CSS3怎么实现气泡提示框
本篇内容主要讲解“CSS3怎么实现气泡提示框”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“CSS3怎么实现气泡提示框”吧!
成都创新互联公司是一家专业提供隆德企业网站建设,专注与网站建设、成都网站建设、H5场景定制、小程序制作等业务。10年已为隆德众多企业、政府机构等服务。创新互联专业网络公司优惠进行中。
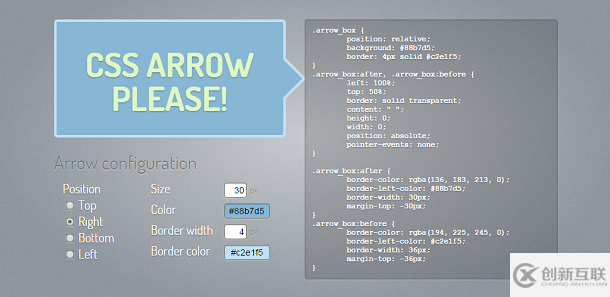
一款基于纯CSS的气泡提示框,整个提示框由箭头和矩形框组成,并且气泡提示框的箭头可以有不同的方向。

在线预览 源码下载
实现的代码。
css代码:
CSS Code复制内容到剪贴板
.arrow_box {
position: relative;
background: #88b7d5;
border: 4px solid #c2e1f5;
}
.arrow_box:after, .arrow_box:before {
bottombottom: 100%;
left: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.arrow_box:after {
border-color: rgba(136, 183, 213, 0);[......]
到此,相信大家对“CSS3怎么实现气泡提示框”有了更深的了解,不妨来实际操作一番吧!这里是创新互联网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
当前文章:CSS3怎么实现气泡提示框
本文路径:https://www.cdcxhl.com/article40/jgoiho.html
成都网站建设公司_创新互联,为您提供网页设计公司、软件开发、网站策划、服务器托管、营销型网站建设、网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 服务器托管时怎么判断是否死机 2022-10-03
- 为什么服务器托管比租用费用高? 2021-03-11
- 服务器托管太贵?可能这几方面你没选好 2022-10-07
- 服务器中毒处理 2022-05-25
- 双线服务器托管 适合流量大网站 2021-03-14
- 影响服务器托管价格有哪些? 2022-10-07
- 什么是服务器托管?服务器托管有什么好处? 2023-01-07
- IDC服务器托管是什么?为什么要托管? 2022-10-04
- 香港服务器租用、服务器托管、云服务器哪个好? 2021-02-20
- 移动机房服务器托管服务的优点有哪些? 2022-10-05
- 拨开服务器的外衣,看服务器托管什么意思 2021-03-16
- 服务器租用和服务器托管有什么区别,哪个更合算? 2022-05-25