 开发微信小程序对商户的线上业务发展所起到的重要作用 2021-02-19
- 企业已经有了微信小程序,还需要开发百度小程序吗? 2021-02-18
- 微信小程序有什么用?让商家获利颇丰 2021-02-18
- 微信小程序要求HTTPS,如何选择SSL证书? 2021-02-18
- 微信小程序新零售模式对传统线下门店商户好处和优势 2021-02-18
- 实体店如何靠微信小程序引流增收,值得所有老板深思 2021-02-17
- 微信小程序开店秘笈 5个经营技巧 2021-02-17