angular如何实现一个列表的选择全选交互组件-创新互联
这篇文章给大家分享的是有关angular如何实现一个列表的选择全选交互组件的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。

需求分析
实现单选;
实现全选;
可以设置允许多选还是单选。如果多选,有大选择数限制;
实现跨页选择。这里的跨页选择指的是切换到下一页后,还能记住上一页的选择。以前我们遇到的选择往往都是只记住当前页,一旦刷新就清空了。这是一个不同的地方;
要求自己定义UI及交互触发;
设计思路
这里其实是相同的地方就是选择的交互逻辑,所以重点考虑如何封装这个逻辑。这里的交互逻辑主要是: 2. 点击全选; 3. 点击列表item的选择切换。如果是单选,要清空之前的选择;如果是多选,要检查是否超过大选择限制;
再来看一下应用场景相同的地方。我们将设定上下文肯定有一个list数组,一个已选数组。 因此,我们得到如下的指令。
moSelect指令
封装全选逻辑的指令。适应场景:
有一个list集合;
每一个item是一个对象;
跨页选择;
使用方式
<table mo-select="list" select-all-name="isSelectedAll" item-name="item" item-select-name="select" selected-list-name="selectedList" init-selected-list="initSelectedList" allow-multiple-select="false" select-count-limit="2" item-equal-func="itemEqual">
<thead>
<tr>
<th><input type="checkbox" ng-checked="isSelectedAll" mo-select-all></th>
<th>商户名称</th>
<th>电话</th>
<th>地点</th>
<th>更新时间</th>
<th>播放</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in list" mo-select-single >
<td>
<input type="checkbox" ng-checked="item.select" mo-select-single1 >
</td>
<td>{{item.name}}</td>
<td>{{item.tel}}</td>
<td>{{item.addr}}</td>
<td>{{item.updateTime|msDateFormat:'YYYY-MM-DD'}}</td>
<td>
<div audio-playable="item.url" play-trigger=".audio-play" pause-trigger=".audio-pause">
<button class="btn btn-primary audio-play" ng-show="!audioInfo.playing" >播放</button>
<button class="btn btn-primary audio-pause" ng-show="audioInfo.playing" >暂停</button>
</div>
</td>
</tr>
</tbody>
</table>说明:
1、主要通过三个指令实现全选相关的代码封装;
2、mo-select 是容器指令,定义了全选,以及单选 item 的方法,定义在列表容器dom上;
mo-select的 值是scope的 list 对象,与 ng-repeat 里的 items 一致;
item-name :告诉指令,每一项的对象名,指令会通过该名称在每一项的scope里查找。与ng-repeat里的 item 一致;
select-all-name :全选的状态变量。默认: isSelectedAll
item-select-name : 记录的每一项对象是否选中的变量名,将会存储在 item 对象上,为了避免与现有业务字段重合,可以配置,也可以不配置,默认: select ;
selected-list-name :已选对象列表的变量名。默认: selectedList ;
init-selected-list :初始化选择对象列表。该变量只用于初始化,类似 vue 组件里的 prop 属性;
allow-multiple-select :是否允许多选;
select-count-limit :如果允许多选,最多可以选择多少个。如果不传,则无限;
item-equal-func :对象判等函数,用于封装业务对象自己的判等原则。比如:有些场景是根据id,有些是根据其他业务逻辑。如果不传,默认根据对象的id属性;
3、mo-select-all 全选指令。定义在全选 dom 上,一版是一个 input checkbox 。其值表示在当前scope保存的是否全选的变量名;
4、mo-select-single 单选指令。 定义在每一项 dom 上。可以有两个地方:
定义在自己的 input chebox 上
定义在 input 的容器上。类似 tr ,实现点击整行选中。也可以定义在某个单个元素上。
如果要获取已选项,直接在当前scope获取 selected-list-name 指定的变量名即可。
使用步骤:
在容器定义 mo-select ,根据实际需求,配置相关参数。必须: mo-select , item-name ;
在需要全选的按钮 dom 上添加 mo-select-all 指令,不需要配置任何参数;
在 ng-repeat 的单项模板里,在需要添加单选交互的 dom 上添加 mo-select-single 指令,不需要配置任何参数;
完成配置。
注意事项
mo-select 的值一定要和ng-repeat的 items 一致;
item-name 的值一定要和ng-repeat的 item 一致;
总结
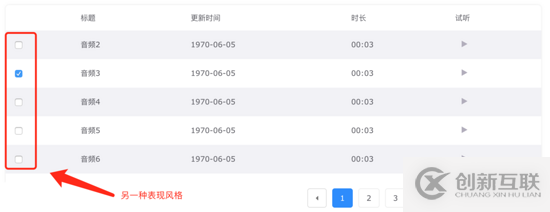
这样的指令在我们的业务开发中使用还是很灵活的。可能看起来配置项有点麻烦,其实大多数都是可以采用默认值的。我们看看它的不同表现形式:


感谢各位的阅读!关于“angular如何实现一个列表的选择全选交互组件”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
本文题目:angular如何实现一个列表的选择全选交互组件-创新互联
网站URL:https://www.cdcxhl.com/article44/dgjihe.html
成都网站建设公司_创新互联,为您提供ChatGPT、微信小程序、网页设计公司、网站策划、网站设计、搜索引擎优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 论SEO关键词优化的重要性! 2014-01-15
- 网站关键词优化到首页有什么益处? 2014-08-12
- seo的链接对网站排名、关键词的作用 2013-07-14
- 亚马逊平台做关键词优化教程 2013-07-31
- 为什么我的网站迟迟不被百度收录? 2013-07-29
- 如何提高seo内容收录? 2013-09-14
- 网站关键词优化排名时的心态问题 2016-11-02
- 网站排名优化中存在的问题 2013-06-02
- 在小程序、抖音、网站三方推广中,为什么还是很多企业选择网站? 2016-10-04
- 上海企业网站营销推广的重要性是什么? 2020-12-05
- 网站优化之长尾关键词优化的重要性 2016-11-11
- seo优化怎么做可以让搜索引擎收录更多的页面? 2014-05-18