jquery中怎么操作HTMLdata全局属性
这期内容当中小编将会给大家带来有关jquery中怎么操作HTML data全局属性,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
创新互联长期为近千家客户提供的网站建设服务,团队从业经验10年,关注不同地域、不同群体,并针对不同对象提供差异化的产品和服务;打造开放共赢平台,与合作伙伴共同营造健康的互联网生态环境。为三明企业提供专业的网站建设、成都做网站,三明网站改版等技术服务。拥有10余年丰富建站经验和众多成功案例,为您定制开发。
data-* 全局属性 是一类被称为自定义数据属性的属性,它赋予我们在所有 HTML 元素上嵌入自定义数据属性的能力,并可以通过脚本(一般指JavaScript) 与 HTML 之间进行专有数据的交换。
简单的说就是html元素可以通过data-*属性存一些数据,类似于一个map,如果我们想在html的元素上额外的存一些东西是非常方便的。
一:读取是没问题的
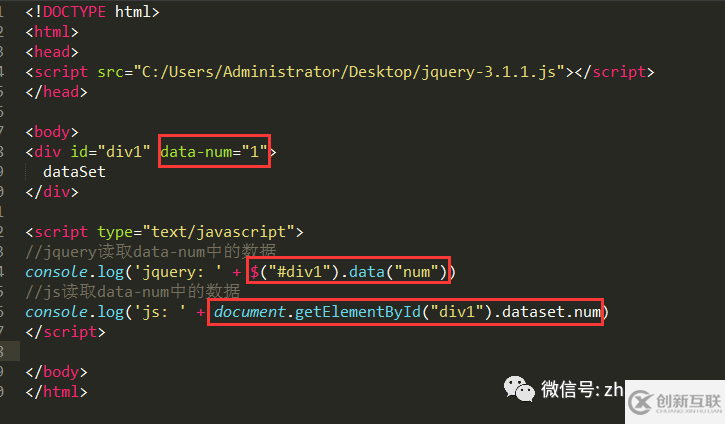
比如我们读取div中data-num的数据:
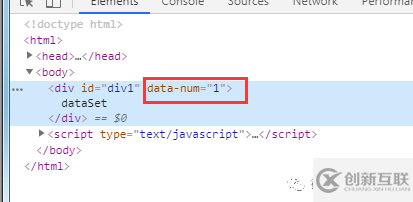
<div id="div1" data-num="1">
dataSet
</div>


