「小程序JAVA实战」小程序数据缓存API(54)
刚开始写小程序的时候,用户信息我是按照app.js增加全局变量的方式来做的,后来当看到搜索插件可以保存上次的搜索内容,让我知道了原来小程序还有缓存的API,来一起了解下。源码https://github.com/limingios/wxProgram.git 中No.15
创新互联是一家专业提供昂仁企业网站建设,专注与成都网站制作、成都做网站、HTML5、小程序制作等业务。10年已为昂仁众多企业、政府机构等服务。创新互联专业网络公司优惠进行中。
数据缓存
官方网址
>https://developers.weixin.qq.com/miniprogram/dev/api/storage/wx.getStorage.html

发现一个问题
>所有的缓存方法都有异步和同步,有老铁肯定有疑问,我来解答看我分析的对不?在微信小程序的开发中,缓存会用到如下的几个方法,分别对应一个同步和异步的方法,最大上限是10MB。在涉及到缓存的时候,一般我们建议用同步的写法,异步的写法其实是一种非常危险的写法,第一点,它会让代码变得难以阅读,第二点,它会引起许多未知的错误,如果对异步的方法不是很熟悉,建议能用同步就用同步,千万不要用异步,当然小程序里面有些情况是必须用异步的,但是在小程序里面用到异步的情况会非常的少,同步的缺陷是什么呢?方法执行很慢的时候整个UI会卡住,同步的方法运行不过去,后面的方法就走不了,所以呢,代码的耗时就会非常长,这是同步的缺点。那么异步的好处呢,代码会立刻走完,然后获取到缓存以后,由框架再去调用success,整个流程会很快的走完,不会让UI有停滞的效果,这是异步的一个优势。般建议该用同步的时候就要用同步,同步解决不了的问题再用异步,我们都知道异步方法的调试有点困难,这也是我们不建议用异步的原因。当然这个也要根据自己的业务来进行判断看是否用同步还是异步,当你的业务需要解耦的情况下,去使用异步,当你的业务是同步的话,那就最好还是使用同步,也就是说异步的操作是需要业务的配合来设计的,小程序的缓存上限是10MB,你试想一下子提取10MB的数据出来,会是什么样的情况,那这个时候你就要考虑异步的情况了。因为它整个的过程有可能很慢,给用户的体验也非常不好,但是我觉得这一种情况应该非常少。
介绍缓存方法
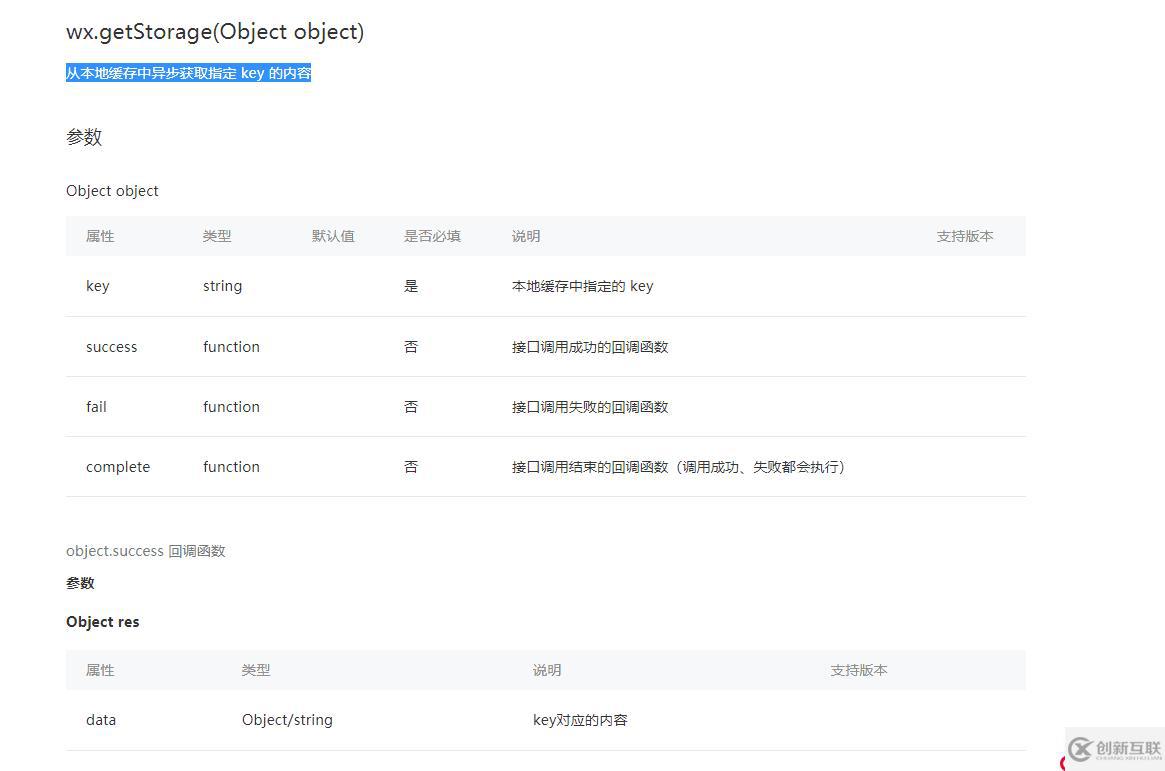
wx.getStorage(Object object)
>从本地缓存中异步获取指定 key 的内容
https://developers.weixin.qq.com/miniprogram/dev/api/storage/wx.getStorage.html

