Nginx服务器中如何处理AJAX跨域请求
今天小编给大家分享一下Nginx服务器中如何处理AJAX跨域请求的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
目前成都创新互联已为1000多家的企业提供了网站建设、域名、网页空间、网站托管、企业网站设计、榆林网站维护等服务,公司将坚持客户导向、应用为本的策略,正道将秉承"和谐、参与、激情"的文化,与客户和合作伙伴齐心协力一起成长,共同发展。
nginx 实现ajax跨域请求
ajax从一个域请求另一个域会有跨域的问题。那么如何在nginx上实现ajax跨域请求呢?要在nginx上启用跨域请求,需要添加add_header access-control*指令。如下所示:
location /{
add_header 'access-control-allow-origin' 'http://other.subdomain.com';
add_header 'access-control-allow-credentials' 'true';
add_header 'access-control-allow-methods' 'get';
...
...
the rest of your configuration here
...
...
}注释如下:
第一条指令:授权从other.subdomain.com的请求
第二条指令:当该标志为真时,响应于该请求是否可以被暴露
第三天指令:指定请求的方法,可以是get,post等
如果需要允许来自任何域的访问,可以这样配置:
access-control-allow-origin: *
重启nginx
service nginx reload
ajax跨域请求测试
成功时,响应头是如下所示:
http/1.1 200 ok server: nginx access-control-allow-origin: other.subdomain.com
用nginx和apache的反向代理解决ajax的跨域问题
傲游主站上有一个很吸引人的功能,就是下载次数计数,如下图所示。这个功能就是利用了上述技术实现的。

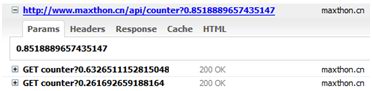
从下图的firebug中可以看到,该页面通过ajax反复请求一个名为/api/counter的路径以径获取最新的下载数量。

而这个输出路径实际上在服务器上是不存在的,这个路径只是另外一台服务器某个路径而已,这就是使用了nginx的反向代理功能实现的。
1、nginx
回到计数器的这个例子,nginx的配置片段如下所示:
location /api/counter {
rewrite (.*) /out break;
proxy_pass http://hfahe.maxthon.com;
proxy_set_header host "hfahe.maxthon.com";
}那么访问http://www.maxthon.cn/api/counter这个地址,输出和直接访问http://hfahe.maxthon.com/out这个地址是完全一样的,如下图所示。通过这种方式,本地的ajax就能够读取到其他远程服务器的数据了。

proxy_set_header参数在需要进行域名的转发时使用。nginx还可以进行端口的转发,只需将proxy_pas
s配置修改为http://hfahe.maxthon.com:81这种形式即可。
2、apache
apache反向代理需要使用mod_proxy和mod_proxy_http.so等模块。
在windows下的配置如下所示:
loadmodule proxy_module modules/mod_proxy.so loadmodule proxy_http_module modules/mod_proxy_http.so proxyrequests off proxypass /start http://i.maxthon.cn/ proxypass /proxy http://192.168.1.111/proxy/ proxypassreverse /proxy http://192.168.1.111/proxy/ # for server redirect
proxypass和proxypassreverse指令都是反向代理需要的配置。proxypass用于将一个远程服务器映射到本地服务器的url空间中。而proxypassreverse主要解决后端服务器重定向造成的绕过反向代理的问题,在后端服务器会进行服务器端跳转时使用,对http重定向时回应中的location、content-location和uri头里的url进行调整。
而在linux下的配置如下所示:
loadmodule proxy_module /usr/lib/apache2/modules/mod_proxy.so loadmodule proxy_http_module /usr/lib/apache2/modules/mod_proxy_http.so proxyrequests off proxypass /fb http://fb.maxthon.com/ajax proxypassreverse /fb http://192.168.1.111/proxy/ # for server redirect
以上就是“Nginx服务器中如何处理AJAX跨域请求”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注创新互联行业资讯频道。
网站题目:Nginx服务器中如何处理AJAX跨域请求
新闻来源:https://www.cdcxhl.com/article6/jgcsig.html
成都网站建设公司_创新互联,为您提供外贸网站建设、企业网站制作、品牌网站制作、网站维护、Google、云服务器
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 上海直播类APP定制开发需要多少钱? 2023-03-22
- 网站建设低价并非劣质但一定不是量身定制开发 2022-05-15
- 模板网站建设和定制开发之间如何选择 2021-05-21
- 微信小程序定制开发需要多少钱? 2014-06-04
- APP定制开发价格为什么比网站定制开发价格贵很多 2016-11-06
- 定制开发网站与模板网站的区别 2021-04-24
- 小程序制作丨定制开发好还是模板好 2021-01-31
- 企业定制开发网站之前需要确定的三个要素 2017-11-25
- 上海APP定制开发如何吸引用户 2020-12-13
- 为什么定制开发网站的费用要比模板网站价格高呢? 2016-11-12
- 网站定制开发怎么做排版布局 2020-12-31
- 高端网站定制开发要怎么做才能确保网站的质量? 2023-02-18