怎么用jQuery+Ajax实现表格数据不同列标题排序-创新互联
本篇内容主要讲解“怎么用jQuery+Ajax实现表格数据不同列标题排序”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么用jQuery+Ajax实现表格数据不同列标题排序”吧!
让客户满意是我们工作的目标,不断超越客户的期望值来自于我们对这个行业的热爱。我们立志把好的技术通过有效、简单的方式提供给客户,将通过不懈努力成为客户在信息化领域值得信任、有价值的长期合作伙伴,公司提供的服务项目有:域名申请、虚拟主机、营销软件、网站建设、喀什网站维护、网站推广。表格大家都十分熟悉,如今的CSS也使得表格的布局越来越光彩耀人。但是,无论如何,都掩饰不了那些包装下的死板。
那么如何让那些死板的数据 更具有可读性、可用性,能够让我们那些数据在“动”呢?
下面我们使用jquery+ajax 来为表格注入些活力。主要实现的目的就是:将表格的列标题转化为按钮,点击不同的列标题,便按相应的列对数据进行排序。比如学生信息表,我点击“生日”列,这张表便按生日排序将结果呈现在我们面前。使用ajax来调用本页也避免了刷新页面所带来的折磨。
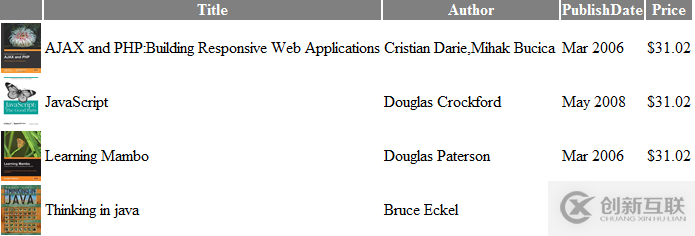
下面我给出最基本的jsp页面
详细代码如下
复制代码 代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'sorttable.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript" src="js/jquery-1.4.4.js"></script>
</head>
<body>
<table class = "sorttable" >
<thead>
<tr >
<th></th>
<th class="sort-alpha">Title</th>
<th>Author</th>
<th>PublishDate</th>
<th>Price</th>
</tr>
</thead>
<tbody>
<tr>
<td><img src="<%=path %>/images/javascript.jpg" width="40" height="50" alt="JavaScript" /></td>
<td>JavaScript</td>
<td> Douglas Crockford </td>
<td> May 2008</td>
<td>$31.02</td>
</tr>
<tr>
<td><img src="<%=path %>/images/Ajax.jpg" width="40" height="50" alt="AJAX and PHP:Building Responsive Web Applications" /></td>
<td>AJAX and PHP:Building Responsive Web Applications</td>
<td>Cristian Darie,Mihak Bucica</td>
<td> Mar 2006</td>
<td>$31.02</td>
</tr>
<tr>
<td><img src="<%=path %>/images/Learning.jpg" width="40" height="50" alt="Learning Mambo" /></td>
<td>Learning Mambo</td>
<td>Douglas Paterson</td>
<td> Mar 2006</td>
<td>$31.02</td>
</tr>
<tr>
<td><img src="<%=path %>/images/Think.jpg" width="40" height="50" alt="Thinking in java" /></td>
<td>Thinking in java</td>
<td>Bruce Eckel </td>
<td> Feb 2006</td>
<td>$33.02</td>
</tr>
<tr>
<td><img src="<%=path %>/images/jQuery.jpg" width="40" height="50" alt="jQuery in Action, Second Edition" /></td>
<td>jQuery in Action, Second Edition</td>
<td>Bear Bibeault / Yehuda Katz
</td>
<td> Apr 2010</td>
<td>$35.02</td>