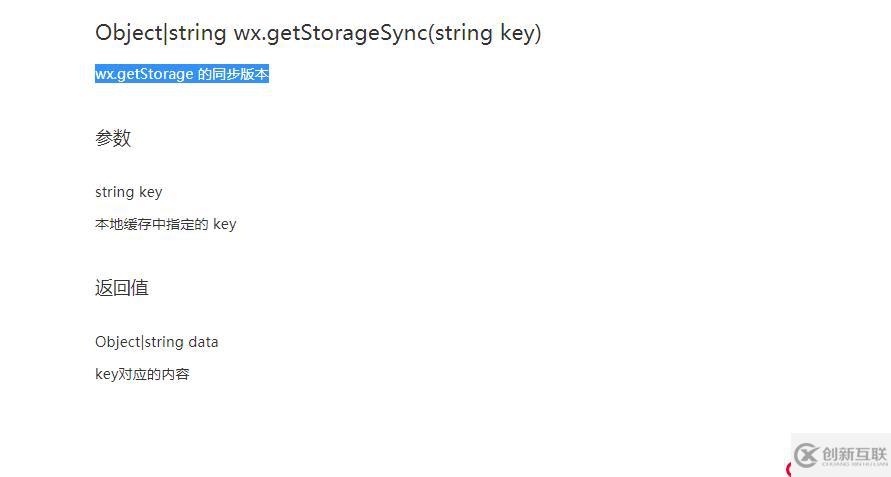
wx.getStorageSync(string key)
>wx.getStorage 的同步版本

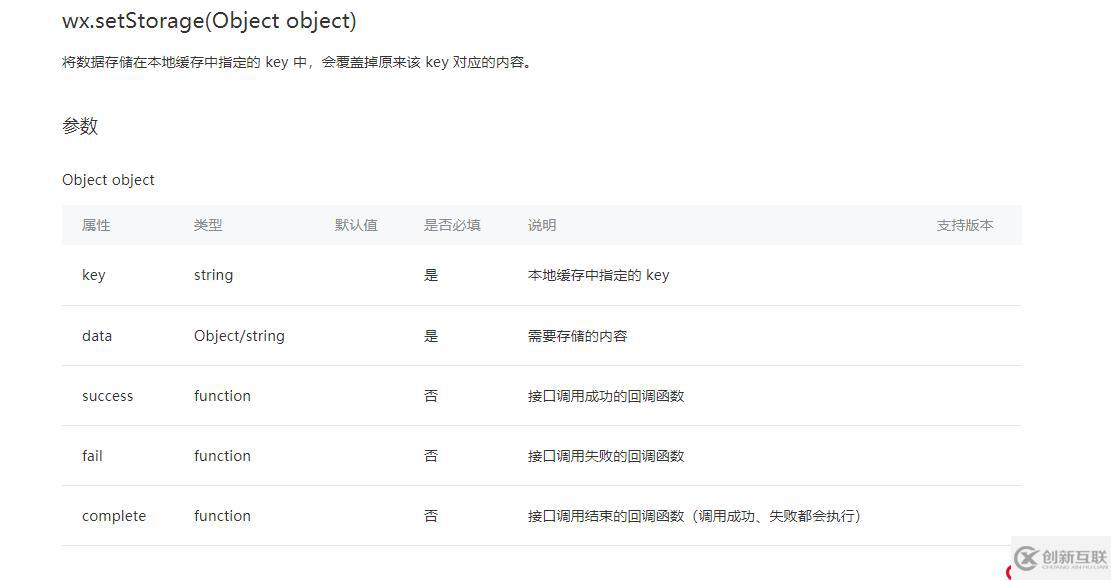
wx.setStorage(Object object)
>将数据存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容。
https://developers.weixin.qq.com/miniprogram/dev/api/storage/wx.setStorage.html

