jquery中动态绑定事件的方法
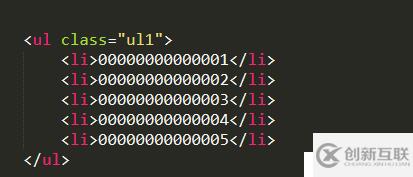
界面:
为秦州等地区用户提供了全套网页设计制作服务,及秦州网站建设行业解决方案。主营业务为成都网站设计、做网站、秦州网站设计,以传统方式定制建设网站,并提供域名空间备案等一条龙服务,秉承以专业、用心的态度为用户提供真诚的服务。我们深信只要达到每一位用户的要求,就会得到认可,从而选择与我们长期合作。这样,我们也可以走得更远!

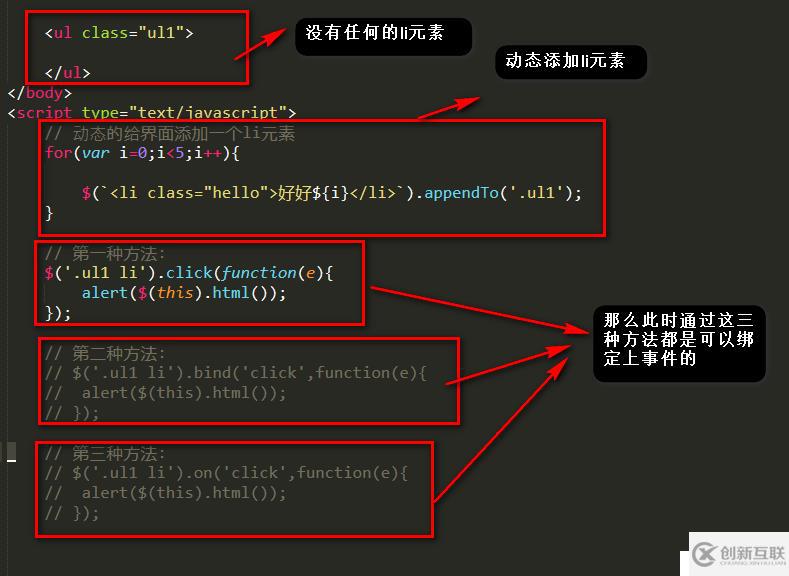
第一种方法:

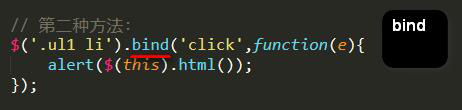
第二种方法:

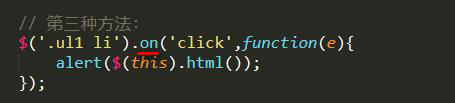
第三种方法:

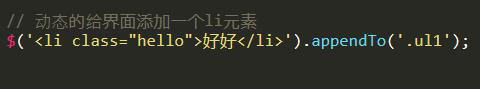
如果此时动态的给界面添加一个li元素,如下:

通过上面三种方法绑定的事件,此动态添加的li身上是不具有事件的,那怎么办了?
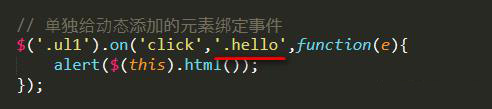
单独给动态添加的元素绑定事件

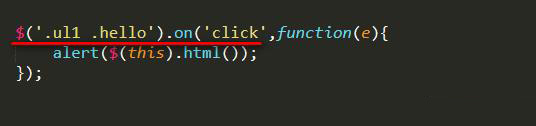
测试 了一下 这样写也是可以的

后面动态添加的元素,只能通过on来进行绑定了,bind是不行的。
总结:
a 如果界面一开始就有元素,我们就可以通过bind、on或者事件方法(eg:click)进行绑定了,
绑定完了以后,后面又动态的给界面添加了元素,那么此时就只能通过on再单独给添加的这个元素绑定事件
b 那如果一开始,界面上的元素就是通过动态的方法添加上去的,那么还是可以直接通过on bind 事件方法(click)进行绑定
例如:

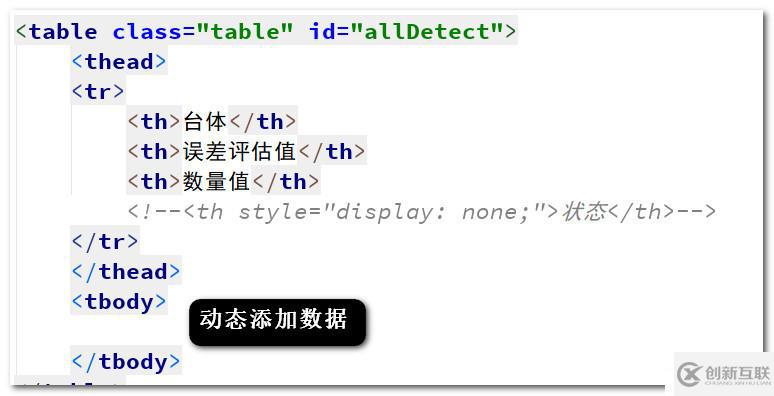
例子:
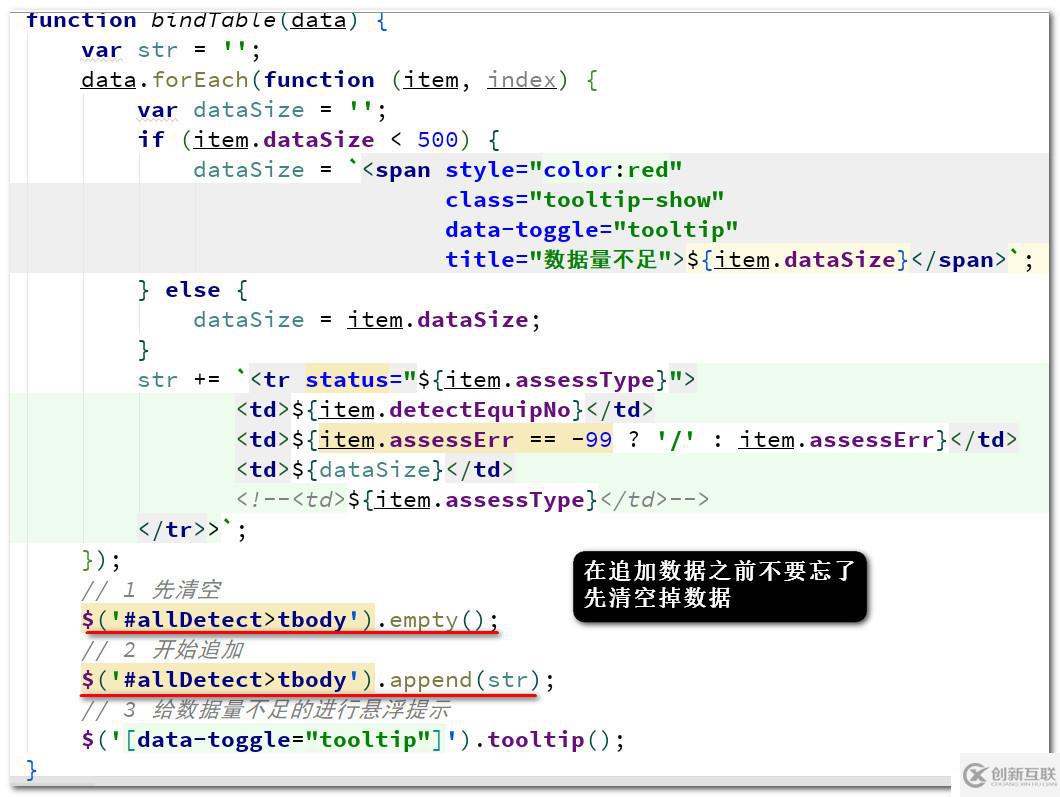
给表格动态添加数据


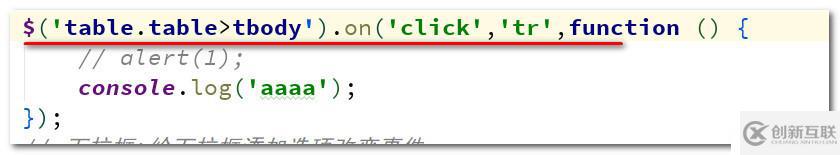
给tr添加单击事件:

新闻名称:jquery中动态绑定事件的方法
网页链接:https://www.cdcxhl.com/article42/jieshc.html
成都网站建设公司_创新互联,为您提供网站建设、微信小程序、网站设计、搜索引擎优化、全网营销推广、网站排名
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站设计和网站建设有什么区别 2017-02-04
- 上海网站设计公司为你量身打造好的网站 2020-11-10
- 北京网站设计四大关键点 2021-04-14
- 扁平化网站设计图标欣赏 2014-04-29
- 企业制作简约风格的网站设计有哪些优势? 2020-12-15
- 企业网站设计如何正确传播品牌形象? 2015-10-22
- 如何做化妆品网站设计看此文就知道了 2021-10-21
- 作为网站设计师你真懂颜色吗? 2022-08-05
- 泽州网络公司_泽州网站建设公司_网站设计制作_UNN建站 2022-12-10
- 什么样的网站设计适合中小企业 2022-12-14
- 做网站需要多少钱?网站设计费用要多少? 2022-05-23
- 成都网站设计浅析网站制作字体的重要性 2016-10-21