设计作品集网站的时候,如何善用超大字体元素
2021-02-14 分类: 网站建设
作品集网站本身的作用是用来展示设计作品,这个是目的是不变的。
但是在呈现作品的时候,设计师自然是希望作品集中的作品能够足够吸引人,借助特殊的视觉效果,协调或者惊艳的排版,给用户留下深刻的印象,提升网站的用户留存率。
当然,并非每种作品集网站都适合使用超大的字体排版,具体情况是需要具体对待的。今天的文章,我们将会具体聊一聊在作品集网站中使用超大字体排版的技巧和注意事项。
标题最重要
在SEO领域,通常大家会说“标题即王道”,即使延展到其他的领域,绝大多数时候也都是对的。
至少,在涉及到页面的设计的时候,这句话是非常对的。访客打开网站的时候首先映入眼帘的通常会是标题,标题文本是否足够吸引人,能否抓住他们的注意力,将决定他们是停留还是离开。
你可以试着使用超大的字体来展示标题,不过也千万不要让它大得太过分,以至于压倒了整体的设计。

看看 Mike Dekker 的这个网站,你就明白了我的意思。
这个网站的标题采用了超大的字体,这有助于凸显主要的信息和内容,以及网站的一些细节。
在首页刚刚加载出来的时候开始,你就会因为这些内容而很快了解 Mike,决定是否要深入了解他的作品。当然,想要达到这样的效果,设计师本身是需要比较扎实的文案功底的,好的文案会让内容和信息的呈现自然而顺畅。