wx.setStorageSync(string key, Object|string data)
>wx.setStorage 的同步版本

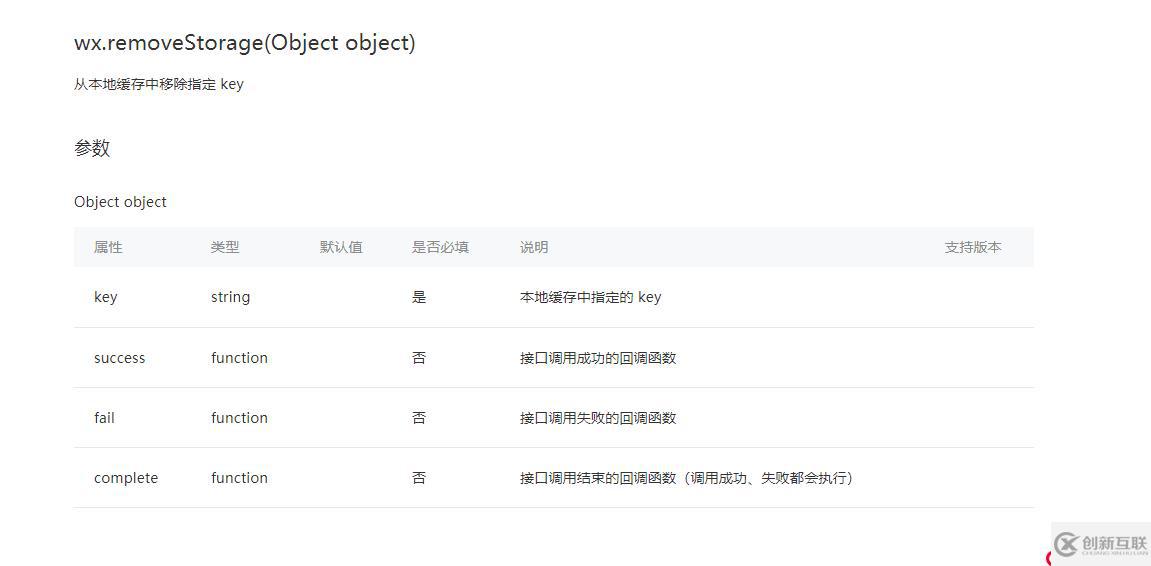
wx.removeStorage(Object object)
>从本地缓存中移除指定 key


wx.removeStorageSync(string key)
>wx.removeStorage 的同步版本

wx.clearStorage(Object object)
>清理本地数据缓存

wx.clearStorageSync()
>wx.clearStorage 的同步版本

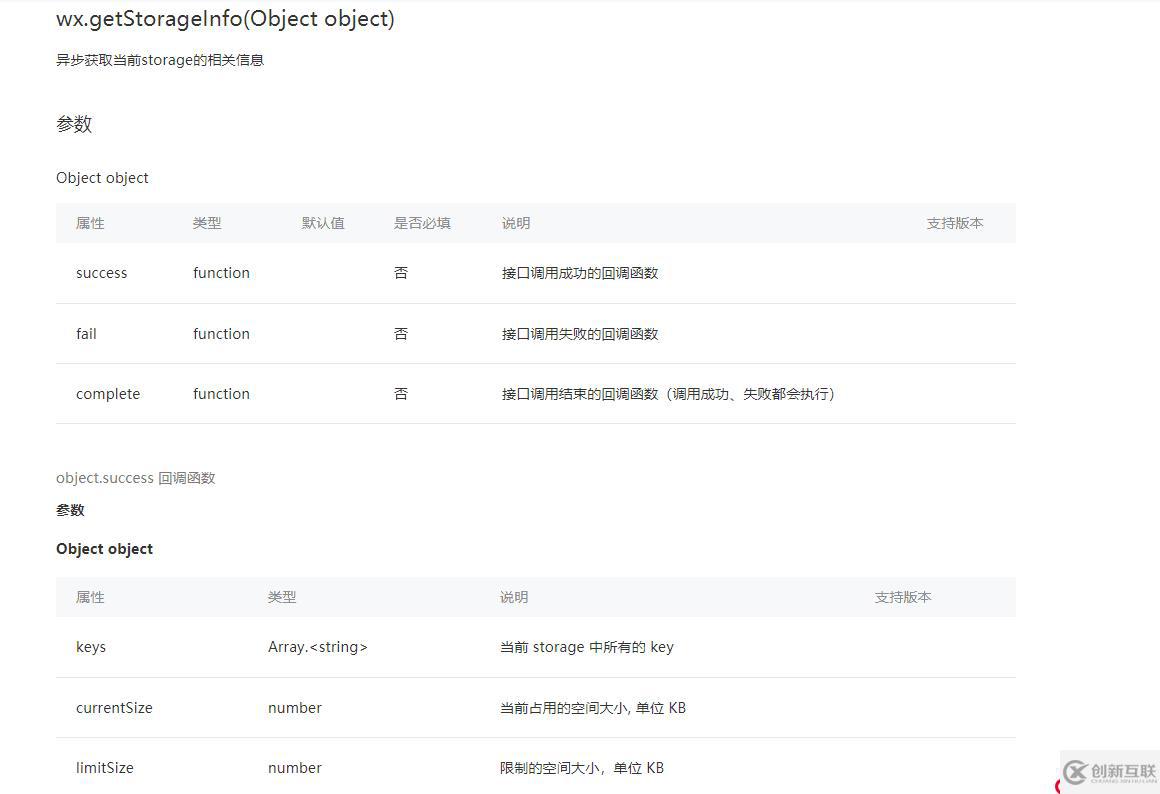
wx.getStorageInfo(Object object)
>异步获取当前storage的相关信息

