网页设计完美配色指南 取色工具推荐
2021-02-19 分类: 网站建设
无论是网页设计、海报设计、平面设计等,都需要讲究色彩的搭配。如果你本身色彩感十分好,相信无需任何灵感辅助,你就能给出几十套精彩的配色方案。但如果你自己都无法把握设计作品的配色方案,这时候,往往可以从大自然中找到那些奇妙的配色,撞色、相近色的搭配,让你灵感迸发。
你要做的,就是寻找一张喜欢的大自然图片,通过取色工具,轻松找出好配色。
下面,创新互联带你来看看,有哪些取色工具可以帮到你的:
1、Kuler
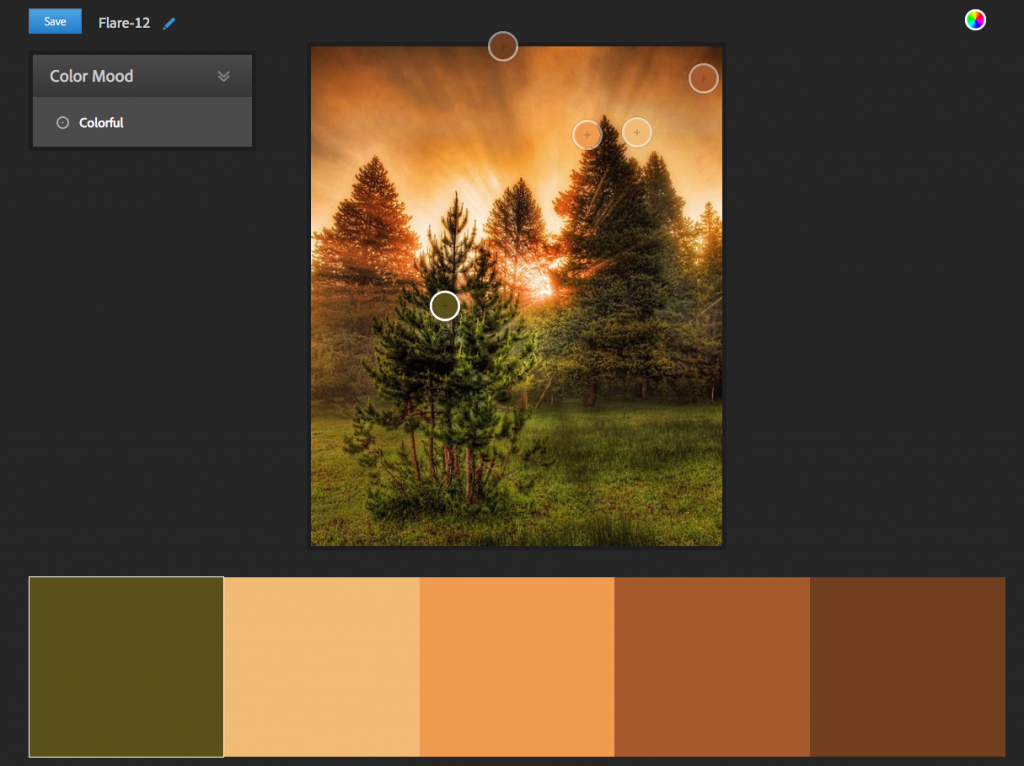
Adobe出品的Kuler无疑是适合第一个演示的取色软件。kuler 内置的很多功能使它成为目前最出名的配色方案工具。此刻,让我们专注与它本身最重要的功能:从图片中获取配色方案。要执行这一功能很容易,从点击右上角的摄像头图标开始吧!

