使用transform属性的方法-创新互联
小编给大家分享一下使用transform属性的方法,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!

通过transform属性可以实现元素的旋转、缩放、倾斜、移动四种类型的转换。
在CSS3中,可以利用transform功能来实现文字或图像的旋转、缩放、倾斜、移动这四种类型的变形处理。接下来在文章中将为大家具体介绍如何使用transform属性

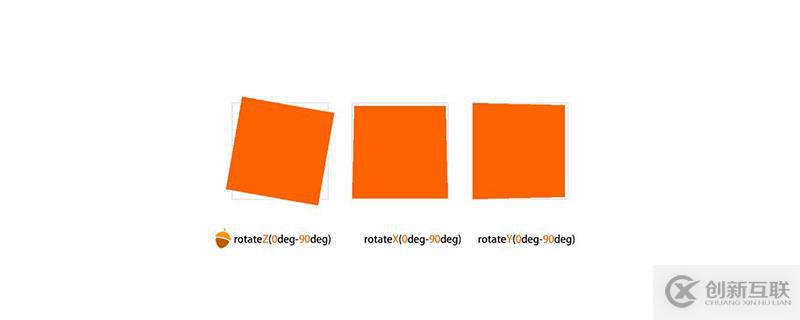
旋转 rotate
用法:
transform: rotate(45deg);
一个参数角度,单位deg为度的意思,正数为顺时针旋转,负数为逆时针旋转,上述代码作用是顺时针旋转45度
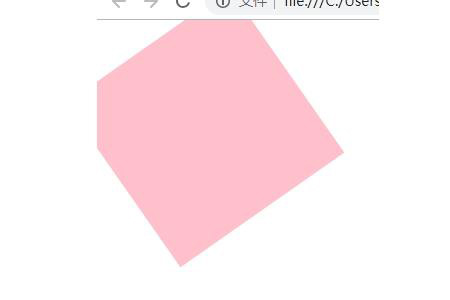
div{
width:200px;
height: 200px;
background-color: pink;
transform: rotate(55deg);
}效果图:

缩放 scale
用法:
transform: scale(0.5) 或者 transform: scale(0.5, 2);
参数表示缩放倍数;
一个参数时:表示水平和垂直同时缩放该倍率
两个参数时:第一个参数指定水平方向的缩放倍率,第二个参数指定垂直方向的缩放倍率。
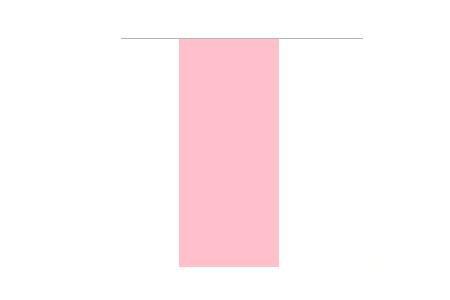
div{
width:200px;
height: 200px;
background-color: pink;
transform: scale(0.5,1.2)
}效果图:

倾斜 skew
用法:
transform: skew(30deg) 或者 transform: skew(30deg, 30deg);
参数表示倾斜角度,单位deg
一个参数时:表示水平方向的倾斜角度;
两个参数时:第一个参数表示水平方向的倾斜角度,第二个参数表示垂直方向的倾斜角度。
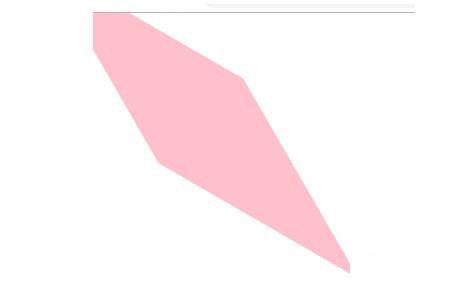
div{
width:200px;
height: 200px;
background-color: pink;
transform: skew(30deg, 30deg)
}效果图:

移动 translate
用法:
transform: translate(45px) 或者 transform: translate(45px, 150px);
参数表示移动距离,单位px,
一个参数时:表示水平方向的移动距离;
两个参数时:第一个参数表示水平方向的移动距离,第二个参数表示垂直方向的移动距离
div{
width:200px;
height: 200px;
background-color: pink;
transform:translate(45px, 150px);
}效果图:

看完了这篇文章,相信你对使用transform属性的方法有了一定的了解,想了解更多相关知识,欢迎关注创新互联行业资讯频道,感谢各位的阅读!
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
文章名称:使用transform属性的方法-创新互联
当前地址:https://www.cdcxhl.com/article4/hdeoe.html
成都网站建设公司_创新互联,为您提供域名注册、外贸建站、网站策划、服务器托管、营销型网站建设、品牌网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 怎样制定一个完整的全网营销方案? 2015-09-23
- 企业制定全网营销推广方案有哪些方法 2022-07-17
- 互联网营销时代,全网营销推广才是重点 2021-02-02
- 全网营销的重点是什么? 2015-06-23
- 全网营销可以给企业的发展带来哪些优势? 2016-10-27
- 对于中小企业来说应如何做好全网营销? 2015-08-27
- 有关索象全网营销推广效果的猜想 2020-10-10
- 北京全网营销外包公司叙述新闻营销的巨大价值 2015-07-11
- 企业做全网营销的必要性 2015-05-27
- 全网营销具体指的是什么呢? 2014-07-07
- 全网营销推广方式 2014-07-08
- 全网营销推广对企业非常重要 2013-06-16