</tr>
</tbody>
</table>
</body>
</html>
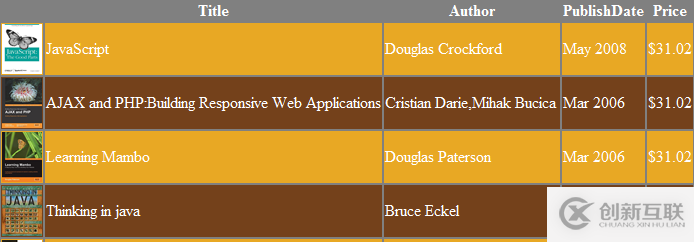
第一步:为表格添加奇偶行交替背景
复制代码 代码如下:
<style type="text/css">
.even{
background-color: #E8A824;
}
.odd{
background-color:#74411B;
}
</style>
第二步:按字母排序
实现基于表格的Title列进行排序
<thclass="sort-alpha">Title</th>
为Title定义了一个sort-alpha类
复制代码 代码如下:
<script type="text/javascript" language="javascript">
$(document).ready(function(){
var alternateRowColors = function($table){
$('tbody tr:odd',$table).removeClass('even').addClass('odd');
$('tbody tr:even',$table).removeClass('odd').addClass('even')
};
$('table.sorttable').each(function (){
var $table =$(this);
alternateRowColors($table);
$('th',$table).each(function(column){
var $header = $(this);
if($header.is('.sort-alpha')){
$header.addClass('clickable').hover(function(){
$header.addClass('hover');
},function(){
$header.removeClass('hover');
}).click(function(){
var rows = $table.find('tbody>tr').get();
rows.sort(function(a,b){
var keyA =$(a).children('td').eq(column).text().toUpperCase();
var keyB =$(b).children('td').eq(column).text().toUpperCase();
if(keyA<keyB) return -1;
if(keyA>keyB) return 1;
return 0;
});
$.each(rows,function(index,row){
$table.children('tbody').append(row);
});
alternateRowColors($table);
});
}
});
});
});
</script>
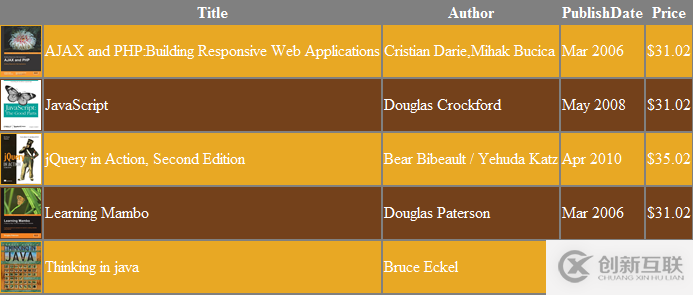
最后
当你点击Title时
最终效果:
到此,相信大家对“怎么用jQuery+Ajax实现表格数据不同列标题排序”有了更深的了解,不妨来实际操作一番吧!这里是创新互联建站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
当前名称:怎么用jQuery+Ajax实现表格数据不同列标题排序-创新互联
标题来源:https://www.cdcxhl.com/article8/csgsop.html
成都网站建设公司_创新互联,为您提供网站制作、关键词优化、网站维护、企业网站制作、用户体验、自适应网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 怎么才能增强云服务器的安全性? 2022-10-12
- 阿里云服务器可备案几个网站 2021-04-17
- 不同类型云服务器的应用是怎样的 2022-10-05
- 租用高防云服务器怎么选才靠谱? 2022-10-09
- 云服务器有哪些优势? 2018-12-15
- 如何选择合适的云服务器?云服务器的这些主要组成你了解吗? 2021-02-07
- 企业网站建站选择虚拟主机好还是云服务器好? 2016-11-06
- 云服务器与虚拟主机区别是什么?虚拟主机是什么? 2021-02-15
- 云服务器将成趋势 2021-01-31
- 企业适不适合租用云服务器?这七个方面告诉你 2022-10-13
- 互联弹性云服务器的优势有哪些 2021-02-11
- 云服务器与传统独立服务器本质区别 2022-10-02