vuerouter路由嵌套不显示问题的解决方法
这篇文章给大家分享的是有关vue router路由嵌套不显示问题的解决方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
创新互联专注于大同网站建设服务及定制,我们拥有丰富的企业做网站经验。 热诚为您提供大同营销型网站建设,大同网站制作、大同网页设计、大同网站官网定制、重庆小程序开发公司服务,打造大同网络公司原创品牌,更为您提供大同网站排名全网营销落地服务。
vue router路由嵌套不显示问题的解决方法,具体内容如下
路由嵌套,vue2.0 router中嵌套路由不成功,如何解决?
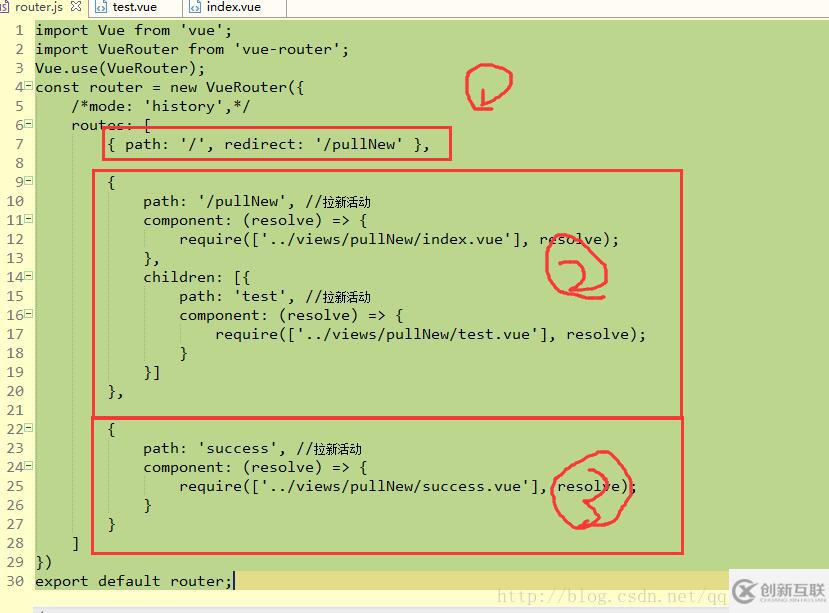
我先说下我的需求,例如下图

我本来是想打算将中间的模块做一层子路由(test模块),模块代码没错,每次编译都正常好使。
但是打开编译后的文件之后,一直都是==只能渲染一级路由,子路由没有效果,==,查了一推资料。
帖子说:子路由多写了/, 会默认从根目录开始匹配,我试着也删除掉这些东西,但是后来发现,我的问题并不是这个原因造成的,原因在于,在子模块里面引用子路由,也是需要这个。
<router-view></router-view>
而我恰好又没有,在子模块template中加上即可!
感谢各位的阅读!关于“vue router路由嵌套不显示问题的解决方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
文章名称:vuerouter路由嵌套不显示问题的解决方法
分享链接:https://www.cdcxhl.com/article42/jisghc.html
成都网站建设公司_创新互联,为您提供网站收录、ChatGPT、响应式网站、微信小程序、关键词优化、外贸建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 服务器环境配置 2022-05-25
- 企业有必要建手机网站吗 2014-07-31
- H5页面中的用户体验 2016-08-02
- 新闻动态图片素材网站的发展现状 2016-08-17
- 郑州网站建设-网站维护包括哪些内容? 2021-12-24
- 微信公众号引流有哪些重要的方法 2013-12-09
- 如何选择一个正规的网页建站公司 2015-12-01
- 微信小程序能为企业带来什么价值? 2016-01-07
- 简单说一说在企业网站上线后应该做好哪些网站维护工作 2022-05-16
- 建站完成后应该如何做网站维护 2016-09-04
- 公众平台新增素材管理接口,对所有认证公众号开放 2016-09-05
- 初学Java软件开发,须熟练掌握的核心技术 2016-08-17