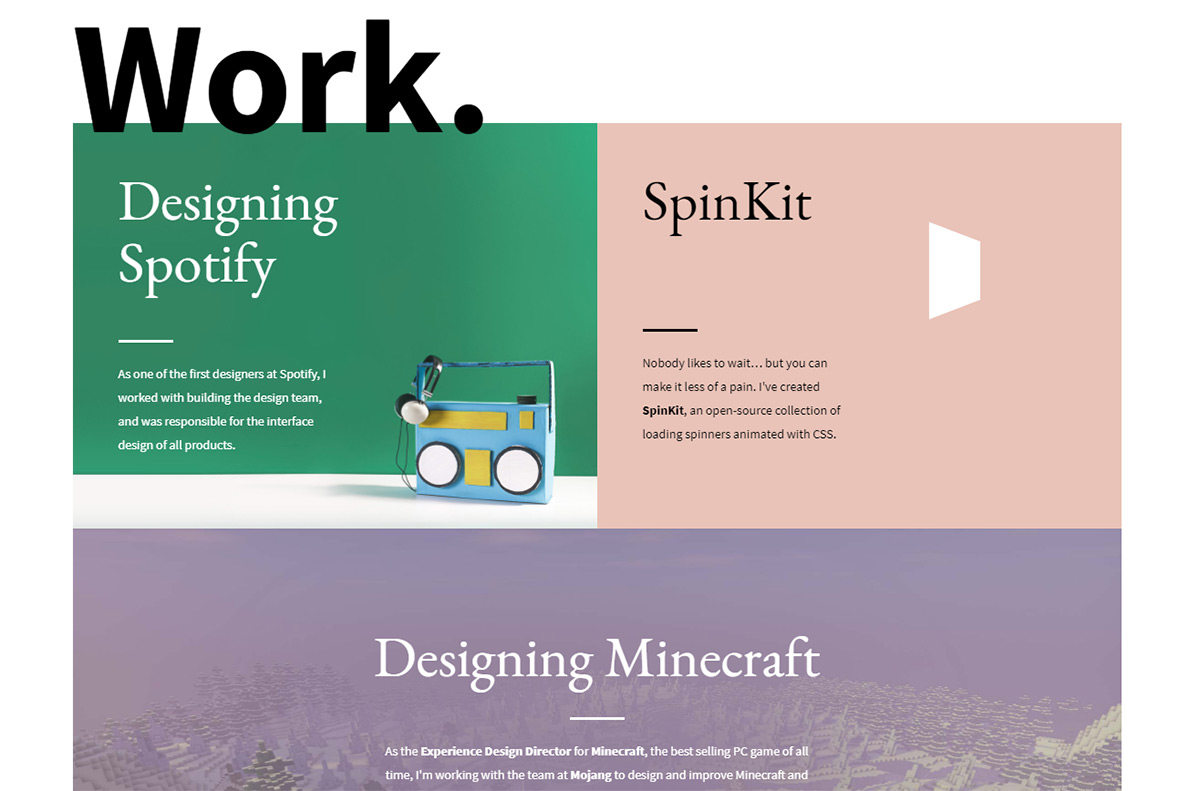
而 Tobias Ahlin 的作品集网站则采用了另外一种策略。
Tobias 采用了各种不同的标题来分割布局,构建网格结构。这样的设计可以同时展示多个作品,同时使用大标题来标识不同的设计作品,大程度地吸引用户的注意力,同时直接将多个作品推到用户面前,供他们选择。
我无法确切地告知你如何构建你的页面标题,因为每种组合都需要灵活处理。
但是如何你想使用超大字体来呈现,请务必确保文本标题足够吸引人,无论是内容还是样式。
用问候和介绍开头
给网站设计文案这件事情本身就很有趣,因为你可以做许多截然不同有趣的文案设计。你可以今天为一家设计机构设计沉闷正式的文案,明天为某个个人网站设计跳脱风骚的标题。
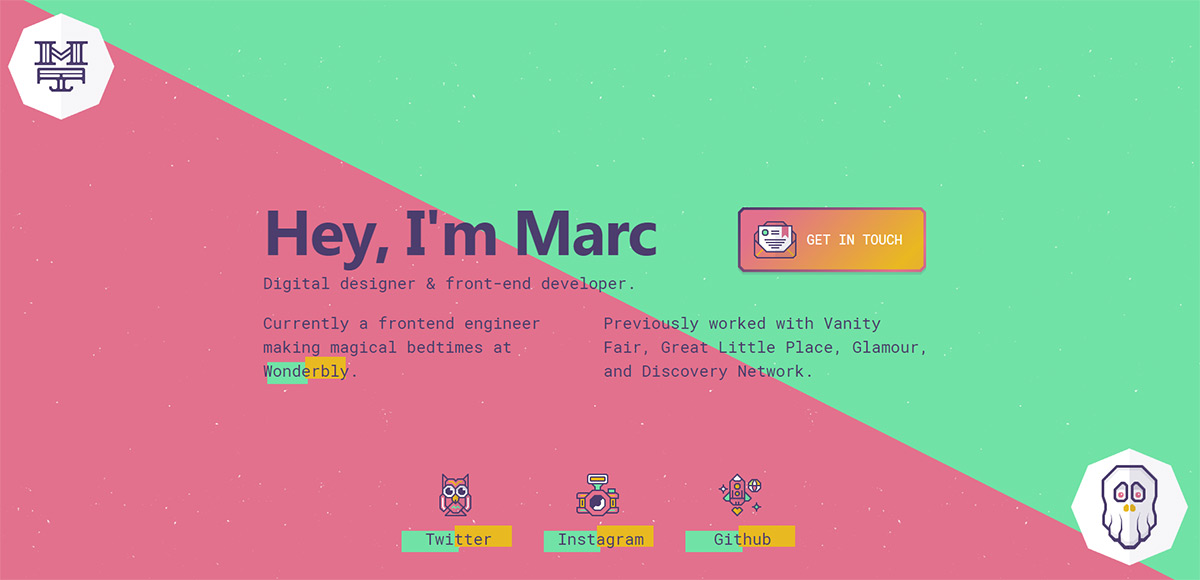
就像 Marc Thomas 的作品集网站设计,在标题中采用了“问候”式的文案,这种设计创造了一种同观众互动和对话的感觉。

