js中如何使用递归与promise按顺序请求数据
小编给大家分享一下js中如何使用递归与promise按顺序请求数据,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
成都创新互联于2013年开始,先为绥棱等服务建站,绥棱等地企业,进行企业商务咨询服务。为绥棱企业网站制作PC+手机+微官网三网同步一站式服务解决您的所有建站问题。
问题:项目中有一个需求,一个tabBar下面如果没有内容就不让该tabBar显示,当然至于有没有内容,需要我们通过请求的来判断,但是由于请求是异步的,如何让请求按照tabBar的顺序进行?
方案:我们可以将promise变成下一个请求,可以利用递归来实现
实施:
//定义初始数据 requestlist就像tabBar列表
let requestlist = [1, 2, 3, 4, 5, 6, 7,8,9];
//每个tabBar的返回数据使用reslist装起来
let reslist = [];
function startapi() {
//定义counts,用来收集请求的次数,(也可以用reslist的length进行判断)
let counts = 0;
return function apirequest() {
let arg =arguments[0]
let a = new Promise((res, rej) => {
//setTimeout模拟请求到接收的时间需要5秒钟
setTimeout(function () {
res('成功返回数据');
},100)
})
//无论成功或者失败都要进行下一次,以免阻塞,成功请求的末尾有s标志,失败的末尾有f标志
a.then(() => {
counts++;
if (counts > requestlist.length) {
return;
}
console.log(counts)
//1,假设当前请求出错的时候我们认为这不合法,假设此时counts为3
if(counts==3){
throw new Error('第三个失败')
}
//2,假设当前请求下没有数据的时候我们认为不合法 ,假设此时counts为4
if(counts==4){
reslist.push(arg + 'f');
}
if(counts!=4){
reslist.push(arg + 's');
}
apirequest(requestlist[counts])
console.log(reslist)
}).catch(err => {
reslist.push(arg + 'f');
//递归调用
apirequest(requestlist[counts])
console.log(err)
})
}
}
let newapiget = startapi();
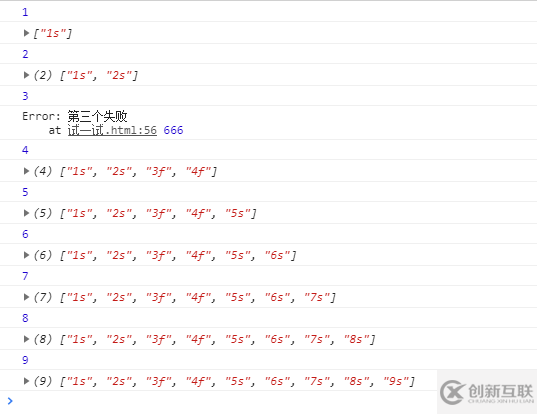
newapiget(requestlist[0])最终我们打印结果得到:

看完了这篇文章,相信你对“js中如何使用递归与promise按顺序请求数据”有了一定的了解,如果想了解更多相关知识,欢迎关注创新互联行业资讯频道,感谢各位的阅读!
网站题目:js中如何使用递归与promise按顺序请求数据
网站链接:https://www.cdcxhl.com/article4/jcgoie.html
成都网站建设公司_创新互联,为您提供定制开发、手机网站建设、虚拟主机、全网营销推广、定制网站、
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 响应式网站建设都有哪些注意事项 2016-10-30
- 选择响应式网站建设有什么优处的呢? 2016-03-19
- 响应式网站设计的优势有哪些,用户友好度什么样? 2023-03-11
- 响应式网站设计的提示和重要性,Baidu建议书 2019-05-01
- 如何做好响应式网站的前端设计 2023-03-22
- 响应式网站建设与自适应网站建设的区别 2016-11-12
- 响应式网站的概念和辨别方法 2014-09-10
- 响应式网站有什么优缺点?一定要注意 2022-08-04
- 响应式网站设计制作建议遵循的五个技术规范 2022-05-13
- 响应式网站设计中页面布局的规范要求 2020-12-03
- 响应式网站有什么优势? 2023-03-21
- 为什么企业更愿意做响应式网站? 2022-12-10