html中input怎么设置虚线边框样式
这篇文章主要介绍“html中input怎么设置虚线边框样式”,在日常操作中,相信很多人在html中input怎么设置虚线边框样式问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”html中input怎么设置虚线边框样式”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
创新互联公司网站建设由有经验的网站设计师、开发人员和项目经理组成的专业建站团队,负责网站视觉设计、用户体验优化、交互设计和前端开发等方面的工作,以确保网站外观精美、成都网站制作、网站设计易于使用并且具有良好的响应性。
html input设置虚线边框的方法:在input标签中使用style属性,添加“border-style: dashed;”或者“border:宽度值 dashed 颜色值;”样式;属性值dashed用于定义一个虚线边框。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html input设置虚线边框样式
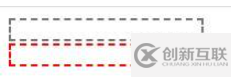
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <input style="border-style:dashed;" /><br /> <input style="border:2px dashed red;" /> </body> </html>
效果图:

说明:
1、html styles属性
style 属性规定元素的行内样式(inline style)
2、css border-style属性
border-style属性设置一个元素的四个边框的样式。
可以设置的属性值及其显示颜色(图示):

3、css border属性
border 简写属性在一个声明设置所有的边框属性。
可以按顺序设置如下属性:
border-width:规定边框的宽度。
border-style:规定边框的样式。
border-color:规定边框的颜色。
如果不设置其中的某个值,也不会出问题,比如 border:solid #ff0000; 也是允许的。
到此,关于“html中input怎么设置虚线边框样式”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注创新互联网站,小编会继续努力为大家带来更多实用的文章!
本文名称:html中input怎么设置虚线边框样式
分享路径:https://www.cdcxhl.com/article2/jcgoic.html
成都网站建设公司_创新互联,为您提供网站设计、微信公众号、、搜索引擎优化、网站策划、企业建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 如果搜索引擎优化网站排名优化中有太多死链接怎么办 2016-10-28
- 网站排名下降的原因和解决方法? 2014-11-13
- 如何通过提高质量来提升网站排名 2021-12-14
- 如何保持网站排名的稳定性 2023-03-25
- 了解搜索引擎原理让网站排名更容易 2022-09-17
- 怎样快速提升网站排名? 2023-01-07
- 潍坊业务推广外贸网站优化哪家好,奈何快速提高网站排名和流 2023-01-25
- 网站优化过程中如何避免网站排名不稳定的情况出现呢? 2022-08-06
- 进化树:网站排名和文章有什么逻辑关系吗? 2020-09-02
- 网站建设如何让网站排名靠前? 2020-11-01
- 网站内链对网站排名优化有什么影响? 2013-12-17
- 从网站排名到最终订单,需要这三次转化 2021-02-25