Object wx.getStorageInfoSync()
>wx.getStorageInfo 的同步版本

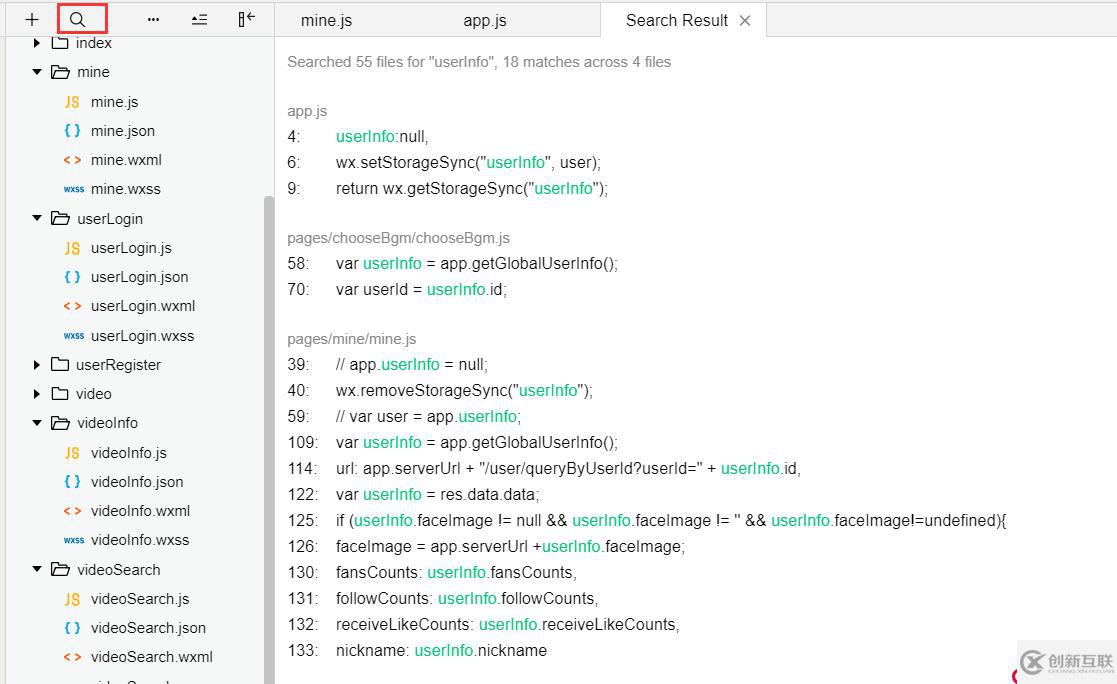
更改现有的用户存储方法使用缓存
app.js 修改
//app.js
App({
serverUrl:"http://127.0.0.1:8081/",
userInfo:null,
setGlobalUserInfo:function(user){
wx.setStorageSync("userInfo", user);
},
getGlobalUserInfo: function () {
return wx.getStorageSync("userInfo");
}
})app.js 修改
>原来的userInfo赋值和取值都改成从缓存中取到。

PS:通过缓存的时候进行控制,更方便。如果是全局变量的话肯定没有缓存方便。
当前题目:「小程序JAVA实战」小程序数据缓存API(54)
当前路径:https://www.cdcxhl.com/article42/ghohec.html
成都网站建设公司_创新互联,为您提供用户体验、定制网站、移动网站建设、外贸网站建设、网站设计公司、网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 做网站优化要不要懂代码? 2021-06-09
- 做网站建设师要满足哪些要求 2023-04-10
- 网站seo优化如何做网站定位? 2013-11-26
- 独立网站如何做网站营销获得源源不断的客户? 2013-08-24
- 成都做网站关键系优化的技巧与流程 2022-12-23
- 在南充做网站的企业网站建设要注重信息的时效性 2021-01-11
- 成都做网站的一般都是多少钱一个网站 2023-02-22
- 如何做网站,应该遵循哪些原则 2021-05-02
- 做网站费用都是由什么项目组成的 2022-10-01
- 如何从用户方面提高网站用户体验参与感 2016-08-17
- 现在网络公司做网站能赚钱吗? 2016-10-29
- 企业做网站时怎样完善网站设计布局呢 2021-10-31