单击图片之后,Kuler将立即打开文件管理器,你便可以从中挑选出心仪的图片,让Kuler为你生成配色方案:

从这个案例可以看出,Kuler的确生成了一套不错的土黄色配色方案。我尤其喜欢Kuler中的圆圈儿拾色器,当你在图片中拖动它的时候,调色板会实时地调整整套配色方案。当你点击想要调整单个的颜色的时候,拾色器将会绕过明亮的白边,选取更符合整体风格的颜色。最后,容我再赞一次Kuler!它的确是一款相当不错的取色工具!
2、PHOTOCOPA
这款名为Photocopa的配色软件,是由色彩控云集的ColourLovers社区推出的。Photocopa拥有明显的社区属性,所以,当你要用它的时候需要先注册/登录ColourLovers社区。点击”Sign up”按钮来完成注册,如果你有帐号的话,直接单机右上角的”log in”按钮登录使用吧!
在photocopa中处理图片时,这个图片必须是有url的网络图片。截至目前,我还没见过直接向photocopa导入图片的选项。因此,如果你要处理你电脑中的某张图片,那么你需要先把它上传到网上。
默认情况下,你可以直接点击”Colors”选项卡直接开始你的调色。同时,你也可以进入”Photos”选项卡,使用照片来抓取配色方案。

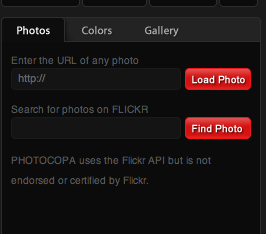
此后,你会看到如下界面:

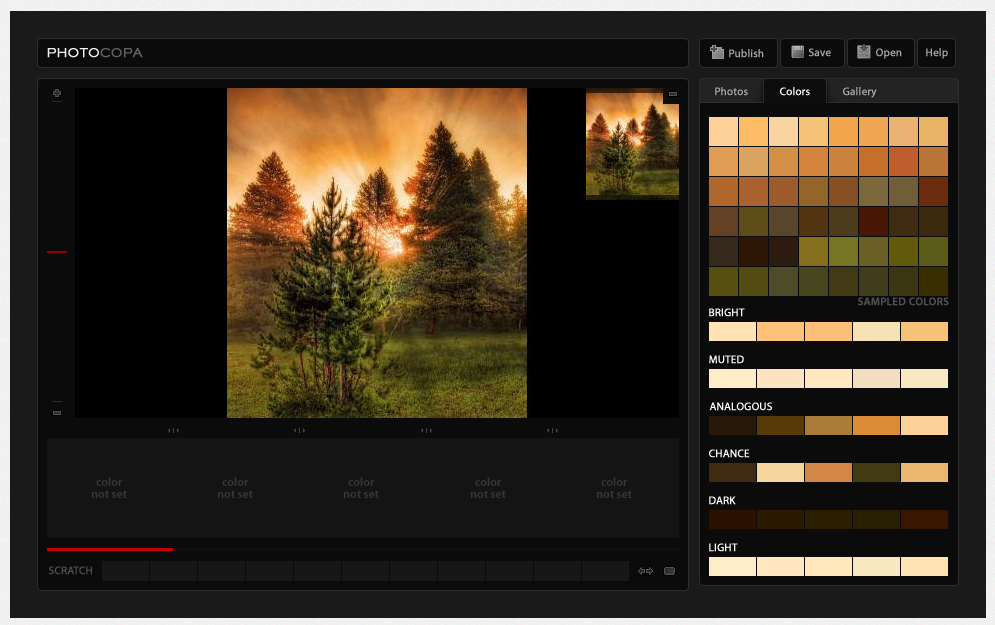
在url字段中,输入你要处理的照片的url,然后单击”Load Photos”按钮来加载图片。如果你没有其他的需要保存的,那么直接点击OK,软件将会输出如下结果:

此后,你可以看到Photocopa从图片中生成一系列色版,并且个会在源图片中用栅格标识出取色的位置。
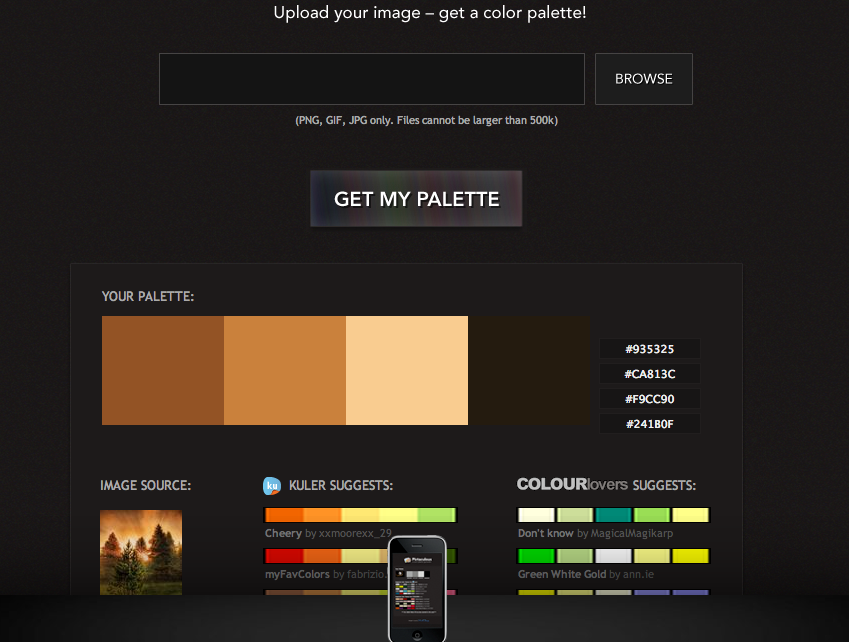
3、Pictaculous
Pictaculous是MailChimp推出的配色软件,它只有一个目的:从照片中获取配色方案。它的操作也极为直接:点击”browse”按钮选取图片文件,点击”GET MY PALETTE”按键得到色版。案例如下:

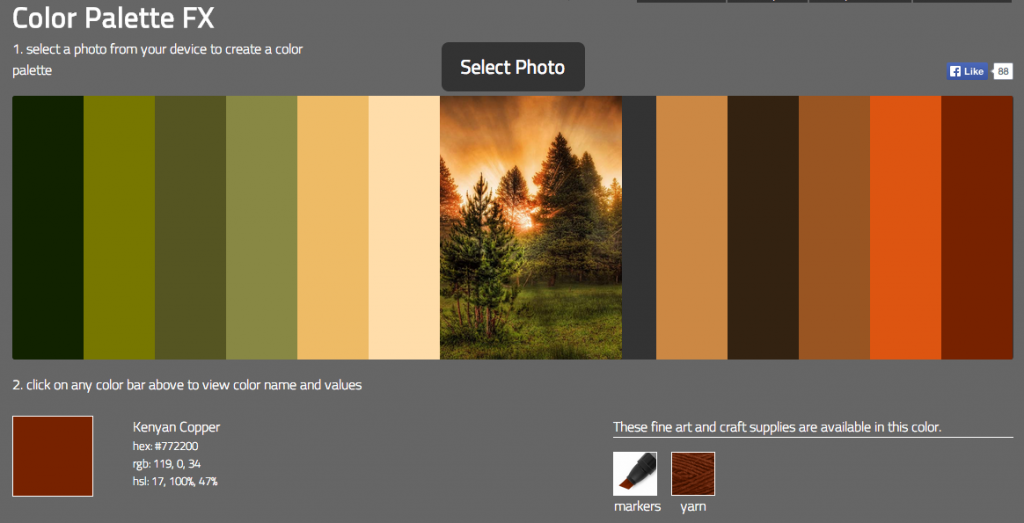
4、Color Palette FX
Color Palette FX也是一款”简单粗暴”的软件。单击”Select Photo”按钮选取照片,然后软件会自动生成配色方案,结果如下。Color Palette FX会从照片中抓取的色域非常宽,并且会赋予每个色彩一个名字,这一特色深得我心!