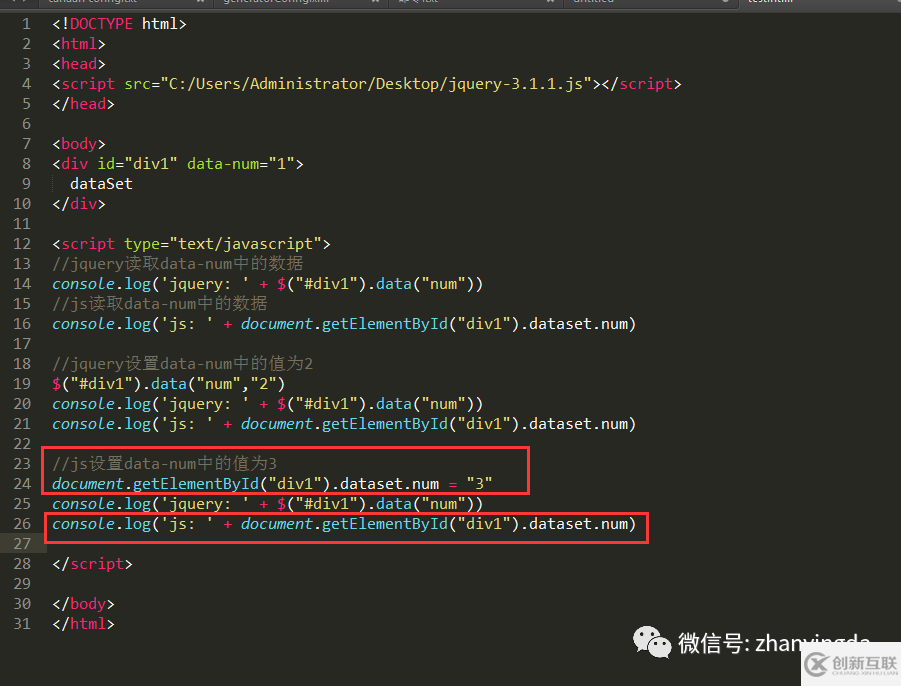
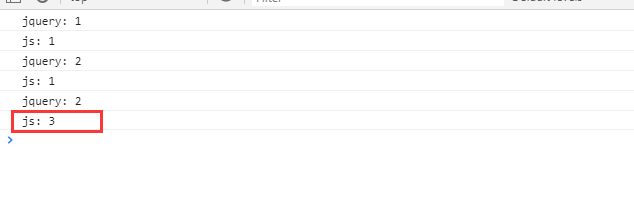
分别用jquery和js的方法读取,结果都是1。
二:修改就有坑了
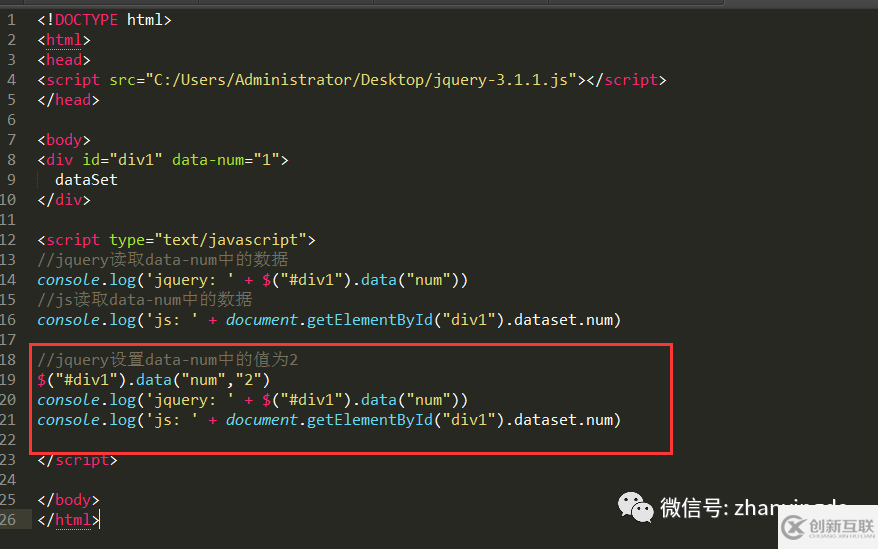
但是修改的data-num的时候就有意思了:


jquery设置data-num中的值为2
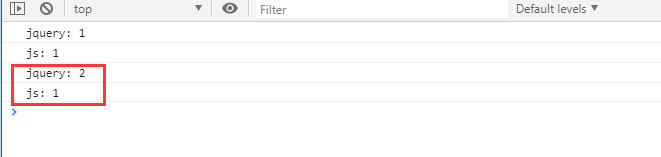
jquery读取值的值是2
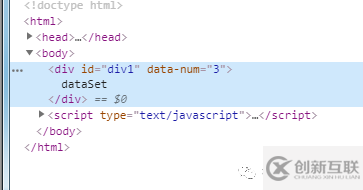
js读取值的值是1,奇怪,查看下html元素

data-num的值还是1。。。
这个坑,坑了我一早上,后来百度下才知道,原来jquery设置的值是在缓存里。。。
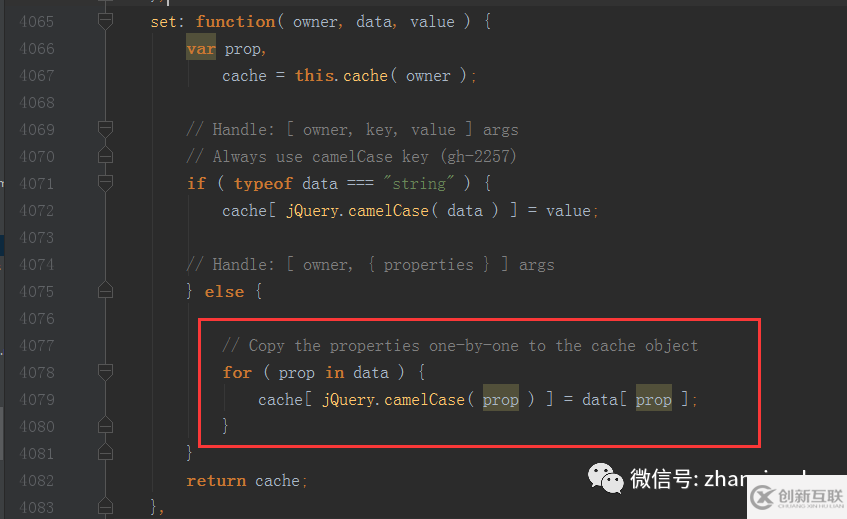
果断查看下jquery的源码,真相都在代码里:

三:正确的使用方式
如果需要修改dom元素上的data必须用js的方式:
document.getElementById("div1").dataset.num = "3"



四:结论
jquery用缓存的方式,无疑是为了提高读写的效率,但是缓存是个双刃剑,方便我们使用的同时往往还是带来困扰。建议对data的操作要统一,都用jquery或者都用js方式,不要混着用,如果要改变dom上元素的值那只能用js的方式。
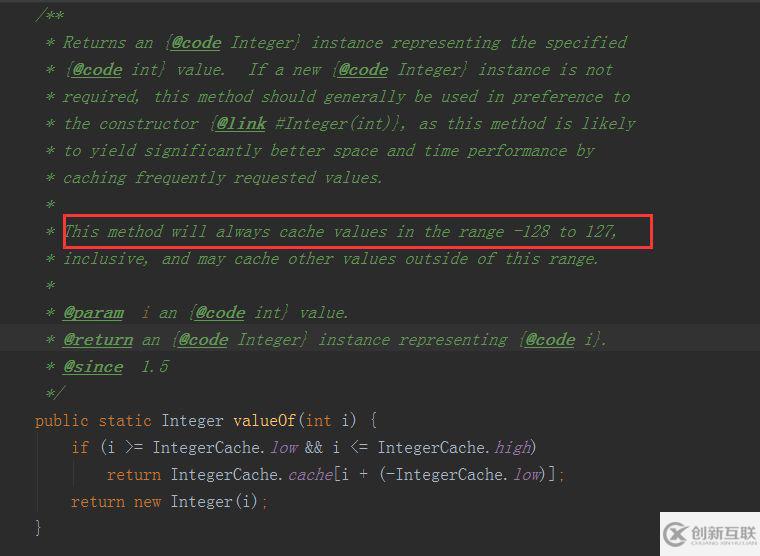
PS:类似缓存的坑还有java中的Integer类,Integer中的-128到127的值是存在缓存中的

所以两个Integer的值相互比较的时候,如果值在-128和127之间,两个数相同,用 == 号会返回true,在-128和127范围之外会返回false,给人造成额外的困扰,切记在java中Integer的比较一定要用equals()方法。
上述就是小编为大家分享的jquery中怎么操作HTML data全局属性了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注创新互联行业资讯频道。
文章名称:jquery中怎么操作HTMLdata全局属性
转载源于:https://www.cdcxhl.com/article40/jcjgho.html
成都网站建设公司_创新互联,为您提供App设计、企业建站、搜索引擎优化、网站设计公司、网站建设、ChatGPT
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 品牌网站设计有哪些问题要注意? 2020-12-26
- 品牌网站设计制作的简单步骤 2022-12-03
- 北京网站建设公司对于品牌网站设计的理念 2022-05-02
- 【网站设计】品牌网站设计的一般布局 2016-11-21
- 如何制作自己的网站 品牌网站设计技巧 2021-05-28
- 企业品牌网站设计思路介绍 2023-01-29
- 品牌网站设计如何在同行业中脱颖而出? 2016-01-18
- 深圳福田网站设计与制作,品牌网站设计制作的步骤是什么? 2021-11-20
- 品牌网站设计优越性提升企业建站水平 2021-04-18
- 如何做好网站设计?企业品牌网站设计重要指南 2022-08-16
- 想要做好品牌网站设计的4个要点 2022-01-09
- 金融网站建设竞争力,品牌网站设计新趋势 2014-06-08