如果你能够拿捏好语气和氛围,采用这样的超大文本标题就没有问题了。它不仅能够很快吸引访客的注意力,而且常常能够引导用户将内容读完。
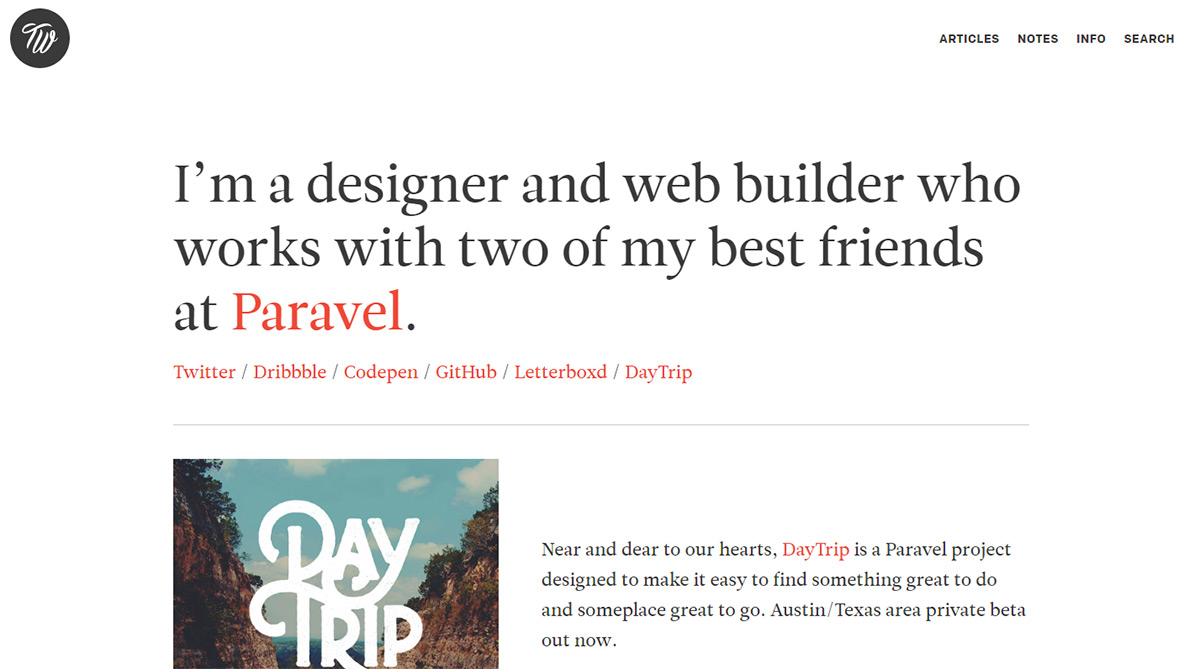
在Trent Walton 的网站当中,他采用了类似的设计,不过他没有直接问候,而是采用了亲切的语气,来介绍他的主要工作内容。

如果对于设计师本身的背景不够了解,而直接看作品,有的时候还是挺让人挠头的,而通过标题和说明提供基础的介绍,常常能够让浏览过程中的困惑得到消解。
将问候和自我介绍作为设计师作品集网站的开头,会让访客觉得非常舒服,你可以将两点结合起来使用。不过通常,最好是让标题或者问候更突出一点,会显得更加友好、富有亲和力。
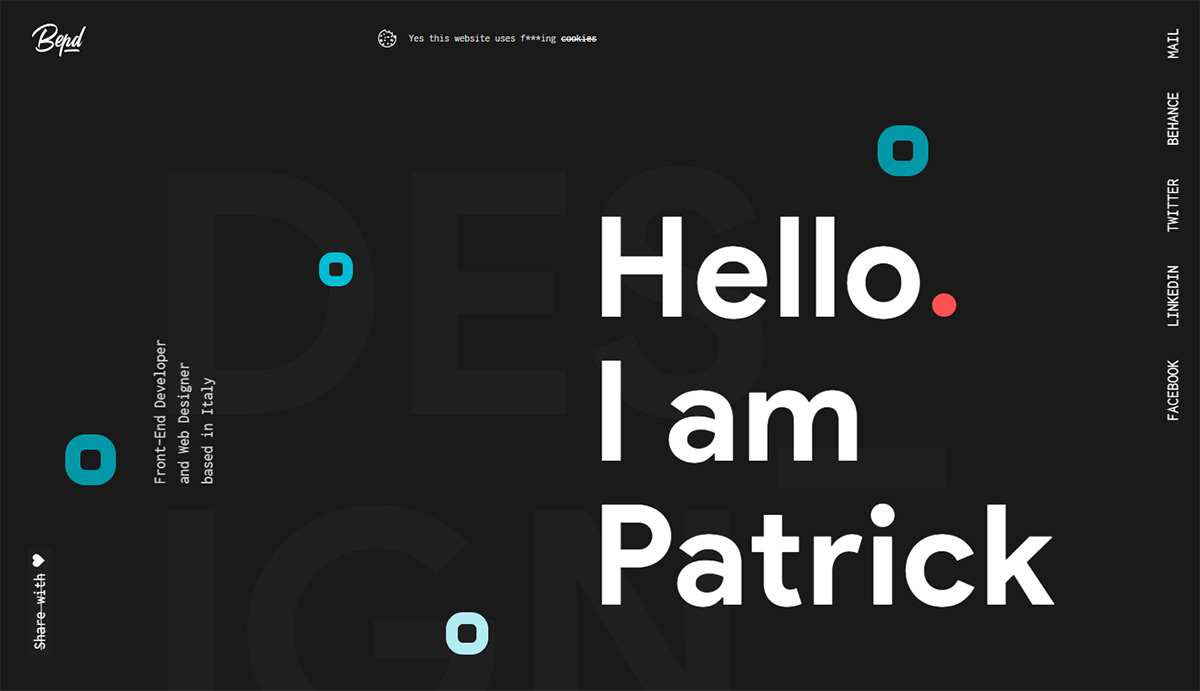
Patrick David 的网站就显得非常大气,超大的文本字体几何特征突出,字体成为了整个构图中不可或缺的部分。