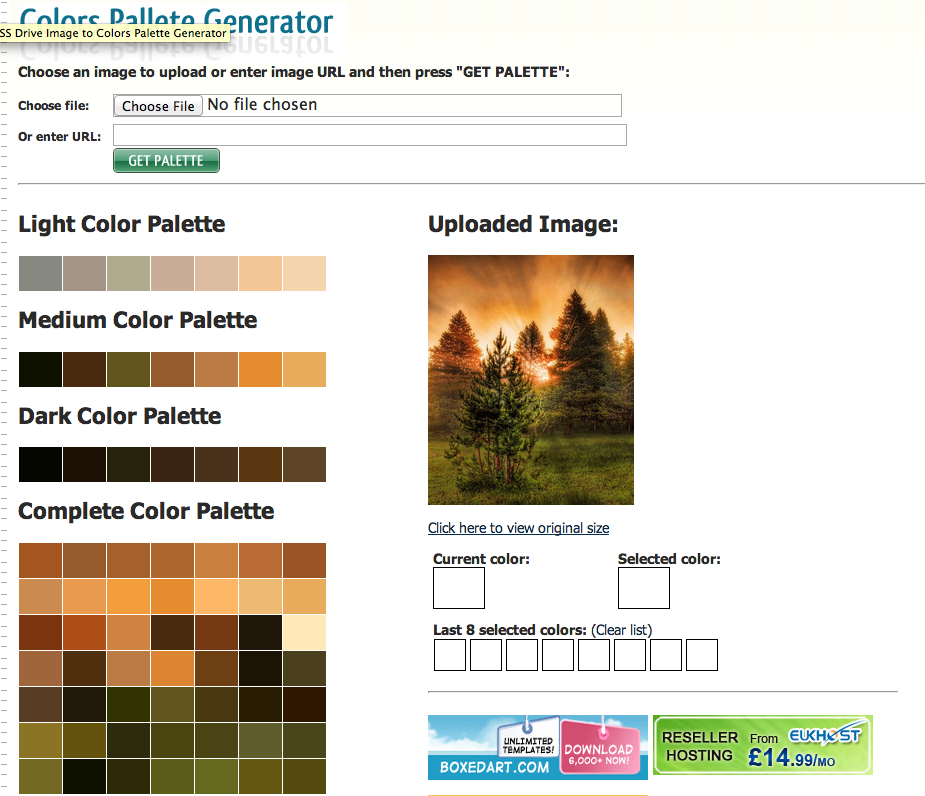
5、Image Palette
CSS drive有一个被称为Color Pallete的调色生成器。同样的,你需要点击”Choose File”按钮来选取照片,按下”GET PALETTE”生成配色。通ColourLover一样,它会生成多个方案,并且通过栅格来展示取色点。结果如下。

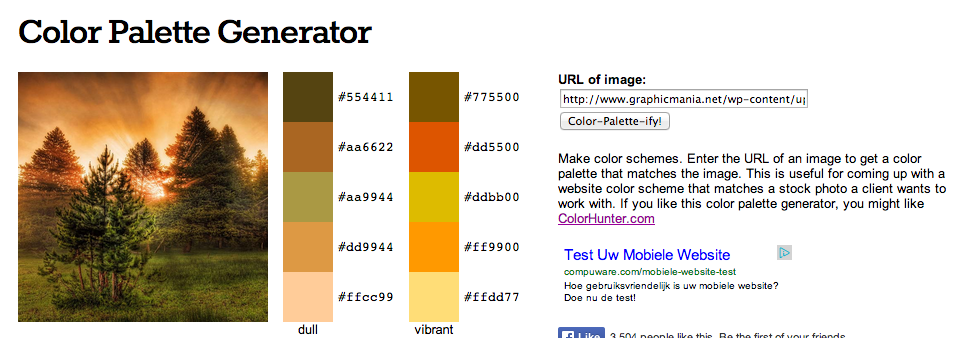
6、Color Palette Generator
通Photocopa一样,Color Palette Generator仅仅只能处理带url的网络图片,如果你选择这款工具的话,你同样需要上传本地图片到网络上,才能让其为软件所用。有了url之后,点击”Color-Palette-ify!”按钮,配色方案就到你碗里了!有意思的是,它生成的配色方案不是单单依据光暗生生成单独一套,它会为你提供”沉闷”和”活力”两套配色方案。也许我的案例中的生成结果不算太理想,但是它可能非常适合于你哦~

