怎么在jQuery中使用FusionCharts实现一个柱状图效果
今天就跟大家聊聊有关怎么在jQuery中使用FusionCharts实现一个柱状图效果,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
目前创新互联已为上1000+的企业提供了网站建设、域名、网络空间、网站运营、企业网站设计、浦江网站维护等服务,公司将坚持客户导向、应用为本的策略,正道将秉承"和谐、参与、激情"的文化,与客户和合作伙伴齐心协力一起成长,共同发展。
1、实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>FusionCharts最新FusionCharts2D柱状图</title>
<script type="text/javascript" src="jquery-1.7.2.min.js" ></script>
<script type="text/javascript" src="FusionCharts/fusioncharts.js" ></script>
<script>
FusionCharts.ready(function(){
var columnChart = new FusionCharts({
type:"column2d",
renderAt:"column2D",
width:"1345",
height:"620",
dataSource:{
"chart":{
"caption":"月销售量",
"xAxisName":"月份",
"yAxisName":"销售量",
"exportEnabled":"1"
},
"data":[
{
"label":"1月",
"value":"120"
},{
"label":"2月",
"value":"230"
},{
"label":"3月",
"value":"654"
},{
"label":"4月",
"value":"454"
},{
"label":"5月",
"value":"323"
},{
"label":"6月",
"value":"640"
},{
"label":"7月",
"value":"431"
},{
"label":"8月",
"value":"809"
},{
"label":"9月",
"value":"345"
},{
"label":"10月",
"value":"430"
},{
"label":"11月",
"value":"870"
},{
"label":"12月",
"value":"670"
}]
}
}).render();
});
</script>
</head>
<body>
<div id="column2D"></div>
</body>
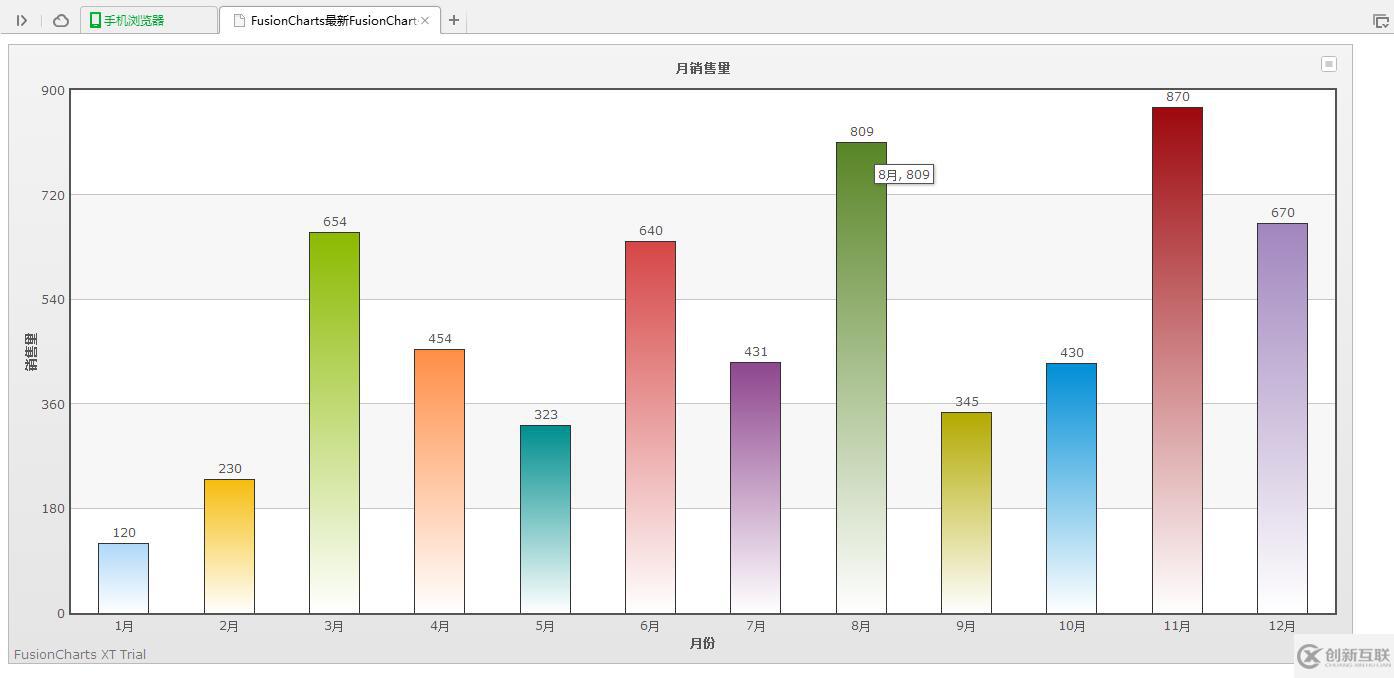
</html>2、实现效果图:

看完上述内容,你们对怎么在jQuery中使用FusionCharts实现一个柱状图效果有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注创新互联行业资讯频道,感谢大家的支持。
网站标题:怎么在jQuery中使用FusionCharts实现一个柱状图效果
网站网址:https://www.cdcxhl.com/article40/ijepho.html
成都网站建设公司_创新互联,为您提供电子商务、静态网站、网站导航、App开发、网站设计、网页设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站优化中外链怎么优化,这几点注意就能达到外链优化的作用 2022-09-27
- 企业做个公司网站价格是多少? 2023-04-22
- 浅析急速建站和常规建站的区别 2016-10-26
- 网站优化之如何寻找友情链接 2016-06-09
- 网站的导航优化应该怎么做好? 2015-12-29
- 谈网站外链的重要性! 2017-02-27
- 【SEM干货】推广账户关键词展现量低,如何分析? 2022-07-05
- 网站建设的HTML语法 2023-08-24
- 使用这些网页设计技巧以指数级增长您的业务 2022-10-15
- SEO到底做的是广告还是需求? 2022-12-17
- 网站优化的内容成本分析 2023-04-08
- 网站制作完成后sitemap如何制作? 2023-01-18