让文本成为焦点
如果你希望超大的文本字体更加吸引人一点,不妨使用鲜艳的色彩,结合图形,甚至可以在文案上加入“Hey,快看我”这样的字样。
Finch 的网站就是因为其中 Francisco Inchauste 的炫酷设计而被人所熟知。

打开页面之后,你会迅速注意到页面文本上多变的色彩,更不用说顶端正中间的Finch LOGO了。色彩和尺寸对比让页面中的诸多元素变得显著而引人瞩目。
文本大小对比是创建对比的有效手法,而其他的对比同样可以不同程度达到类似的效果,设计师和前端可以通过CSS属性来轻松控制这些对比。
而在 Werkstatt 这个网站当中,设计师将超大的文本字体和动画结合到一起,达到了引人瞩目的效果。

如果字体排版对于你的作品集网站至关重要,那么你可以试着将它们拆散,仔细地尝试不同的方案。
使用更大的CTA元素
必须承认,并非每个作品集网站都需要CTA 按钮,但是同时也得承认,CTA 按钮在推动用户交互上,有着显著的效果,并且很容易添加。
但是如果你不需要很多用户进行操作,那么CTA按钮是否仍然值得呢?
当然值得。如果你正在寻求工作,需要访客与你联系沟通,CTA 按钮可以帮你达成目标,它可以成为沟通的交互入口。
Rareview 这个网站就使用了大量明显而清晰的按钮来链接到不同的内容,你会在首页上看到大量链接到不同案例的按钮,通过点击即可直达。

这季绝大多数的按钮都采用了目前所流行的幽灵按钮,如果你想使用简约的布局,那么幽灵按钮确实是选。
当然,Jib 这个网站所使用的红色 CTA 按钮也非常不错。

它们在整个页面中都显得非常的醒目,当你决定了解更多的时候,会很轻松地找到需要点击的按钮。
我觉得,Jib 这个网站可以将按钮的色彩改成其他的颜色,以达成其他的功能,比如增加潜在用户。当前网站中红色的按钮真的太过显著,融入度比较低。而用户通常会被鲜艳明亮的色彩所吸引,如果更换其他的色彩,能达成类似的效果。将超大的按钮和显著的色彩结合起来,确实能够提高参与度。
结语
文本在作品集网站当中有着至关重要的作用,它不仅仅是基本的组成部分,而且是信息传达和视觉设计中,无可取代的元素。从某种意义上来说,如何设计文本直接影响着设计的效果。
超大的文本内容是吸引人的,这种设计能够成为一种独立的风格也并非意外。
尝试使用现有的经验和方法,来提升作品集的效果吧。
当前题目:设计作品集网站的时候,如何善用超大字体元素
当前路径:https://www.cdcxhl.com/news/100924.html
成都网站建设公司_创新互联,为您提供标签优化、营销型网站建设、网站制作、Google、网站营销、域名注册
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何避开SSL那些坑?选择靠谱的服务商很重要! 2021-02-14
- 我们真的需要5G吗? 2021-02-14
- 什么是SSL,你的网站能用https来访问吗? 2021-02-14
- 为什么在Web服务器中Nginx的比例越来越高? 2021-02-14
- 服务器未来需求知多少? 2021-02-14
- 域名争议怎么解决 域名争议涉及哪些法律 2021-02-14
- 网络推广都有哪些方法技巧 2021-02-14
- 引流成本高?试试商标域名 2021-02-14

- 近70万秒下“筷子”域名!是哪个终端所为? 2021-02-14
- 精神长相,才是一个人的最高魅力! 2021-02-14
- 网站优化如何减少所走的路径? 2021-02-14
- 企业如何做营销推广才能让品牌信息覆盖全网? 2021-02-14
- 移动营销时代 品牌推广不得不思考的这些事... 2021-02-14
- 中小企业选择CRM五大要素,高效获客是关键 2021-02-14
- 大数据、云计算、数据中心三者之间有什么不同? 2021-02-14
- 企业商家快速接受小程序的原因是什么? 2021-02-14
- 未来已来,B2B电商的崛起时代 2021-02-14
- SEO纯静态新站的优化方法 2021-02-14
- 电商企业注册商标应该注意哪些问题 2021-02-14