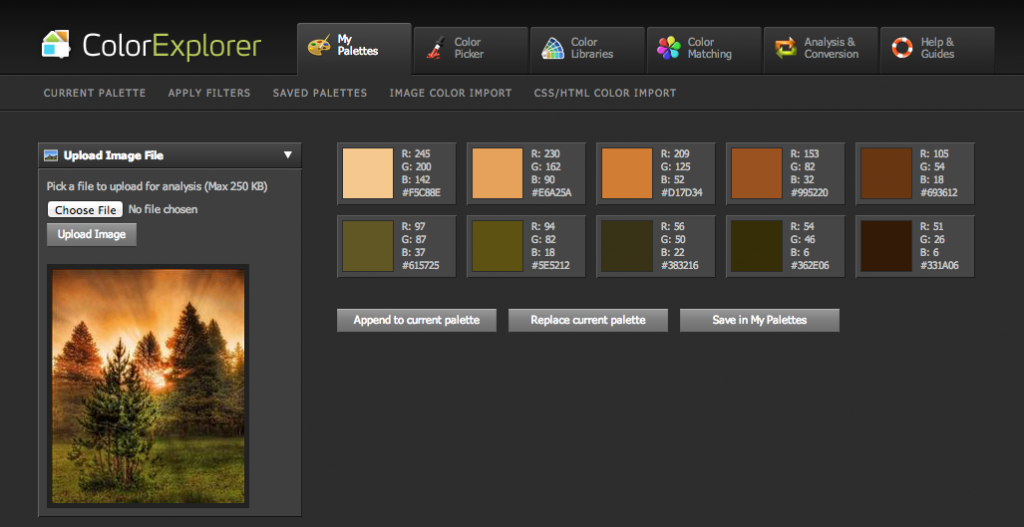
7、ColorExplorer
ColorExplorer的操作与之前的几款软件也大同小异,不过你要导入照片的话,需要要在”My Palettes”菜单下找到”Image color import”按钮来导入图片。如下图,你需要在左侧点击”choose files”按钮来选择照片,然后单击”Upload Image”来上传照片。之后,右侧会出现生成的配色方案。值得一提的是,在图片的下方,你可以选择软件解析图片的方式,从粗糙到精细一应俱全,非常有意思。

以上每个取色工具都有自己的优缺点,其生成的配色结果也不尽相同。创新互联建议你可以选择一组照片,在每个软件中测试一下结果,选出一款自己最爱的取色工具,那么之后的设计将变得更简单。
网站标题:网页设计完美配色指南 取色工具推荐
浏览地址:https://www.cdcxhl.com/news/101732.html
成都网站建设公司_创新互联,为您提供App开发、建站公司、网站设计公司、静态网站、网站策划、网站内链
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 从云计算产业看国家“新基建” 2021-02-19
- 社交网络大数据的应用有多大的价值 2021-02-19
- 移动端架构的几种模式 2021-02-19
- 域名优惠限时抢!最低7元起! 2021-02-19
- 云计算的5个应做和不应做的事项 2021-02-19
- iOS 13有哪些新特性 2021-02-18
- 探索智能云服务新模式,云计算重大变革的新联想 2021-02-18

- 商标域名是什么?商标有什么含义? 2021-02-19
- 企业决策者需要了解的SEO基础知识 2021-02-19
- 云计算中的混合云是什么概念?有什么好处? 2021-02-19
- ICP是什么?有什么用?是不是每个网站都要有ICP备案号? 2021-02-19
- 云计算行业深度研究及投资机会分析:风起云涌,驱动未来 2021-02-19
- 电商网站最好以独立服务器为支持 2021-02-18
- 新零售的商业本质是什么?要解决哪些问题? 2021-02-18
- 为什么互联网巨头们都败走中国市场? 2021-02-18
- 要客观认识seo的作用与效果 2021-02-18
- 教你如何搭建电商平台 创新互联免费培训启动 2021-02-18
- 数字化这十年:云计算如何改变世界 2021-02-18
- 互联网时代之小程序 2021-02-18