探索JavaScript 数组的隐藏潜力
2021-02-16 分类: 网站建设
毫无疑问,数组是最有用和最流行的JS数据结构之一。这些索引的集合一次又一次地证明,它们仍然是各种用例的好选择(如果不只是它一个的话)。但是,如果没有它们完整的、极具表现力的API,数组本身就不会那么有价值。这就是今天帖子的主题!
我们将介绍一些不太为人所知的方法,以及其他一些可能很难记住的方法,这些方法是在数组API中原生包含的。有些甚至可以追溯到很久以前!在它们的帮助下,你将能够编写更简洁、更实用的代码(当然是以FP-style),有时甚至可以编写更高性能的JS代码!其中一些可能简单一些,一些可能要困难点,但是本文绝对不是针对完全初学者的!当然,如果你已经知道并记住了所有这些,花点时间来提醒自己一些细节或学习一些新技巧!
转换
为了更好的阅读体验,我将所有列出的方法分成4组。每个组都收集至少共享一个特殊属性的方法。第一组称为“转换”。它里边的所有的方法都是将数组转换为其他形式。它们都以不可变的方式运行,在结果中返回一个新的数组,并不影响原始数组。
.filter()
我想我不需要讨论过滤数组有多有用。使用.filter()你可以做到这一点!你所要做的就是传递一个过滤函数,给定当前元素的值、索引和源数组,该函数会输出布尔值,用于指示给定元素是否应该包含在结果数组中。
.map()
.map()可能是FP定制的JS编程中最受欢迎的数组方法之一。如你所指,它使用给定的映射函数来处理(“map”)你的数组,并返回一个带有新处理过的数据的新数组。上面提到的函数提供了一个标准参数集,其中包括元素、索引和源数组参数,并且应该返回将要包含在结果中的值。因此,有了所有这些数据,你就已经具备了以你想要的方式改变你的数组所需要的所有东西.
.copyWithin()
对于某些人来说,在单个数组的边界内复制数据可能会有点复杂和无意义。但是,由于它优越的性能(特别是对它的对手TypedArrays来说), 这个方法提供了一种快速移动数组元素的好方法! 在这里,你可以传入1到3个参数:
复制的数据将被粘贴的目标索引。由于 .copyWithin()不会改变源数组的长度,因此,源数组会被替换,旧的数据会被移除。
开始索引,标记要复制的数据的开头(默认为0,数组的起始索引)
结束索引,标记要复制的数据的末尾(不包括提供的索引)(默认为.length,即给定数组的末尾)
迭代
令人惊讶!实际上,在数组API中,只有一个方法可以执行迭代操作。对于那些使用.map()、.reduce()和类似方法的人来说,这只是一个警告,因为这些方法只用于遍历源数组。只有一个方法适用于这个任务,因此,它应该被尊重和众所周知。
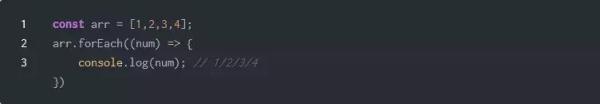
.forEach()
.forEach()会执行其名称所代表的操作——遍历源数组的每个元素。在提供一个接收标准参数集的函数的情况下,它会在给定数组的每个元素上运行该函数。

其他
除了以上所有类别之外,数组API还有更多的方法。下面是其中一些,它们肯定不太为人所知和使用,但在某些特殊情况下可能会派上用场。
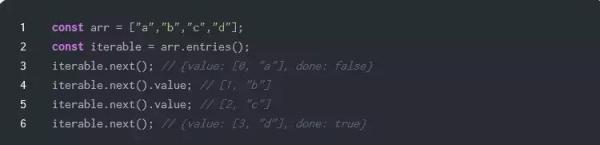
.entries()
.entries()是三个返回迭代器-对象方法中的第一个。数组迭代器对象或所谓的iterable是一个简单的结构,可以通过使用for... of循环对该结构进行迭代,它还有一个单独的.next()方法,该方法在迭代时被称为底层方法。当直接调用时,它会返回一个包含value和done属性的对象,这两个属性分别指示当前值和迭代是否完成。当再次调用时,它会返回数组的下一个值,这个过程会持续到源数组的末尾,此时,done 属性将被设置为true。
.entries()方法返回的迭代器将带有以键值对(数组)的形式存在的值,其中第一个元素表示当前索引,第二个元素表示各自的值。你可以将其(稍后将讨论其他方法)与对应的对象进行比较。像Object.entries()或Object.keys() (不在原型中)这样的函数当然比它们的数组兄弟函数更受欢迎,但是它们也做类似的事情。

迭代完成后,你不能重新启动它。再次执行相同操作的惟一方法是使用相同的方法再创建一个新的iterable。
但是这种方法的用例是什么呢?.next()方法肯定会给你更多的如何迭代你的数组的控制权。而且,.entries()返回的类键值对在我们想同时访问元素的值和索引时肯定是很有用的。但是,在这些情况下,标准对象或映射(我在前一篇文章中讨论过)可能对你来说会更方便。
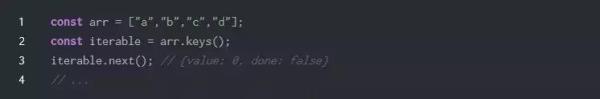
.keys()
前面我们已经介绍了iterable背后的所有复杂性,还里有两个类似于.entries()的方法——.keys() 和 .values()。第一个方法,顾名思义,会返回一个其值等于源数组索引(即键)的iterable。代替键值数组,它会返回表示数组元素索引的数字。

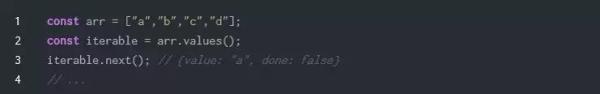
.values()
.values()方法同样会返回iterable。这一次它的值等于源数组元素的值。

.toString()
我想讨论的最后一个方法是.toString()。它存在于JS对象、函数、字符串、数字、数组和更多对象中!可能存在于每个JS对象(一切皆对象)中! 但我认为,尽管.toString()方法无处不在,但它仍然没有得到应有的关注。
从其核心来说,.toString()方法只是将一个数组转换为字符串。返回的值有一种数组元素的形式,这些元素紧密地放在一起,用逗号分隔。

但是它大的优点是不需要被直接调用!

这样一来,每次当你的值需要转换为字符串(例如字符串常量或连接)时,你都可以调用此方法。考虑到这一点,以及你可以使用自己的实现自由地更改这个方法,在执行这些操作时,你不但可以返回自定义的字符串,还可以执行特定的操作! ✨相信我——这可以让你进行一些很有趣的操作!
数组时间!
这些是我个人挑选的一些最有趣和最有价值的数组API方法!你都知道它们吗? 我知道内置的API很容易被遗忘,从而会导致我们去寻找没有必要存在的问题的解决方案。我希望这篇文章至少能帮你解决其中的一些。
现在,你觉得这篇文章怎么样? 请在评论区写下你的观点,如果你喜欢,请在下面的回复中告诉我!当然,你也可以在Twitter和我的Facebook页面上关注我,你也可以注册时事通讯来获取本博客的最新内容。和往常一样,谢谢你阅读这篇文章,下期再见!✌
本文名称:探索JavaScript 数组的隐藏潜力
浏览路径:https://www.cdcxhl.com/news/101272.html
成都网站建设公司_创新互联,为您提供搜索引擎优化、ChatGPT、网站维护、App设计、虚拟主机、软件开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 提速降费啦 中电信给出七大新举措 2021-02-16
- SaaS、CRM、OA、ERP、HR、进销存究竟是什么? 2021-02-16
- 传统门店在新零售中是如何利用社交电商形成新流量模式的? 2021-02-16
- QQ小程序来了,都有哪些新特点? 2021-02-16
- 分享mysql数据库一款杀会话利器--pt-kill 2021-02-16
- 云平台对数据安全的责任有多大? 2021-02-16
- 网站不稳定和服务器没有关系么? 2021-02-16
- 百度开源自研底层区块链XuperChain 2021-02-16

- 企业可购买多少域名?公司购买域名有什么限制? 2021-02-16
- 微信大更新啦!这个被吐槽的功能终于改了! 2021-02-16
- 大数据营销有何利弊 2021-02-16
- 为什么说运营是互联网时代成败的关键? 2021-02-16
- 在物联网安全方面哪个更好,硬件还是软件? 2021-02-16
- 数据中心、云计算、大数据的区别与联系 2021-02-16
- 云计算成果:备份、分层和数据共享 2021-02-16
- 企业为什么要做SEO优化 2021-02-16
- 在大学,编程语言不是单单用来写代码的,而是另有用处... 2021-02-16
- 分享几个网站运营推广流程体系图 2021-02-16
- 数据营销是什么、数据对营销的价值越来越大 2021-02-16